一、node环境安装
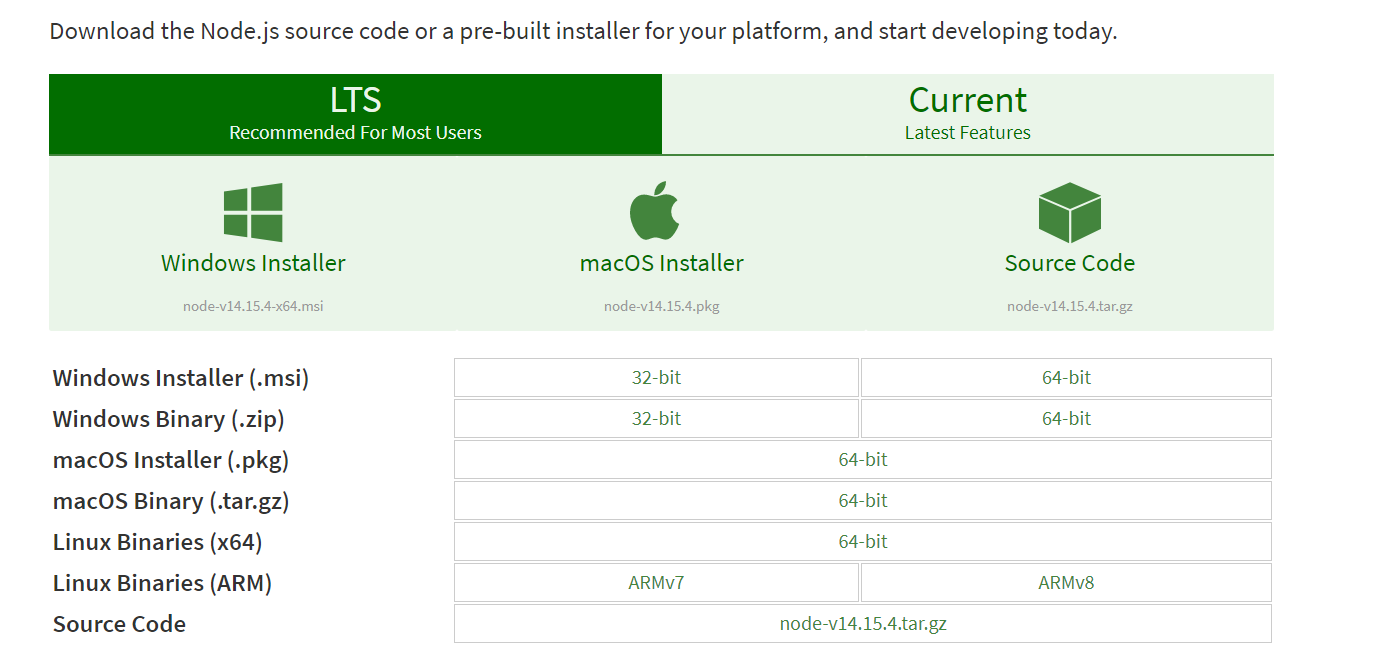
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/

你可以根据不同平台系统选择你需要的 Node.js 安装包。
1、Windows 安装 Node.js
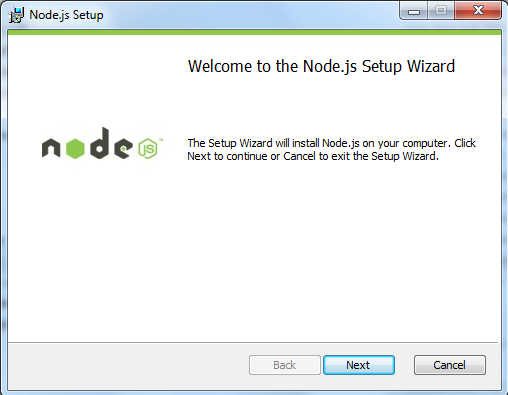
点击下载好的安装包,开始安装node

勾选接受协议选项,点击 next(下一步) 按钮

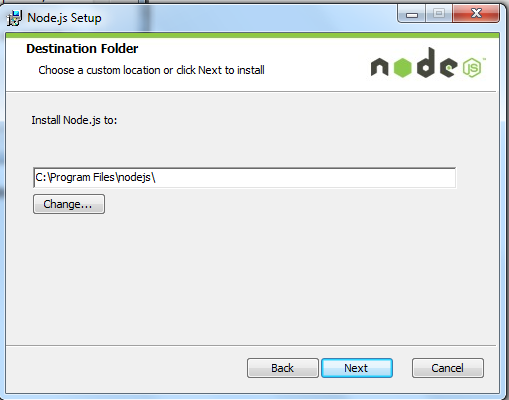
此处可修改安装目录,Node.js默认安装目录为 “C:\Program Files\nodejs” , 并点击 next(下一步)

