<script src="/resource/plugins/js/echarts.js"></script>
$('#chart').on('click', function (index, item) {
$('body').css('overflow', 'hidden');
layer.open({
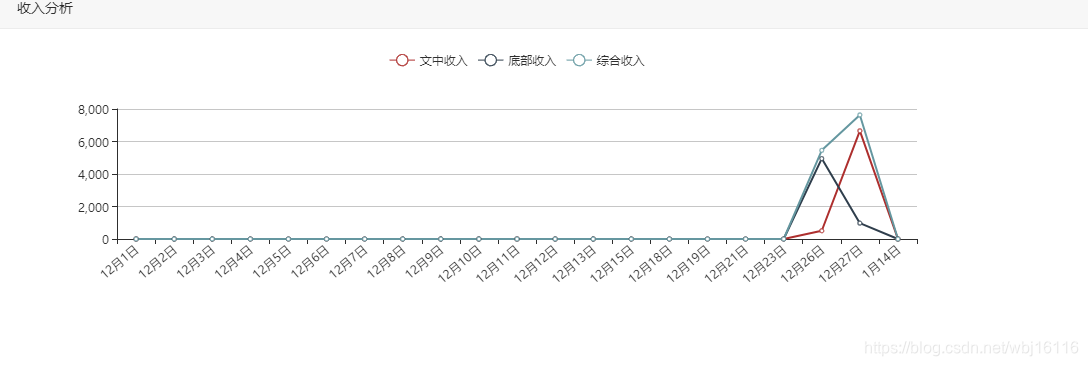
title: '收入分析',
content: '<div id="main" style="width: 1000px;height:250px;"></div>', //这里content是一个普通的String
btn: ['返回'],
area:['1300px','50%'],
});
// 图表绑定
var myChart = echarts.init(document.getElementById('main'));
// 点击获取数据项名称
var title_name = $(this).parent().parent().first().find('p').html();
// echars Y轴数据渲染
var arr1 = [],
arr2 = [],
arr3 = []
//类别数组(实际用来盛放X轴坐标值)
var names = [];
$.each(CHART, function (index, item) {
names.push(item.date)
});
// 动态数据渲染
// CHART/后端返回的数据
$.each(CHART, function (index, item) {
let obj1 = item.center_amount;
let obj2 = item.bottom_amount;
let obj3 = item.amount;
arr1.push(obj1)
arr2.push(obj2)
arr3.push(obj3)
myChart.setOption({
title: {
text: title_name
},
tooltip: {},
legend: {
data: ['文中收入', '底部收入', '综合收入'],
},
xAxis: {
data: names,
axisLabel: {
rotate:40, //倾斜显示
interval:0 //显示全部
}
},
yAxis: {
},
series:
[
{
name: '文中收入',
type: 'line',
data: arr1
},
{
name: '底部收入',
type: 'line',
data: arr2
},
{
name: '综合收入',
type: 'line',
data: arr3
}
]
});
})
})