文章目录
一、学习流程

二、账号注册
1.访问官网
2.点击注册

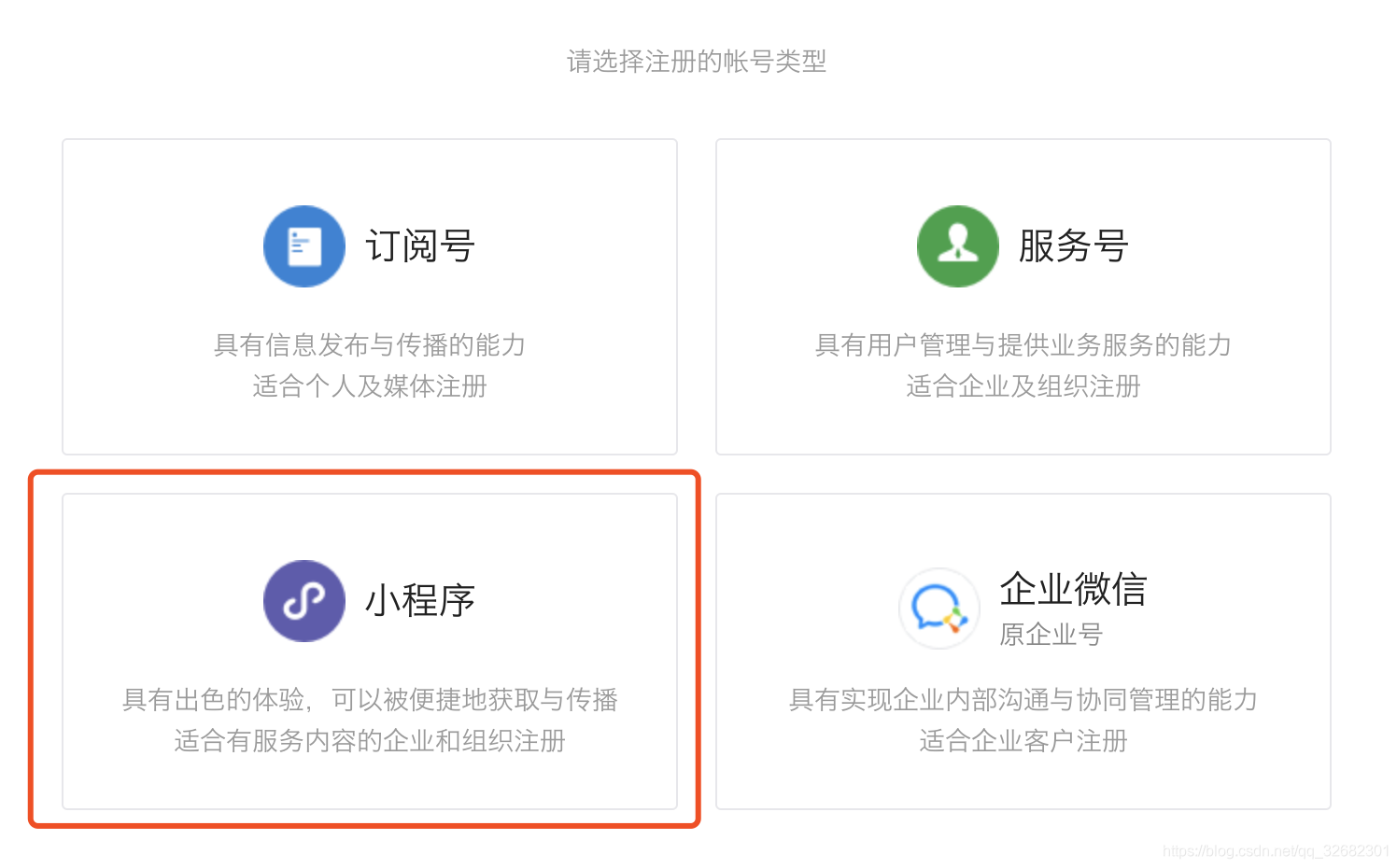
3.选择小程序

4.注册账号
填写基本信息并完成邮箱激活,完成小程序开发者注册 
5.登录
使用刚刚注册的账号登录小程序开发者平台 
三、开发工具下载
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
四、小程序代码结构

app.js:全局生命周期函数
app.json:全局配置:路由、导航栏样式等
page.js:页面级别的生命周期函数、状态及方法的定义
page.json:页面级别的配置:当前页面标题文字…
wxml:页面布局
wxss:页面样式
五、Hello World
第一步,创建App
创建app.js
App({})
创建app.json
{
"pages": [
"test"
]
}
第二步,创建Page
创建test.json
{}
创建test.js
Page({
data: {
message: 'Hello World!'
},
show() {
wx.showToast({
title: '小慕读书上线啦!',
})
}
})
创建test.wxml
<text class="name">{{message}}</text>
<button bindtap="show">点我</button>
创建test.wxss
.name {
color: red;
}
通过以上步骤我们创建了一个简单的小程序应用,通过这个案例我们学到如下知识点:
- 小程序本质是一个渲染容器,可以把它想象成浏览器
- 小程序由App和Page两部分构成
- App需要依赖2个文件:app.js和app.json,其中app.json不可改名,且必须配置pages属性
- Page需要依赖4个文件:js、json、wxml和wxss
在pages下写入页面路由后就会自动生成与路由名对应的js、json、wxml和wxss
六、基础组件使用方法
https://developers.weixin.qq.com/miniprogram/dev/component/
七、API调用方法
https://developers.weixin.qq.com/miniprogram/dev/api/
八、原生小程序的缺点