版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Amy_cloud/article/details/84860363
React是当前前端比较火的框架之一,主要用于搭建响应式的前端页面。
- 第一步:安装node: node.js官网
- 我们用npm创建新的项目,首先用npm 安装 create-react-app脚手架,其可以自动地在本地目录中创建react项目。(PS:UI框架推荐:ant design与ant design pro)
- 在cmd命令行中输入:
npm install -g create-react-app //全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目
- 在cmd中输入:
create-react-app demo //(默认安装在用户目录下,想更换目录可以参照如下命令)
PS:如果需要更换目录:
-
d: (选择D盘)
-
cd ‘文件夹路径’ (进入D盘中的指定文件夹)
-
再输入 create-react-app my-new-app 则可安装在特定目录下

-
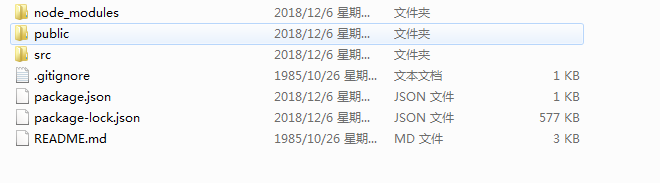
node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具
-
public文件夹中是 index.html存放目录,也就是React根页面的所在地
-
src中用于存放js文件,也就是项目开发中的主要区域
-
package.json用于记录项目信息,以及外部依赖包的导入信息等
- 在cmd中输入:
npm init (然后一路回车)
npm install --save react react-dom ( 在该目录下导入react和react-dom)
npm install --save react-router-dom (react路由,以后会用到)
- 在cmd中输入: npm start 来启动项目,自动弹出localhost:3000的网页窗口