最近任务少,就学习下微信小程序开发
下载安装,新建小程序什么的,没必要做笔记了
一,小程序项目的整体框架
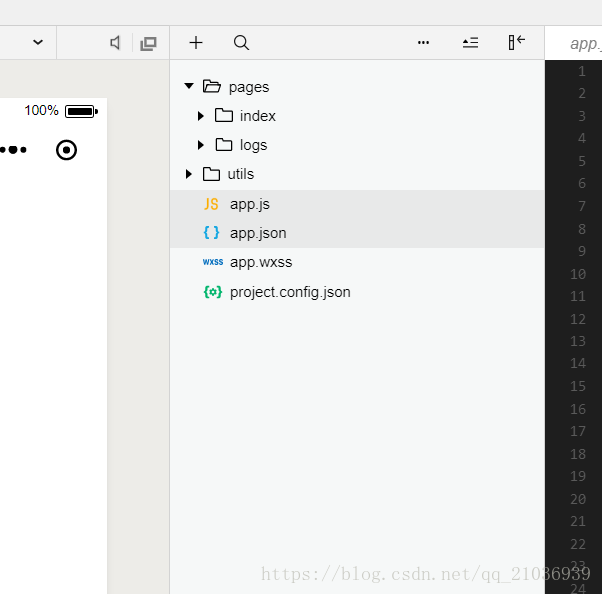
新建小程序后,demo初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗口表现等
app.wxss 是整个小程序的公共样式表。和css差不多,可惜我是搞Android开发的,之前学的忘的差不多了
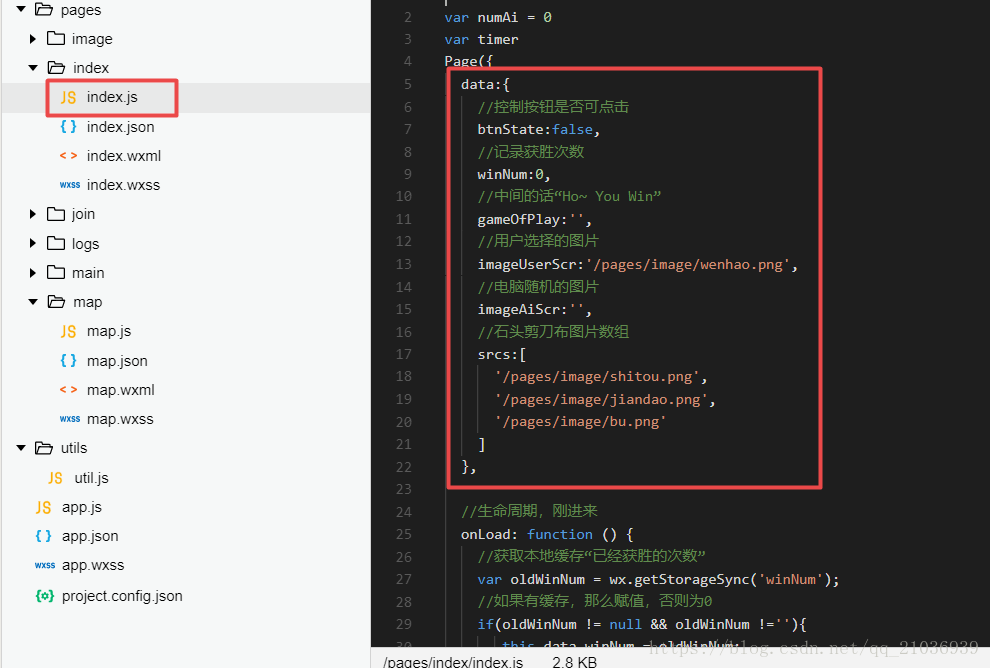
在pages目录下,由一个文件夹中的四个同名不同类型文件组成。.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
【若要创建页面,可直接在app.json中添加"pages/add/add",按Ctrl+S保存,之后会自动生成add文件夹】
"pages":[
"pages/index/index",
"pages/add/add"
],
二,小程序项目的具体开发过程
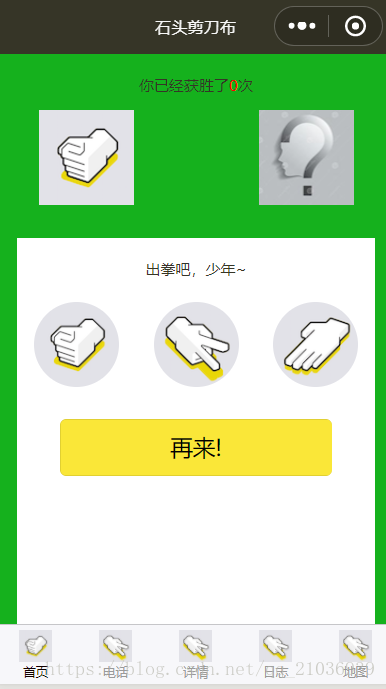
以这个小程序为例子
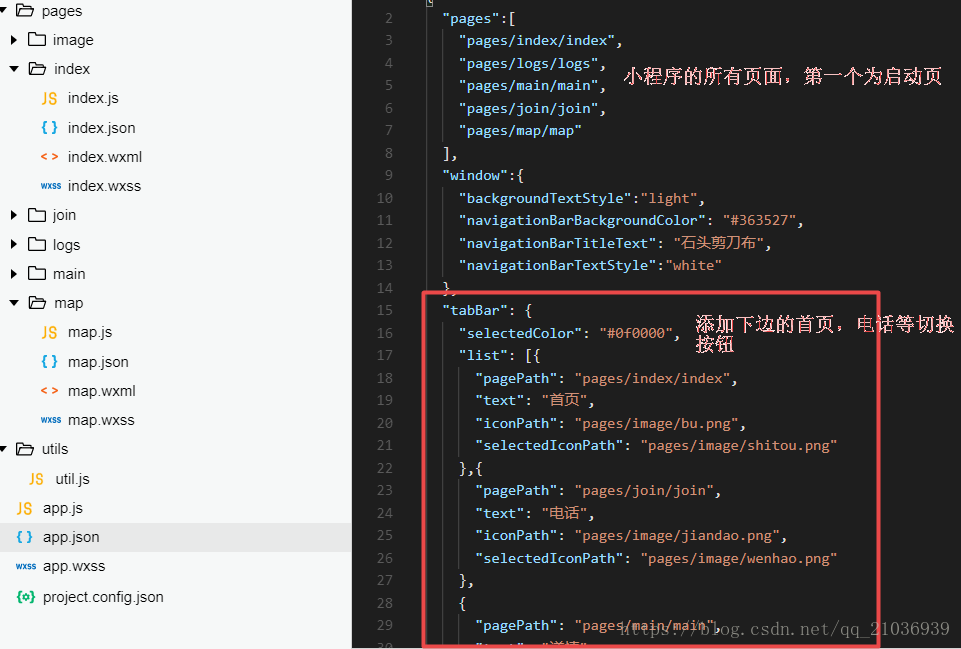
1,添加tabBar,并在里边配置这五个模块的页面路径,图标路径,名称等
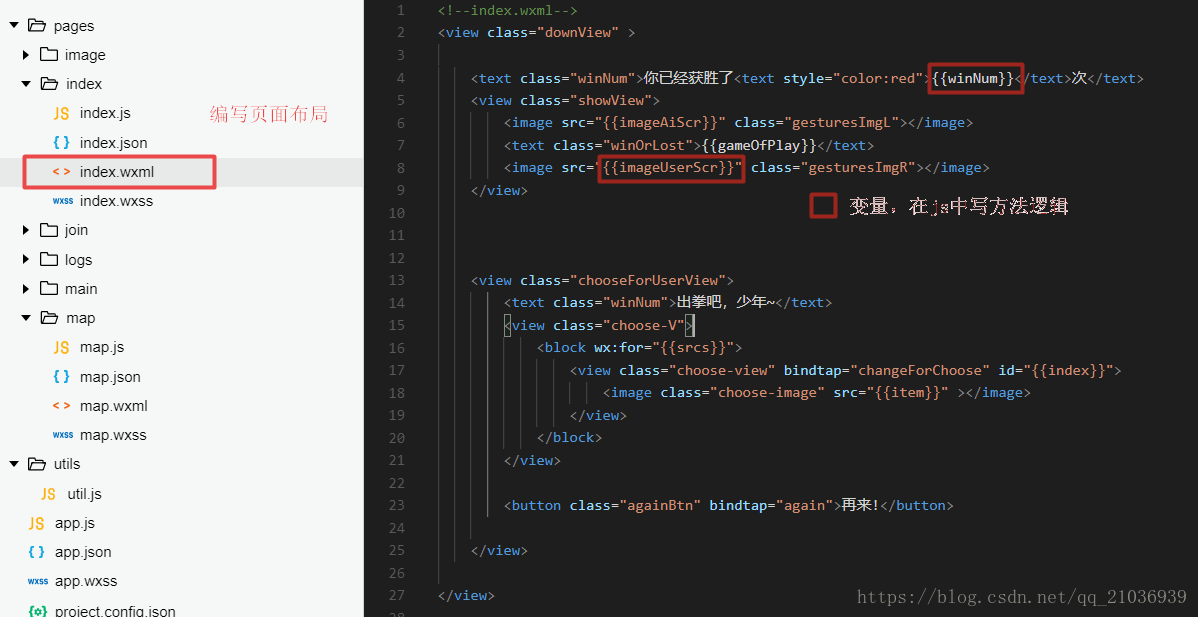
2,在wxml中编写页面布局,整体差别和Android中的布局写法差别不大,容易上手
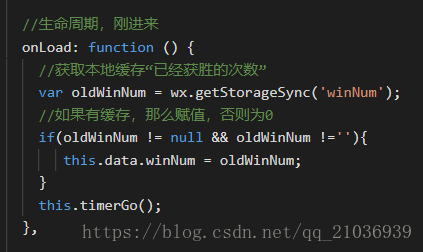
3,在js中写逻辑,在data中声明一些变量和常量
4,实现布局中调用的方法,js忘完了,正考虑要不要重新学下js。。。。。
今天暂时到这里,明天继续