版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Aaron_Gan/article/details/81587137
开发前准备
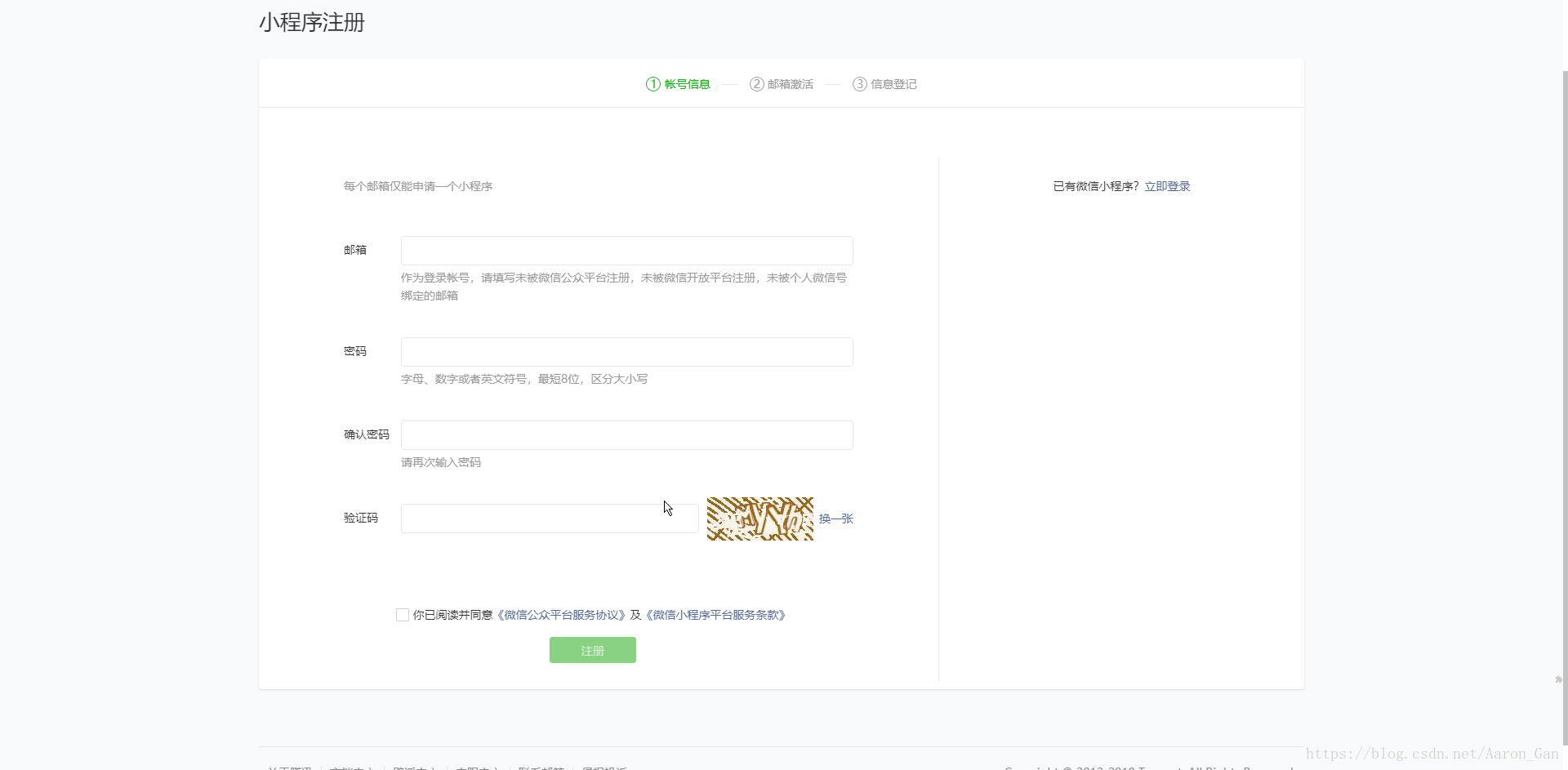
Step1:注册
微信小程序开放平台:
https://mp.weixin.qq.com/cgi-bin/wx
开发者注册:
