项目中jsp整合富文本:
1.下载jsp版本ueditor
官网下载地址:http://ueditor.baidu.com/website/download.html
项目下载:链接:https://pan.baidu.com/s/1AHI_X5GPj9OnQMBY80kmNg
提取码:3ox0
解压出来如下:

2.将解压的文件夹整个拷贝到WebContent目录下

3.将utf8-jsp -> jsp->lib目录下所有jar包拷贝到WEB-INF目录下的lib中
4.整合前端页面到jsp中(注意js文件的相对路径补全)
在jsp中引入js:

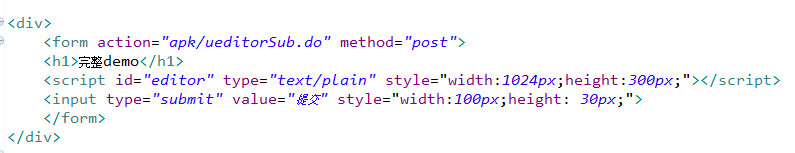
引入html:

目前页面上出现了富文本的样式了:
扫描二维码关注公众号,回复:
5314650 查看本文章



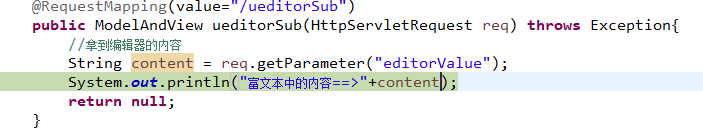
5.后台获取富文本中的内容
在后台获取 editorValue 的值就是富文本中的内容。

6.对单个图片的上传(只修改 config.json ueditor.config.js 俩个文件)
config.json:
imageActionName 的值一定是 uploadimage 不能修改
imageUrlPrefix 的值是 ip + 项目名称
imagePathFormat 的值是按日期随机生成文件名 (,文件的上次路径在本地tomcat项目下,文件名相同时会提示 权限不足)

ueditor.config.js:
添加一个: window.UEDITOR_HOME_URL="utf8-jsp/"; 用来匹配导入ueditor文件的路径
serverUrl: URL + "jsp/controller.jsp" 这个值不能修改,必须跳转到这个jsp文件中

7.多图片上传
将 config.json 文件的所有图片访问前缀 ,写上值 (顺带写入图片上传路径) 即可。

8. 该富文本还支持
文件 音频 视频 地图 截图 在线图片上传 表情图 背景