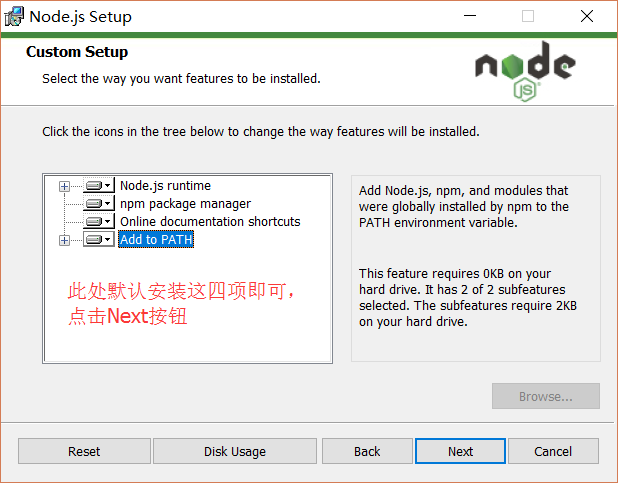
直接next(下一步)就行



点击 Finish(完成)按钮退出安装向导。

2、设置nodejs prefix(全局)和cache(缓存)路径
nodejs安装好之后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下,这当然是不太对的默认。
分别设置路径能够把npm安装的模块集中在一起,便于管理。
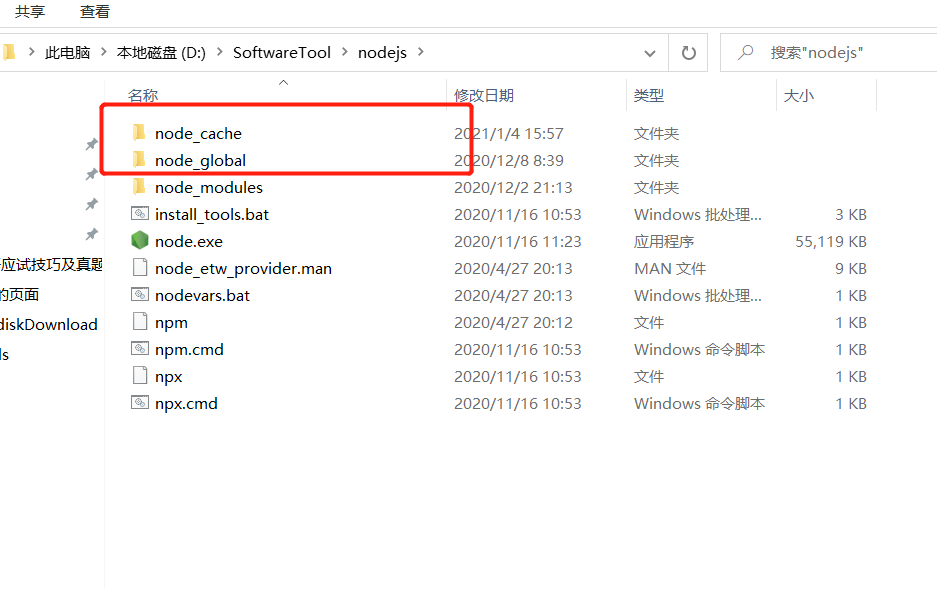
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
npm config set cache "D:\SoftwareTool\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\SoftwareTool\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\SoftwareTool\nodejs\node_global里
3、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
如安装cnpm已经成功,但输入cnpm -v 报错 ,在安装路径下输入没问题,说明是环境变量配置问题
4、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
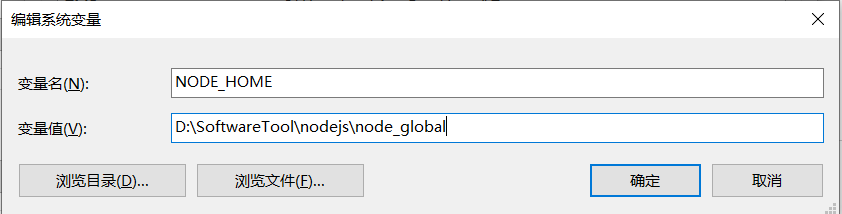
2、新增系统变量NODE_PATH