https://mp.weixin.qq.com/wxopen/waregister?action=step1

小程序管理页面:
https://mp.weixin.qq.com/wxopen/initprofile?action=home
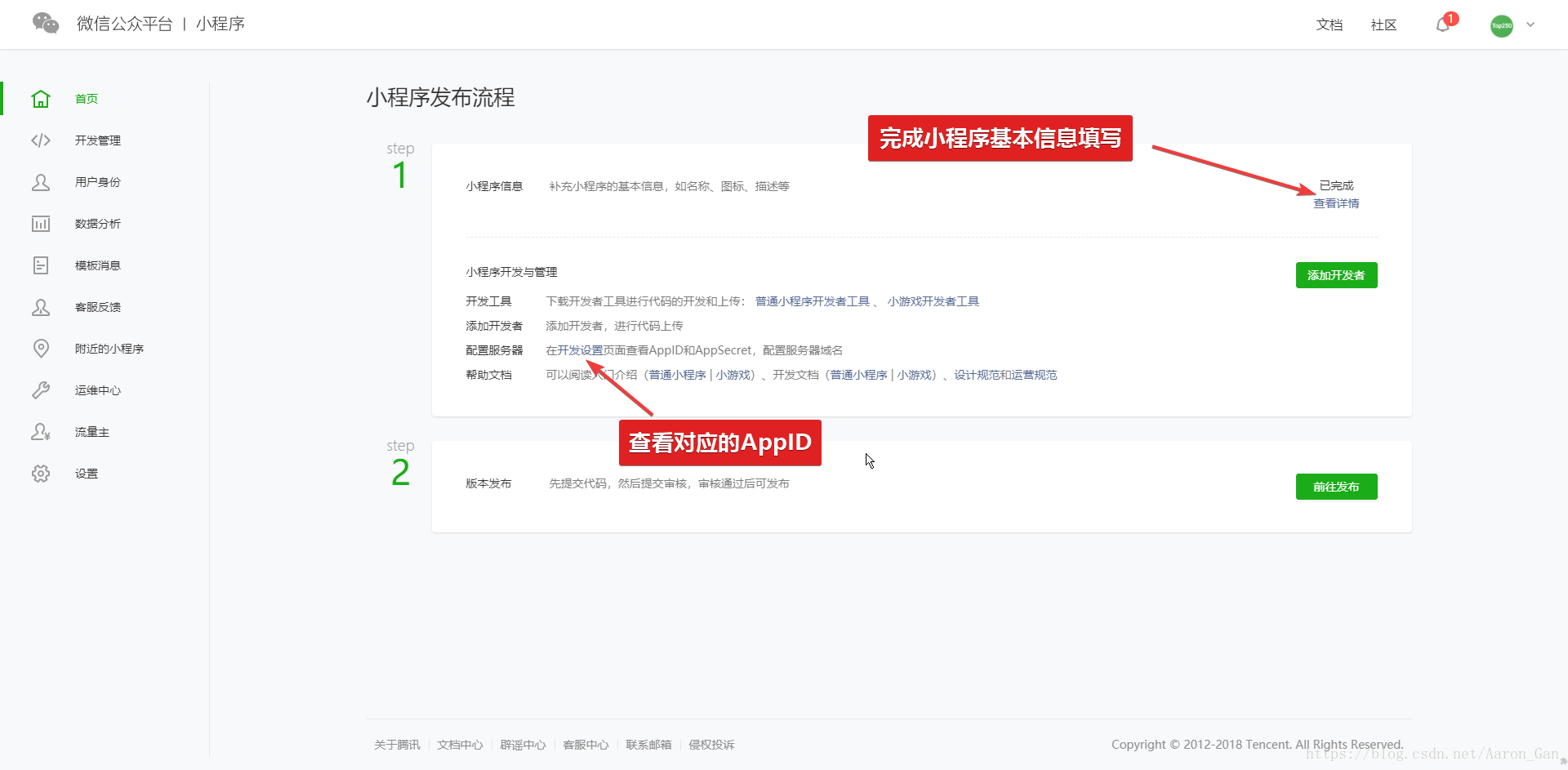
完成小程序的基本信息:名称,图标,描述。

