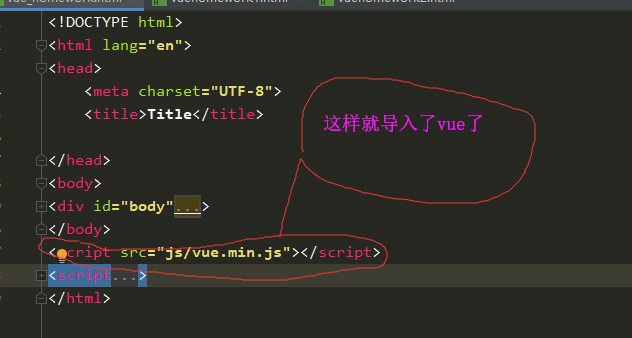
如何在HTML页面中用script标签导入vue环境

挂载页面标签

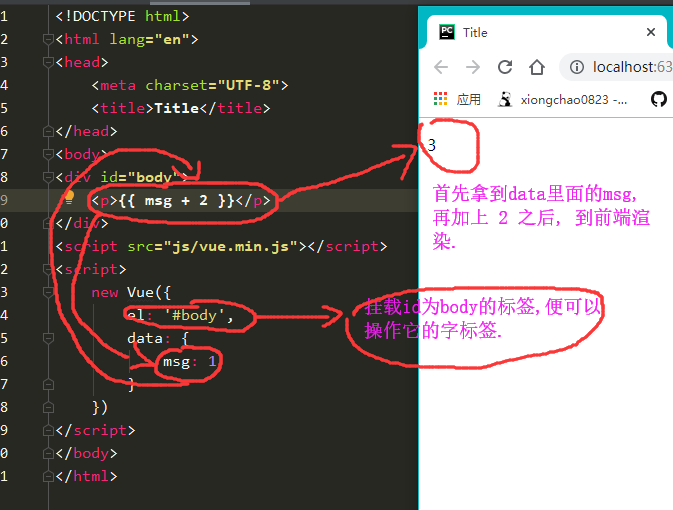
插值表达式{{ }}-变量由实例成员 data 来提供

插值表达式中的变量的值是由data来提供的
在methods中对事件操作

插值表达式{{ 变量 | 过滤器 }}的过滤器由实例成员 filters 来提供
 ****
****
面向对象Js: 创建类的写法

这种方法定义的function是类, 其他的是方法
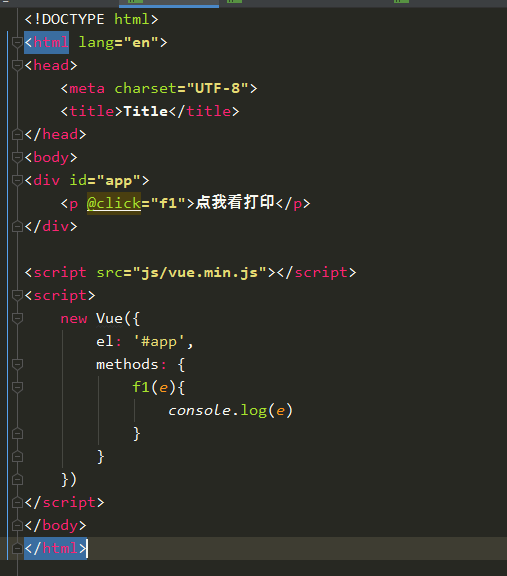
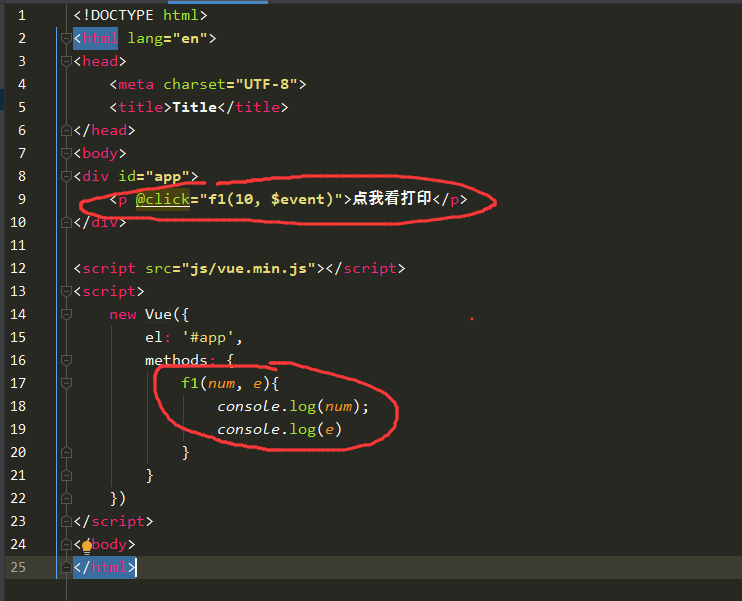
事件指令

