1. 安装node环境。
2. 全局安装react脚手架:npm install create-react-app -g
3. 利用脚手架搭建项目:create-react-app my-app
4. 进入项目目录,下载所有依赖包:cd my-app npm install / yarn install
5. 配置bootstrap,jquery:
安装jquery【版本1.9.1】:npm install [email protected] --save
安装bootstrap【版本3.3.7】:npm install [email protected] --save
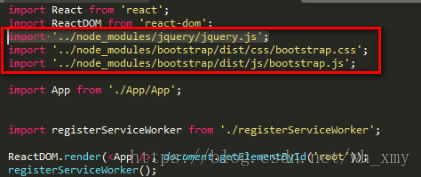
下载完成在index.js入口文件中引入:
显示隐藏的配置文件夹:npm run eject
新增config文件夹:在webpack.config.dev.js(webpack开发环境配置文件)中Plugin模块中添加:
6. 引入echarts:
下载:npm install echarts --save
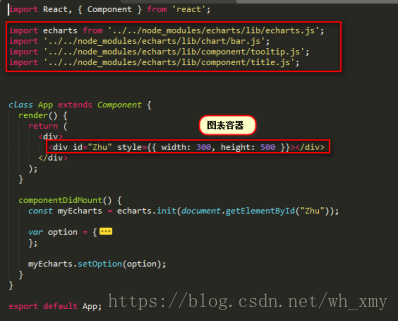
某个组件中要使用echarts的时候,在该组件中引入:
import echarts from 'echarts/lib/echarts'; 【echarts主模块】
import 'echarts/lib/chart/bar'; 【柱状图,在下载好的chart中有各种表,用哪种表直接引入】
import 'echarts/lib/component/tooltip'; 【提示框】
import 'echarts/lib/component/title';
7. 引入d3:
下载【3.5.17】:npm install d3@3 --save
在组件中引入:
用的时候直接在componentDidMount生命周期函数中进行绘制。
8. 启动项目: npm run start