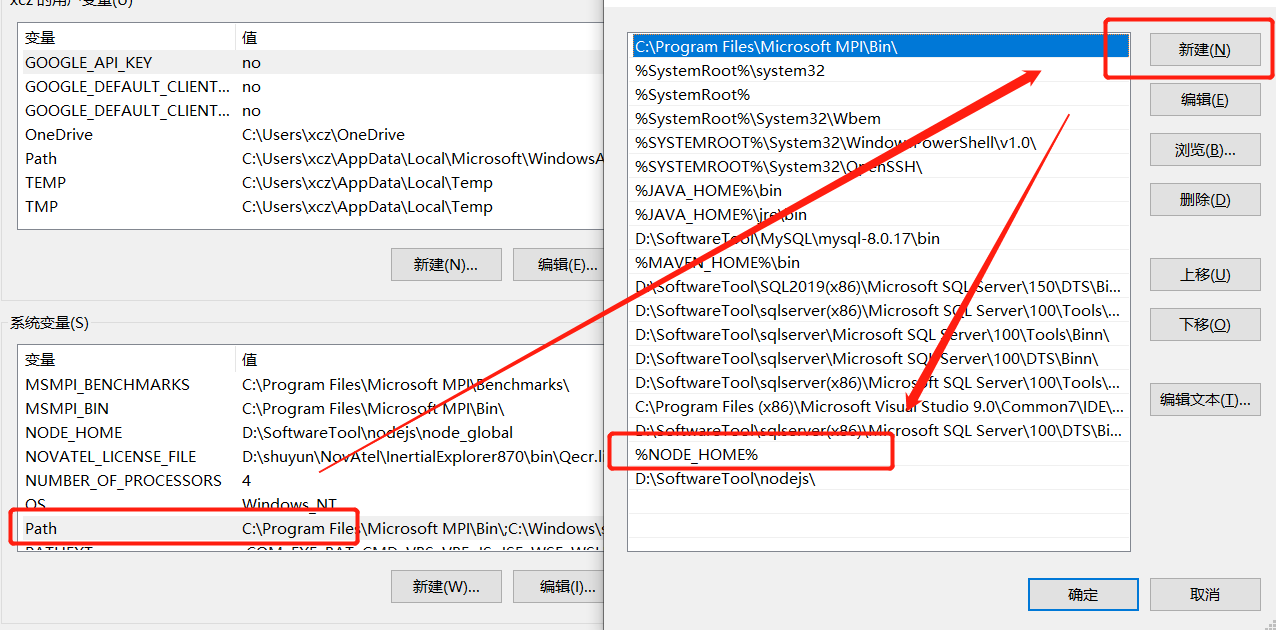
3、修改系统变量PATH

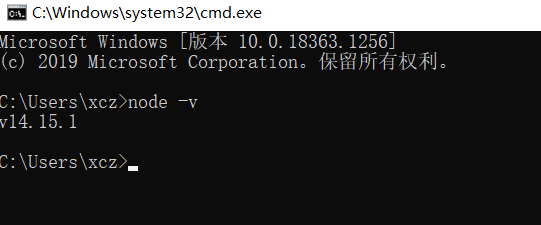
确定后配置完成,测试是否成功
打开命令行,输入node -v

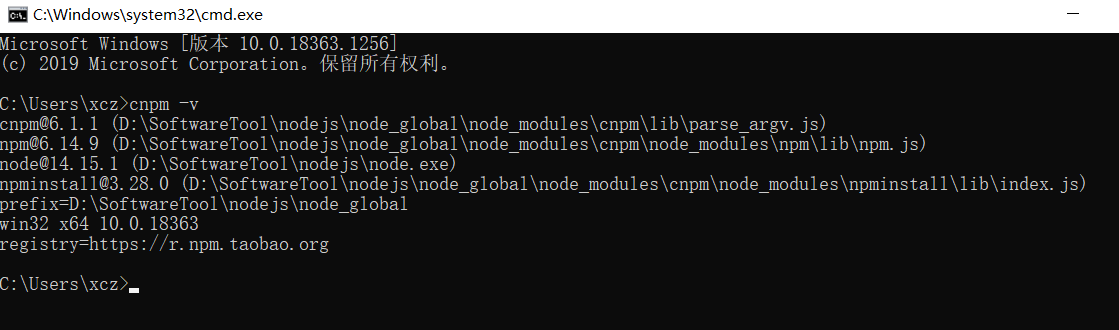
输入cnpm -v 如下,说明配置成功

二、安装Vue
cnpm install vue -g
安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
三、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

