微信小程序开发
1.1 账号注册及客户端下载
- 进入官网:官网
- 注册账号以及下载客户端关键是要获取AppID
注册完之后登录即可进入到开发设置

- 下载客户端:
客户端选择稳定版即可。
以上工作完成之后就可以开始进行开发了。
1.2 客户端
进入客户端:
在新建项目的地方
新版的微信开发客户端可以使用两种开发模式
- 1.云开发
- 2.非云开发

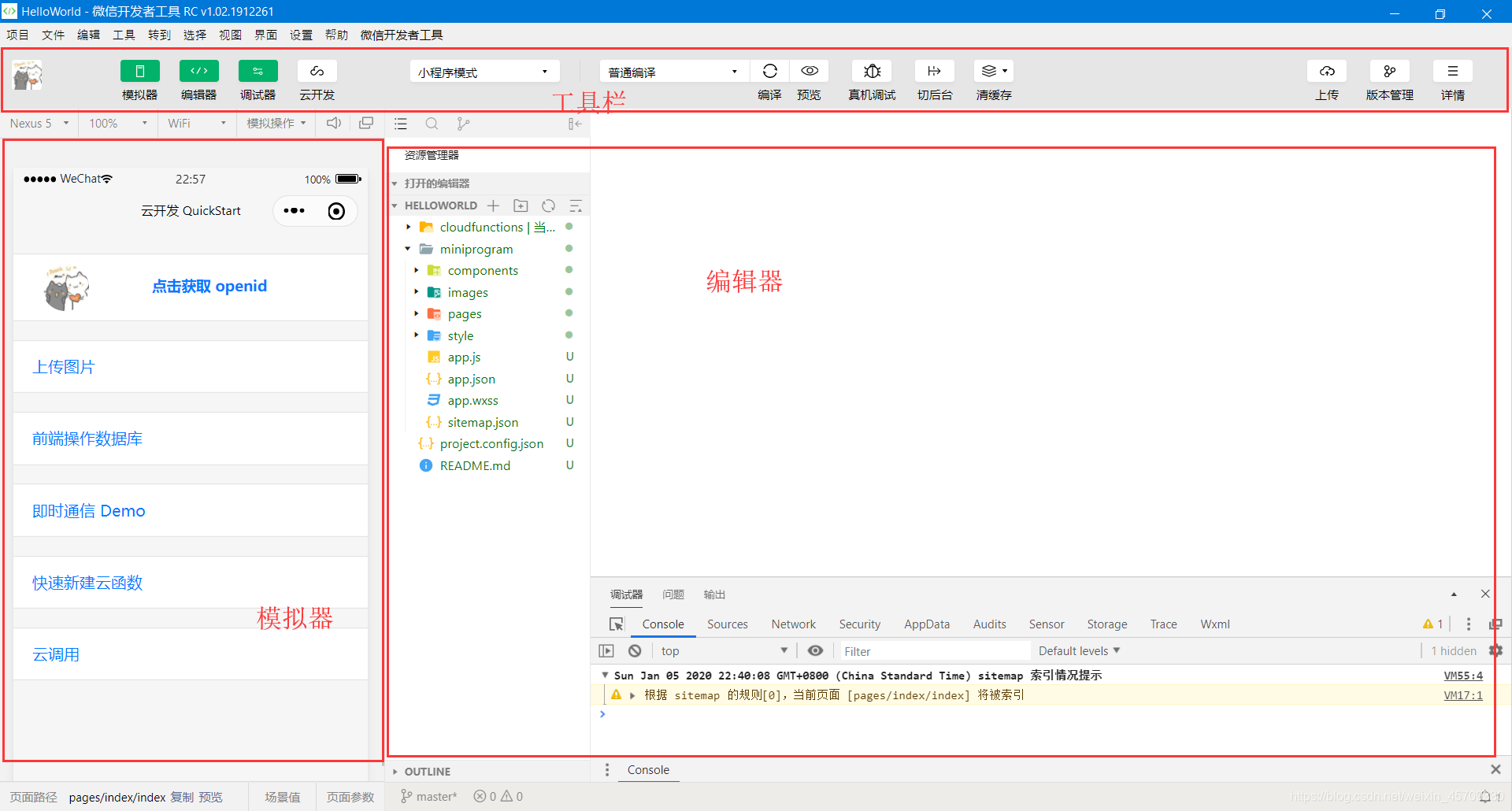
以下图片为使用云开发创建的初始项目

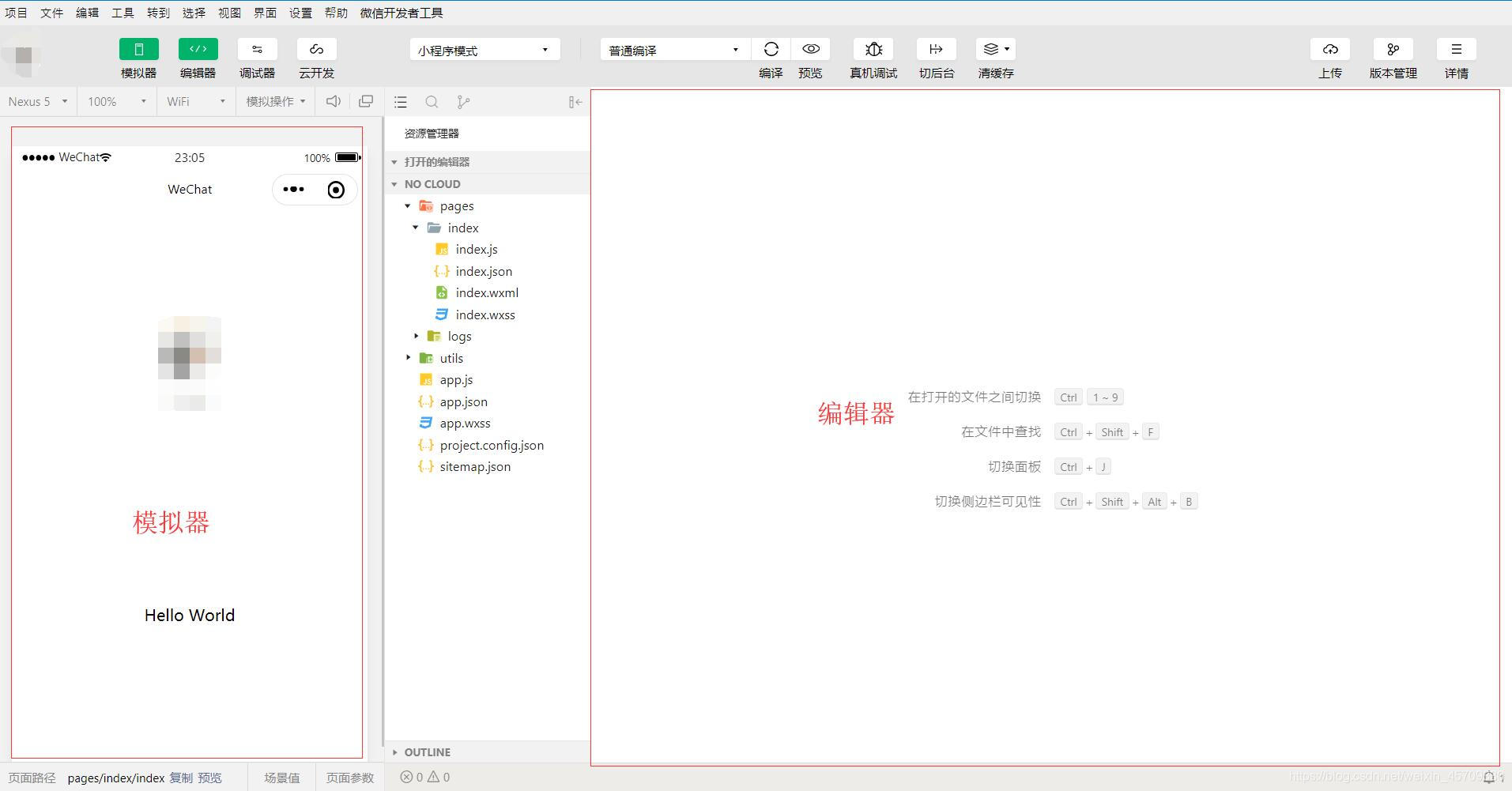
以下图片为不使用云开发创建的项目

1.3 小程序的代码结构
以下均为非云开发代码结构(云开发结构更多)
-
1.首先有2个文件夹,pages和utils
pages里面主要存放一些页面相关的信息
utils文件夹里面存储一些公用的代码 -
2.utils有4个全局配置文件,app.js app.json app.wxss project.config.json
app.js的作用是帮我们注册一个微信小程序,也是脚本逻辑文件
app.json是配置文件(全局配置文件)
app.wxss是全局样式表
project.config.json 是项目配置 -
3.Page里面有四个配置文件,.js,.json,.wxss,.wxml
.js : 是脚本的逻辑文件,定义页面的交互,比如:按钮点击事件或者获取用户地理位置等,还可以使用微信提供的API,还有页面的生命周期。
.json:是配置文件,用于定义小程序应用,界面,工程配置等信息。
.wxml:页面模板文件,相当于html,用于定义前端显示的各类便签
.wxss:页面样式文件,用于存放页面中用到的样式。
(解释:.wxml文件就类似于我们前端的html语言,wxss就类似于css样式)
