学习vue第一步:安装
(windows系统)
整个运行的命令:
npm -v
node -v 查看版本
npm uninstall -g vue-cli 卸载vue-cli
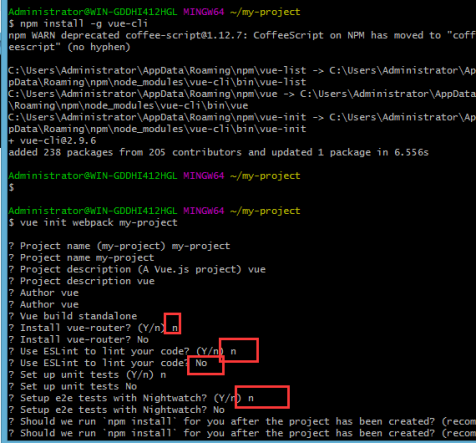
npm install -g vue-cli安装vue-cli
vue init webpack my-project 创建项目-注意要新建目录,红字为新目录名称
开始输入,项目名称及描述及其它。第一个选Y 其余选 n
cd my-project
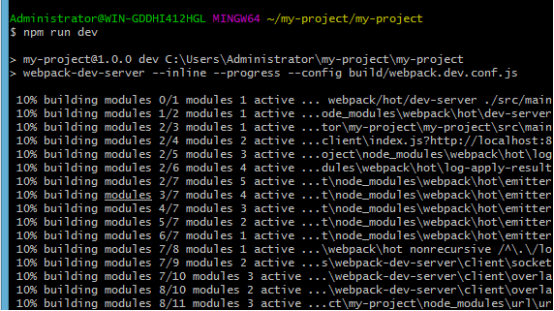
npm run dev 项目启动成功:

...
以下为具体细节
...
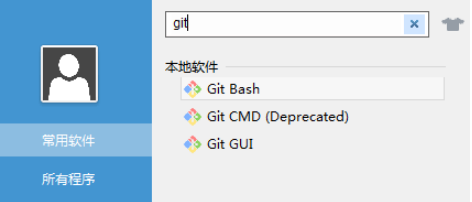
启动 确保已经按照node(https://nodejs.org/ 官网可下载最新的node安装)、git(网站直接下载)已经安装
第一步:启动 git


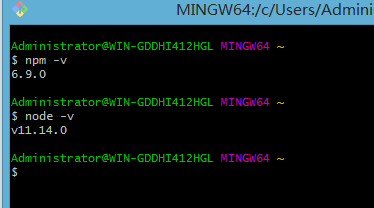
第二步 检查npm和node的版本
npm -v
node -v

第三步 卸载脚手架 vue-cli
npm uninstall -g vue-cli
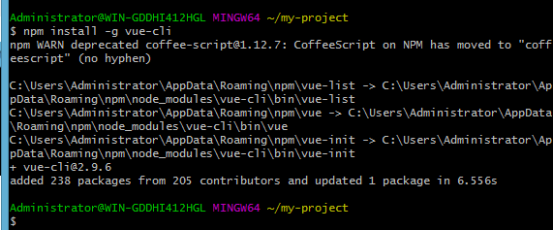
第四步 重新安装 vue-cli
npm install -g vue-cli

(为提高我们的效率,可以使用淘宝镜像,
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
cnpm -v 检查是否安装上
cnpm install -g vue-cli 安装vue-cli)
第五步 进入你的项目目录,创建一个基于 webpack 模板的新项目
vue init webpack my-project成功

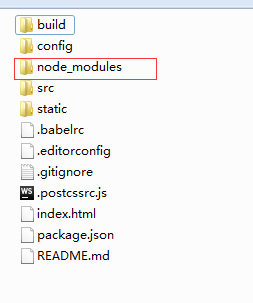
安装成功后,项目文件夹中会多出一个目录: node_module
 第六步、进入项目:cd my-project,安装依赖
第六步、进入项目:cd my-project,安装依赖
 第七步启动项目
第七步启动项目
npm run dev 项目启动成功:

第八步:测试是否显示

第二步——vue选择操作软件(vscode,及vscode软件的配置)