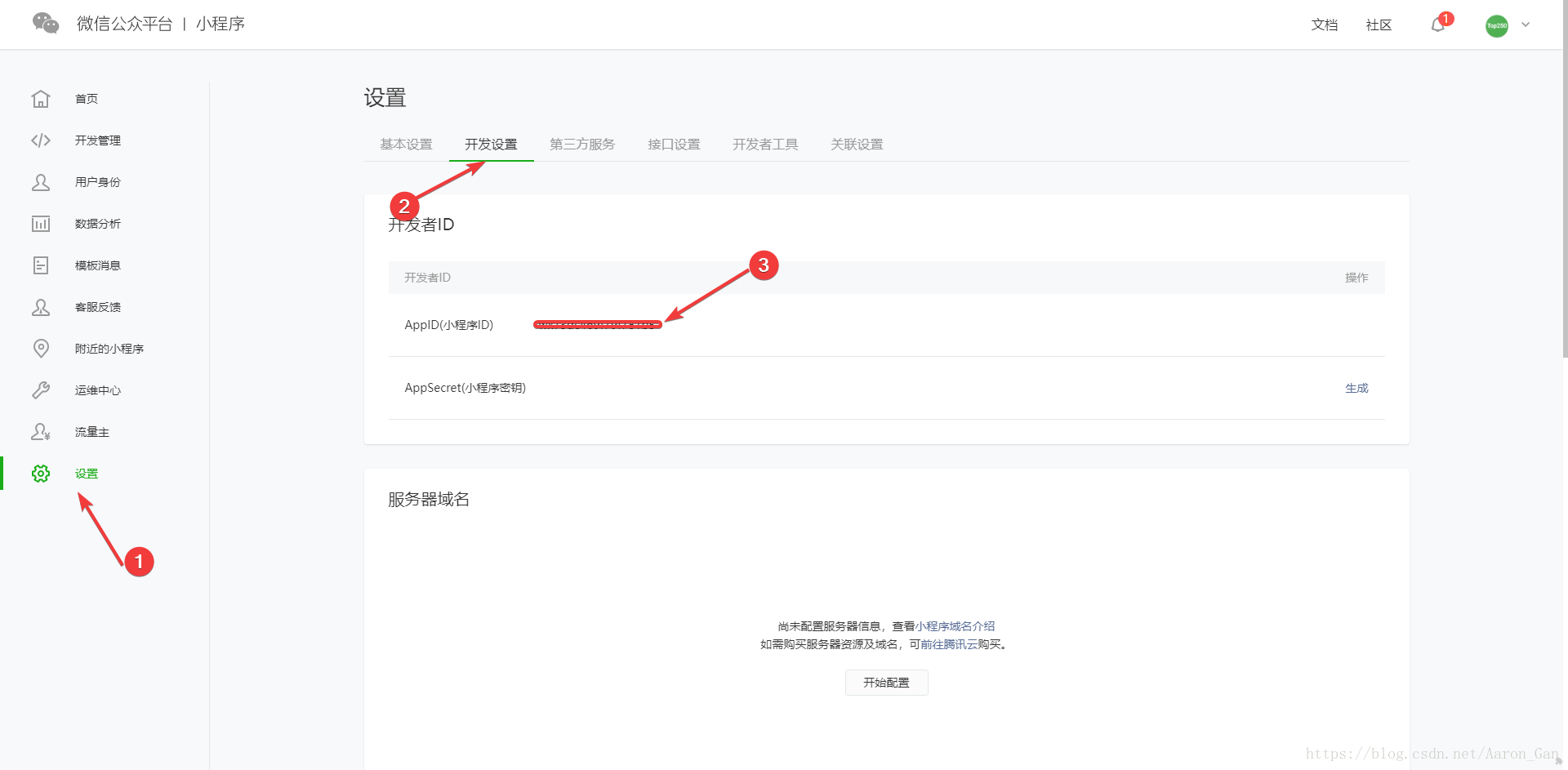
查看小程序的AppID,在开发的时候需要使用到这个ID。
Step2:开发工具
下载链接:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
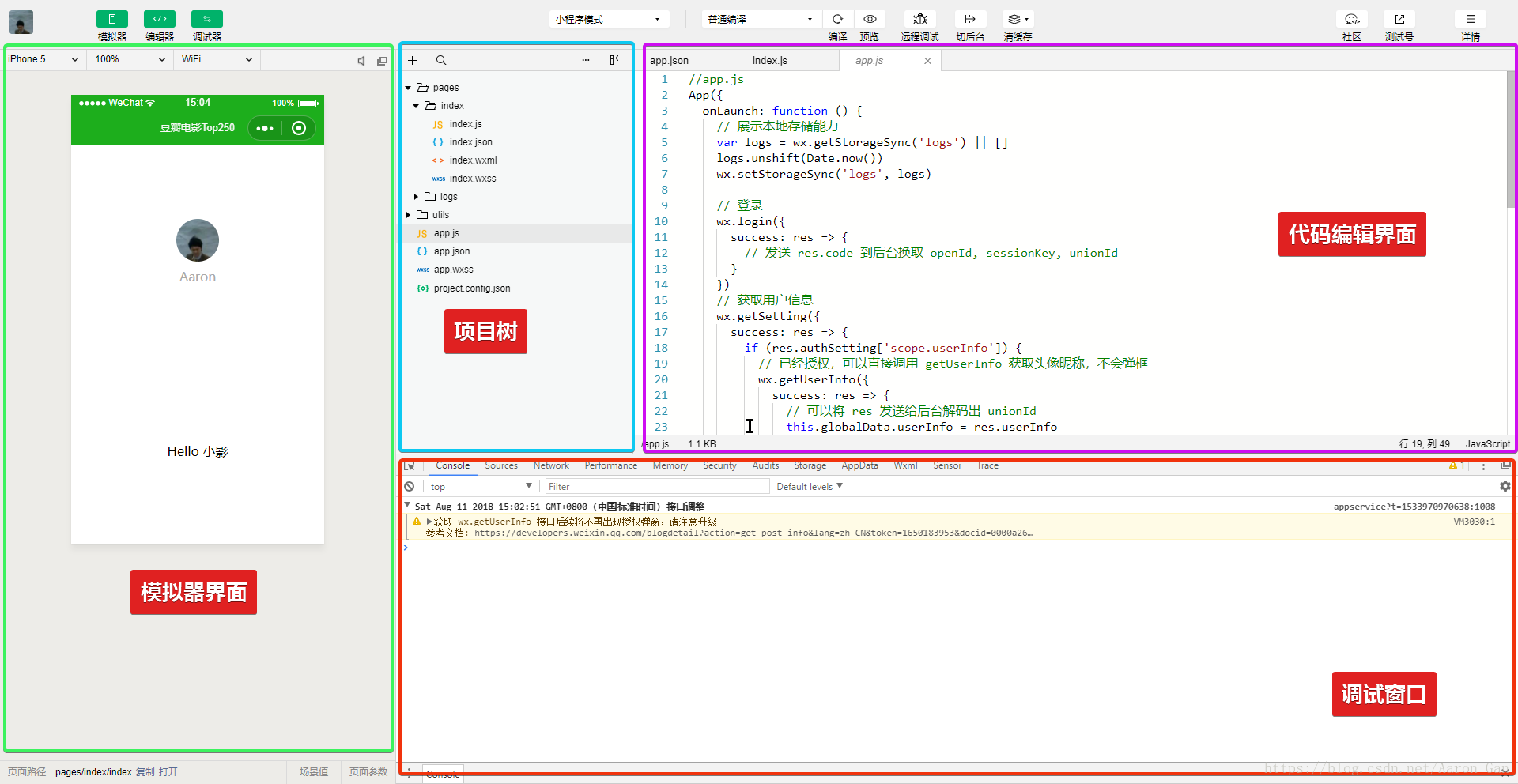
工具样式:
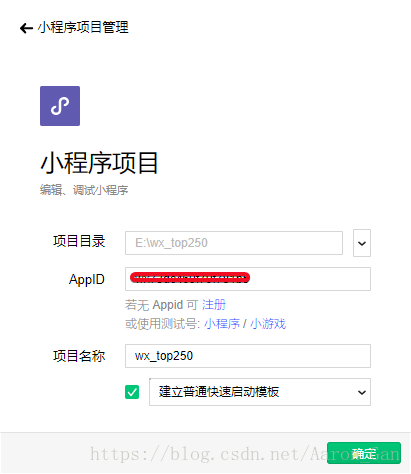
