vue中文官方文档 https://cn.vuejs.org/
打开vscode编辑器,创建index.html文件,编辑:
原始hello world:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var dom = document.getElementById('app');
dom.innerHTML = 'hello world'
</script>
</body>
</html>
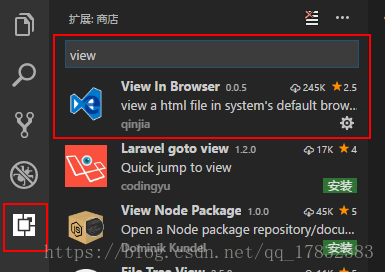
打开扩展工具:
安装view in brower,然后在index.html上右键就会出现View in Browser选项
通过vue实现 hello world:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!-- <script src="/assets/js/vue.js"></script> -->
<script src="E:\Code\Vue\assets\js\vue.js"></script>
</head>
<body>
<div id="app">{{content}}</div>
<script>
var app = new Vue({
el: '#app',
data: {
content: 'Hello World'
}
})
</script>
</body>
</html>
创建Vue实例,el表示实例负责管理的一个区域,#app指的是id等于app的div标签。
{{}} 插值表达式
data定义数据
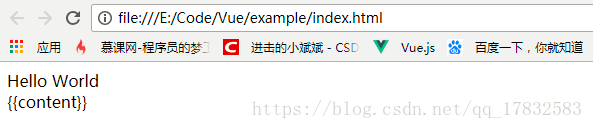
添加div:
<
div
>{{content}}
</
div
>
Vue实例只接管了app这个dom标签下的content
实现隔两秒钟改变Hello World内容:
<
script
>
var
app =
new
Vue({
el:
'#app',
data: {
content:
'Hello World'
}
})
setTimeout(
function () {
app.
$data.
content =
'byte world'
},
2000)
<
/
script
>