一、Vue环境搭建
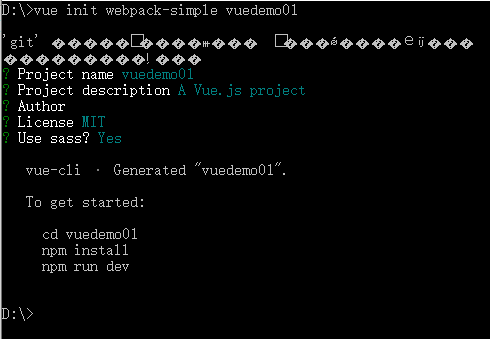
1.1、首先创立Vue项目
vue init webpack-simple vuedemo01

1.2、cd进入创建的vue文件夹内
cd vuedemo01

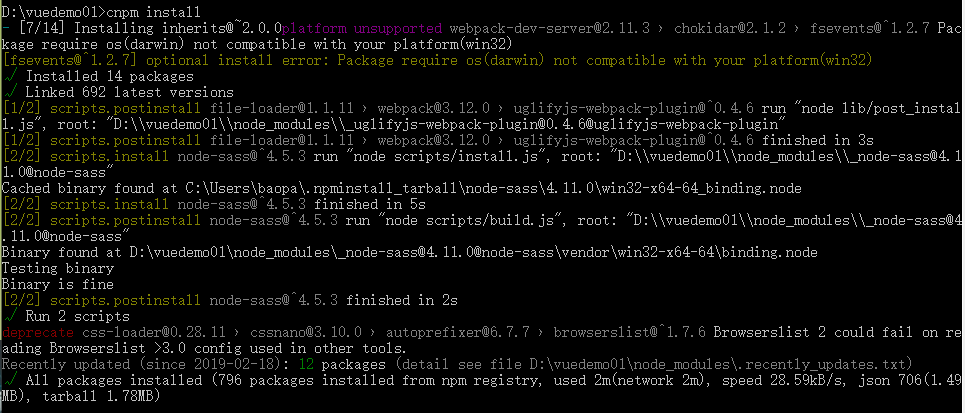
1.3、安装moudels
npm install 或使用淘宝镜像cnpm install

1.4、运行vue服务器
npm run dev

1.5、vue环境搭建成功
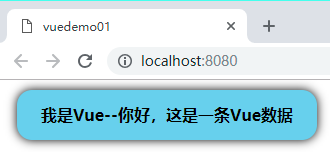
Vue搭建的服务器跑起来以后,会自动打开系统默认浏览器显示网站内容

二、编辑Vue
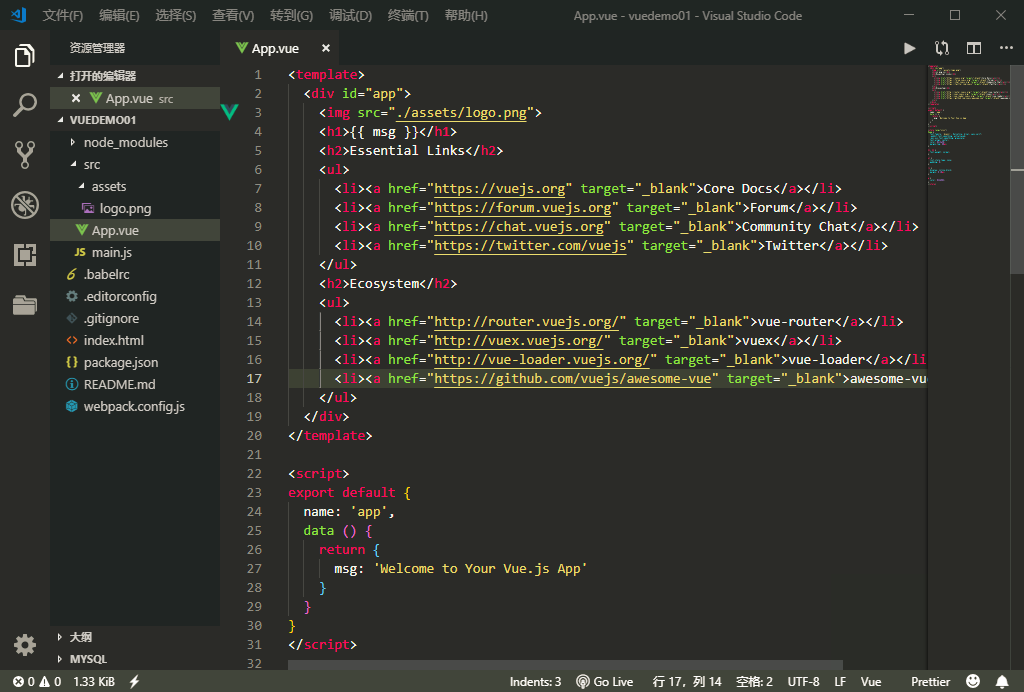
在编译器中,打开之前创建好的Vue文件夹
这里我用的是VScode编译器,可以自行下载有关Vue的插件
之后我们主要做编辑的是根目录下src文件夹内的App.vue文件

默认这里是编辑的Vue首页(即npm run dev之后运行的页面所显示内容)
2.1 HTML部分编译
大体上的编辑和普通html没有差距,但是这里的所有显示内容(HTML部分)编辑应该在"template"标签下的"div"标签内进行编辑。
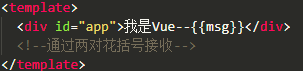
同理,如果我将标签内容换一下:

我将div内内容改变之后,网页浏览器同步刷新,无需手动刷新。(效果如下)

2.2 Javascript内容编辑
Vue的JS编辑,最简单的是如下的结构

"data()"方法内"return"中的既是返回的数据。可以在HTML部分接收(接收方式如下)


这里成功接收到msg传来的数据
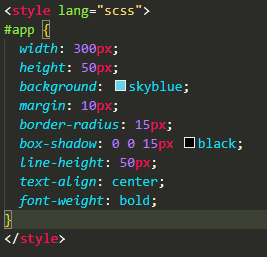
2.3 style属性

默认为run出来的vue的样式,可以删除编辑自己的属性

显示效果如下: