文件中
project.config.json是开发者工具为我们自动生成的一个开发者工具的配置文件,主要是保存了一些我们对开发者工具的个性化配置。
一个微信小程序应用至少要有两个文件
一个是app.js 帮我们注册一个微信小程序的应用
一个是app.json 对我们微信小程序的一个全局配置
我们如果需要写一个页面,比如helloworld页面,需要四个文件 .wxml .wxss .js .json,这四个需要名字相同,比如都叫helloworld.xxxxx,然后在app.json中注册刚刚创建的helloworld。
微信小程序开发框架——————基本构成
wxml 页面基本构成
wxss 描述页面样式
Java Script 处理页面交互逻辑以及数据通信
wxs 对wxml增强的一种语言(想成css好啦)
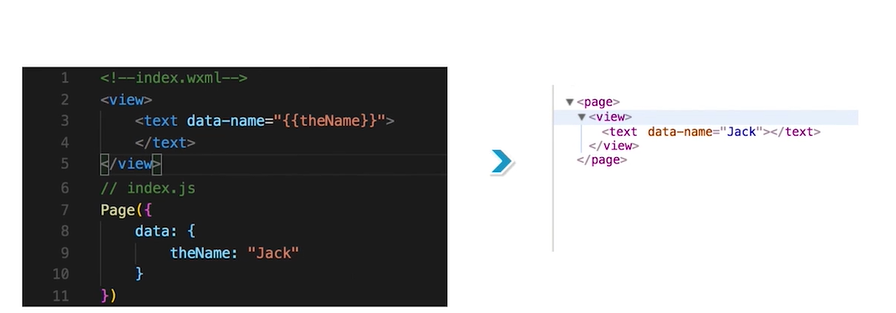
微信小程序开发框架——————数据绑定
数据绑定主要用于动态更新

也可以绑定属性

所有的组件和属性都需要是小写。
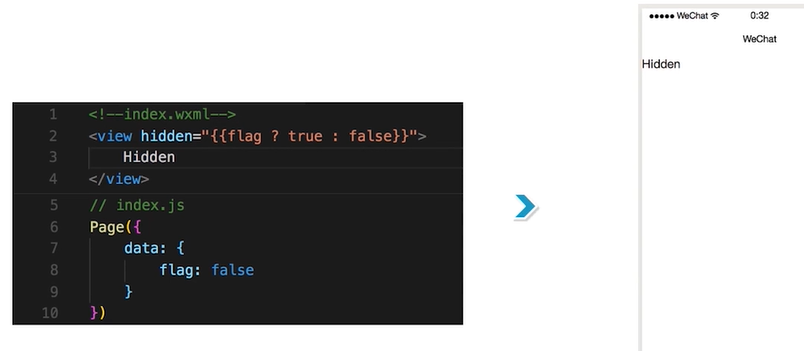
还可以进行运算符绑定

微信小程序开发框架——————属性
