1、 首先看自己的电脑上有没有node的环境,如果没有请自行安装node环境,如果有请直接进行下面的步骤
2、通过npm创建新的项目,首先用npm安装create-react-app工具,可以在本地目录中创建react项目,在cmd命令行中输入:npm install -g create-react-app;等待安装,意思是全局安装create-react-app脚手架工具,然后等安装完成,就可以使用命令创建新的react项目
3、完成上一步安装,在命令行输入 create-react-app 项目名称;执行这一步,请务必保证上一步是正确安装完成的,这一步完成后cd 新建的目录中,如果有依赖 直接运行 npm run start;如果没有依赖先 npm install
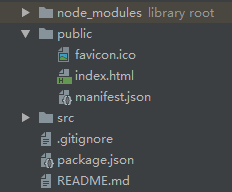
4、结构目录

node_modules 用于存放项目的依赖包,也就是构建这个react项目可能会用到的工具
public 文件夹是index.html存放目录,也就是react根页面的所在地
src中用于存放js文件,也就是项目开发中的主要区域
package.json用于记录项目信息,以及外部依赖包的导入信息等
json文件不能直接打开,需要用到文本编辑器