最近因工作需要使用了ueditor,根据自己的需求将开发使用时遇到的问题小结分享下。
1.可到官网根据自身情况下载最新版本,https://ueditor.baidu.com/website/
2.html页面调用并引入js插件
<div>
<!-- 富文本 -->
<textarea name="content" id="myEditor" style="height:300px;"></textarea>
</div>
<!--script引入富文本-->
<!-- 配置文件,须首先引入 -->
<script src="__PUBLIC__/Home/ueditor/1.4.3/ueditor.config.js" type="text/javascript"></script>
<!-- 编辑器源码文件 -->
<script src="__PUBLIC__/Home/ueditor/1.4.3/ueditor.all.js" type="text/javascript"></script>
<!-- 实例化编辑器,并设置要显示的标签等,这里我需要的toolbar标签就这些,自己可参考文档自定义设置 -->
<script type="text/javascript">
UE.getEditor('myEditor',{
toolbars: [
['undo', 'redo', 'insertimage']
],
autoHeightEnabled: true, //是否自动长高,默认true
autoFloatEnabled: true, //是否保持toolbar的位置不动,默认true
elementPathEnabled: false //是否启用元素路径,默认是显示
});
</script>
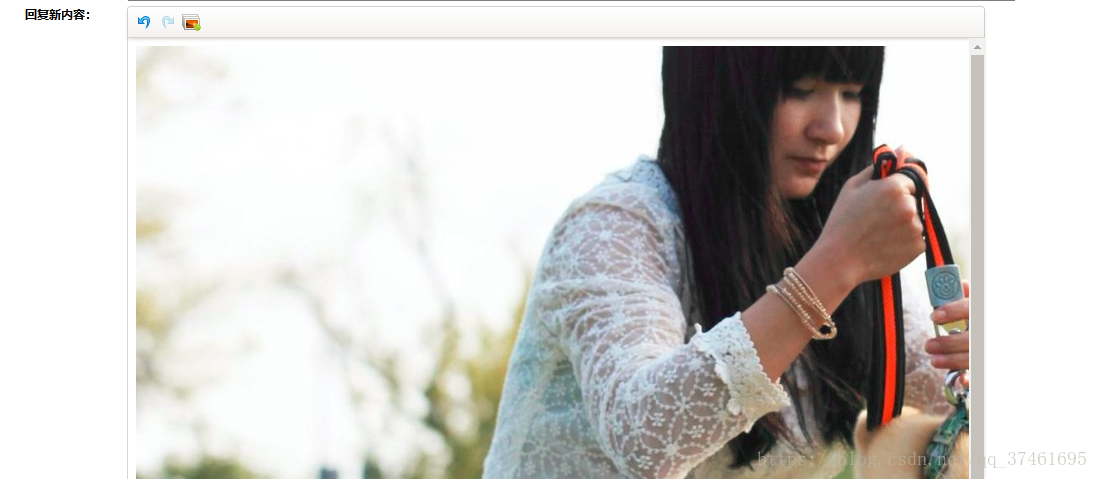
ok,如下图:
PS-小结::::::
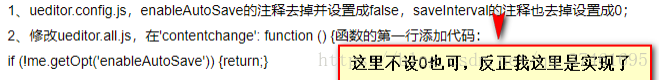
1.修改不显示‘本地已保存’的提示(1.4.3版本中)
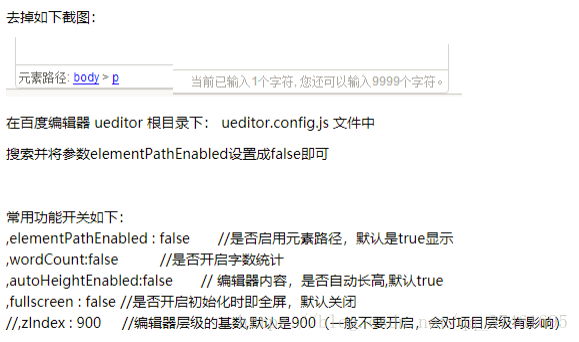
2.去掉元素路径、字数统计等
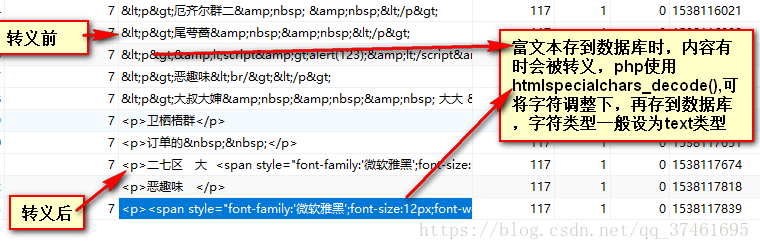
3.因为我将上传的信息进行处理,规避了一些特殊字符,所以存到数据库时,出现了被转义问题,并且页面显示出错
4.上传的图片太大没有自动缩放问题:可在富文本插件的根目录下找到themes->iframe.css文件,并在其中敲入以下代码,注意缓存
img {
max-width: 65%; /*图片自适应宽度*/
max-height: 65%; /*图片自适应高度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/
前:::
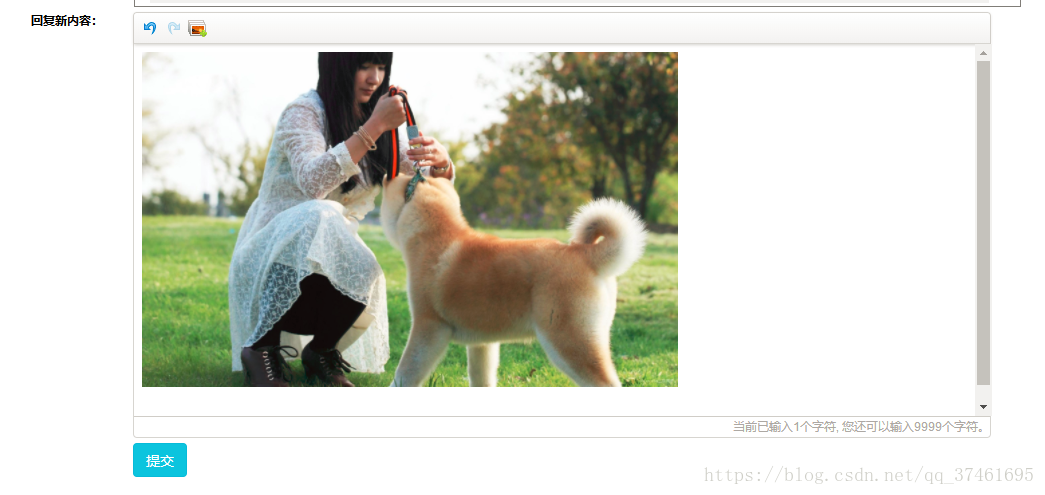
后:::
5.上传图片提交后太后在页面显示的同样太大,可在html页面通过定位到对应的img,敲入style,如:img{max-width:100%;}
6.开发环境上传图片等可正常使用,但在运行环境却不行,报错如:后台配置项返回格式出错,上传功能将不能正常使用!
原因/解决:php目录下的controller文件中的date_default_timezone_set函数大小写问题/改为date_default_timezone_set("Asia/Chongqing");即可
7.注意、注意、注意:引入富文本插件时,文件顺序一定不能错,否则无法引入!!!!!config文件在最前
以上就是目前遇到的问题,不足之处,多多指教,共同进步