Step3:新建项目
选择项目路径,填写AppID,项目名称以及选择启动模板等,不选择则是一个空目录。

完成新建之后即可开始开发。
Step4:调试,预览项目
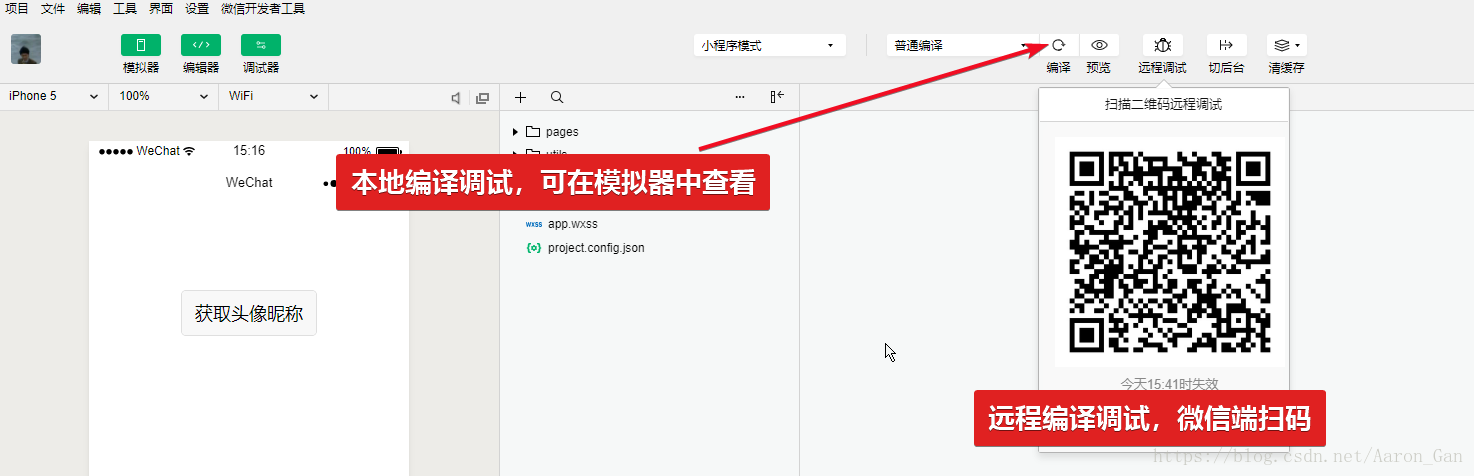
调试:
可以通过模拟器调试或者远程调试:
预览:
同样可以扫码预览以及自动预览,自动预览只能关联对应的开发者。
Step5:开发者文档
https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18081011
PS:腾讯的开发文档读起来真舒服(o゚▽゚)o
几个注意点
1.一个邮箱只能拥有一个小程序。
2.小程序的AppID唯一对应一个小程序。
3.调试和预览的二维码时间有限制,需要正式的上线才能公开被使用。
4.开发需要有HTML,JavaScript,CSS基础。