2.在当前目录下输入“vue init webpack 项目名称(使用英文)”。
vue init webpack test
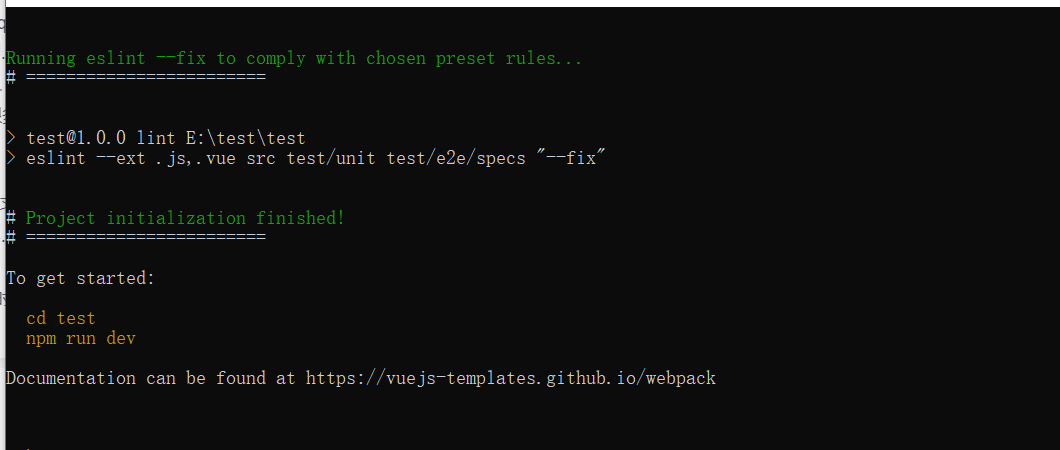
初始化完成

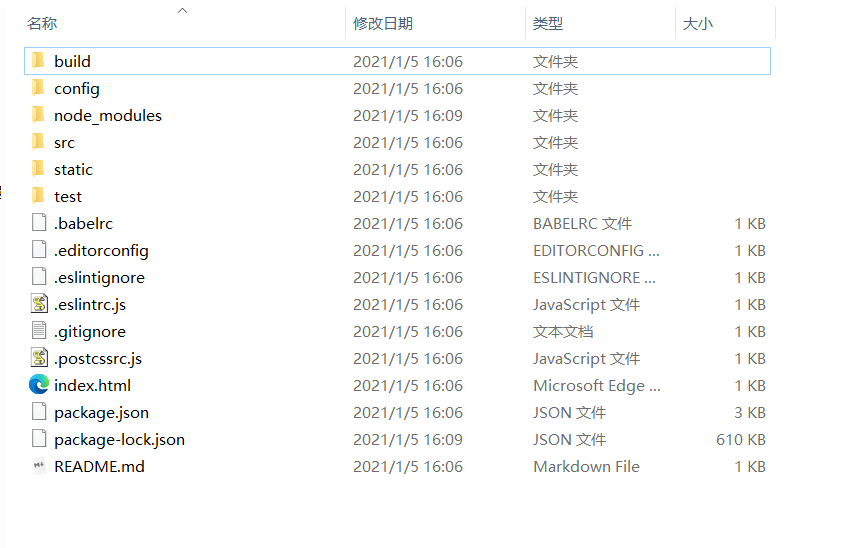
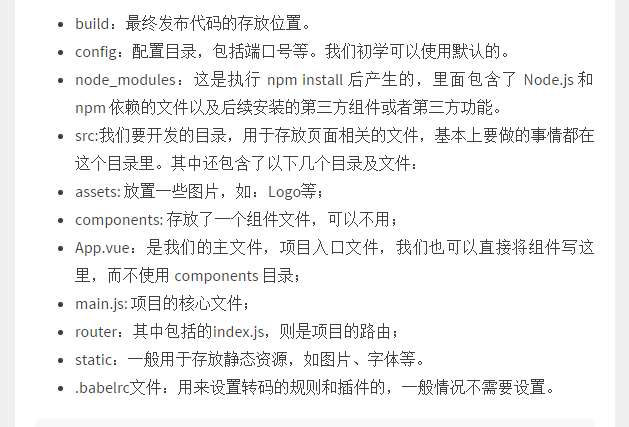
初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到test的工程目录下,安装该工程依赖的模块,这些模块将被安装在:test\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd test
cnpm install
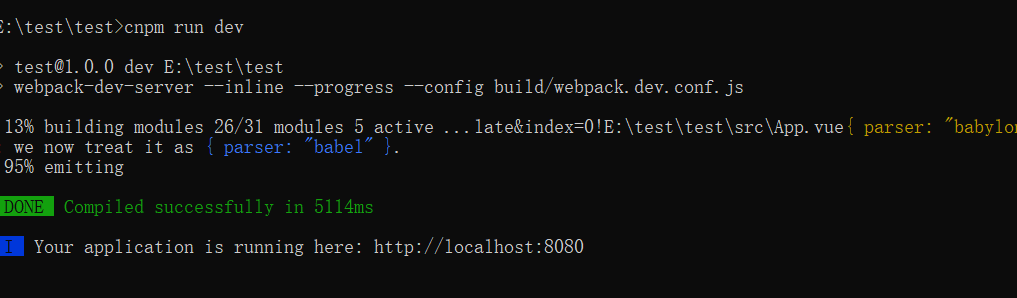
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev

打开浏览器访问 http://localhost:8080/