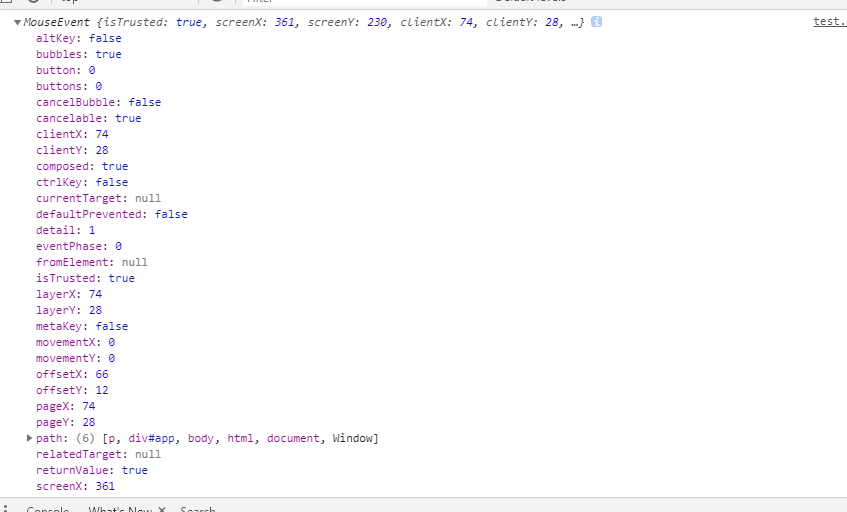
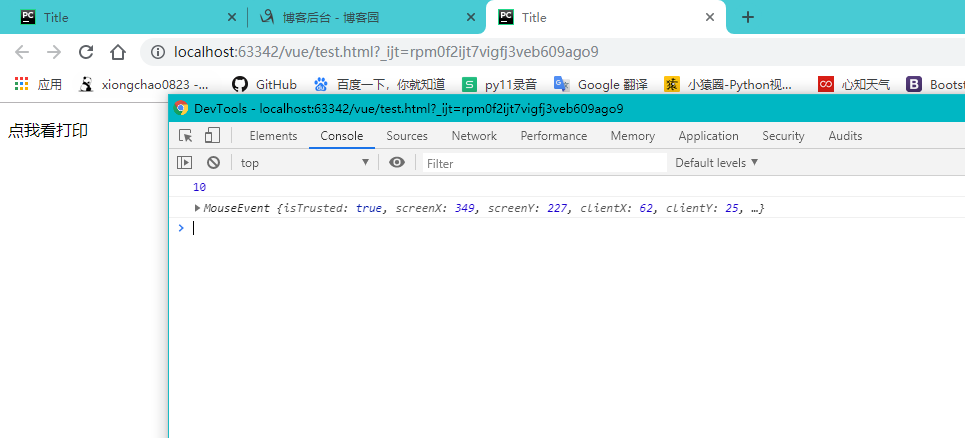
如图所示, click对应的事件中, 我们可以看到所对应的并没有传递参数,但是却可以接收到一个参数, 这个参数是如果不传递就会默认传递的一个参数,如果我们传递了参数,并且也想要这个默认传递的参数,那么我们就有手动的也去传递这个参数,这个参数传递的形式: $event,将这个写在括号里面,就可以进行传参了.
$event打印的样子(其实event就是监听的事件)

