版权声明:. https://blog.csdn.net/WildestDeram/article/details/86772843

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
span::before {
content: "<<";
color: lightblue;
}
span::after {
content: ">>";
color: lightcoral;
}
</style>
</head>
<body>
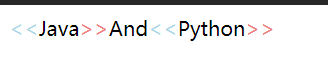
<span>Java</span>And<span>Python</span>
</body>
</html>

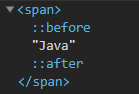
content表示需要展示的内容
伪元素其实虚拟的,但是能在前端中呈现出来,在代码中则是以"::before"和"::after"来表现,所以说伪元素不是HTML标签。