
首先做出笑话展示页面
1.修改app.json文件,在"pages"中添加一条
"pages/joke/joke",然后ctrl+s就可以自动创建joke文件夹,以及其中必须的三个文件,joke.js joke.json joke.wxml joke.wxss
2.在joke.wxml中写好需要显示的文字,并为其确认一个类
<view class="joke">
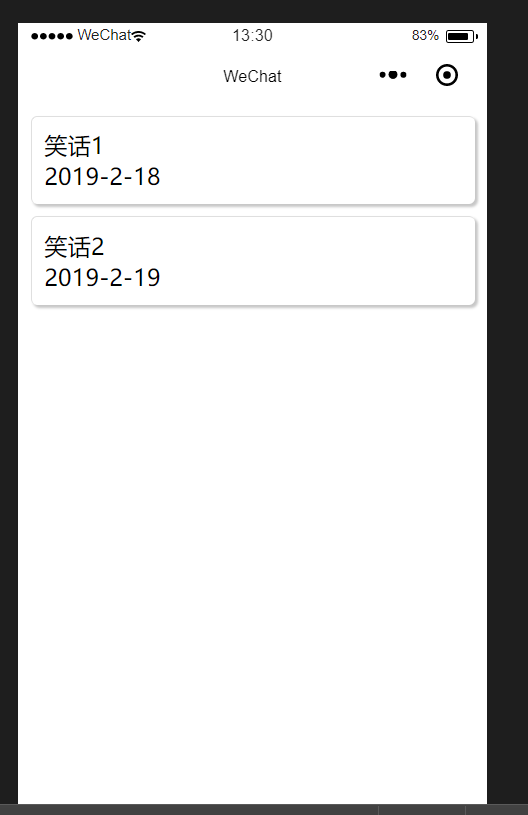
<view>笑话1</view>
<view>2019-2-18</view>
</view>
<view class="joke">
<view>笑话2</view>
<view>2019-2-19</view>
</view>
3.下面需要修改wxss来改变其样式
这里可以选择修改主文件的app.wxss或者修改joke.wxss
.joke{
margin:10px;
padding:10px;
border-radius:5px;
border-top:1px solid #DEDEDE;
border-left:1px solid #DEDEDE;
box-shadow: 2px 2px 2px #C7C7C7;
}
这样也就完成了第一个页面的开发
下面尝试带图页面

其实方法与第一个页面相同,这里主要考虑加入图片的部分,需要设置一个image文件存放原来下载好的图片,然后用和之前相同的方式,只不过在wxml里面需要放置一个image的双标签:
<view class="joke">
<view>笑话1</view>
<view>
<image src="/image/1.png"></image>
</view>
<view>2019-2-18</view>
</view>
<view class="joke">
<view>笑话2</view>
<view>
<image src="/image/2.jpg"></image>
</view>
<view>2019-2-19</view>
</view>
到此为止成功开发第二个页面