这个是第二种传参之后传递event的方法(第一种是默认没有参数的时候直接传递)


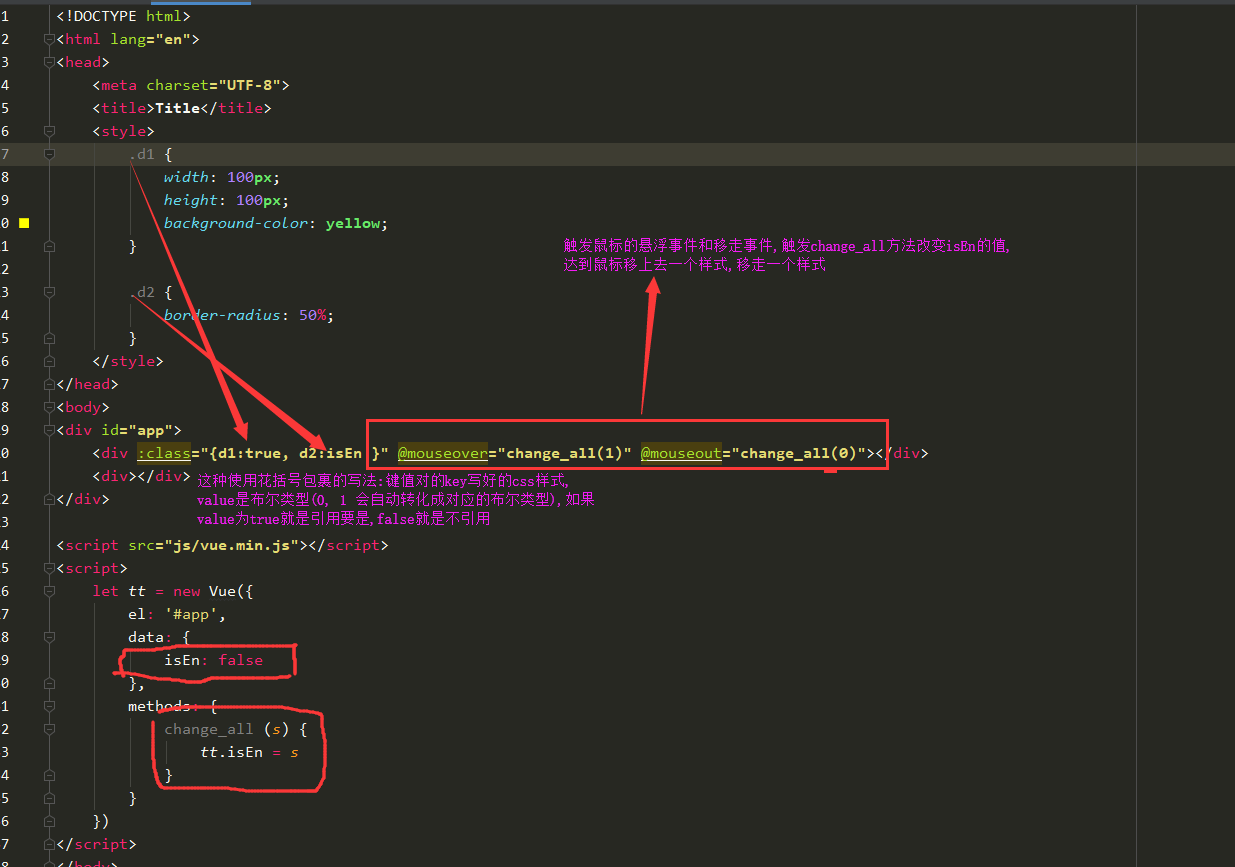
属性指令
与原生的css结合使用完成样式控制
class控制样式的时候如果按照
{}控制类名,key为类名,key对应的值为bool类型,决定该类名是否起作用