CSS-盒模型知识整理与理解:
CSS-盒模型知识整理与理解 --- BFC
本文整理自相关的BFC文章:
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
按照我个人的理解,就是将一个块级元素格式化为一个独立的渲染区域,使其布局不影响区域外面的元素,
BFC的布局特性
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
如何创建BFC
- float不为none
- position为absolute或fixed
- display为inline-block、table-cell、table-caption、flex、inline-flex
- overflow不为visible
BFC常见的应用场景
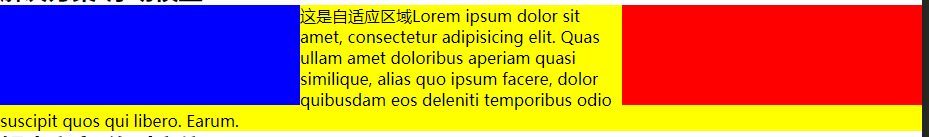
1.解决float浮动时,产生的文字环绕效果,如下图
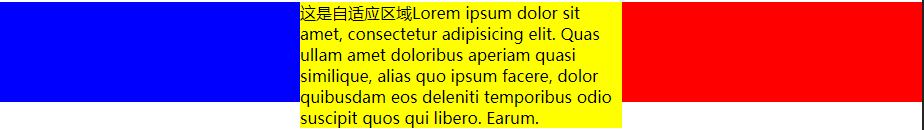
利用了上述中的特性4:BFC的区域不会与float box重叠。
为中间区块元素的创建BFC
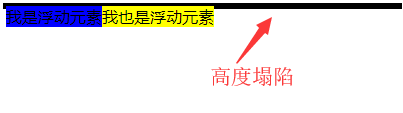
2.清除内部浮动,解决高度塌陷
利用了上述中的特性6:计算BFC的高度时,float浮动元素也参与计算
使其生成BFC区块后,就可以防止高度塌陷
3.解决外边距重叠的问题
利用了上述中的特性5:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
特性2:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
为div2包裹一个新的标签,使其标签创建一个新的BFC区域
.wrap{overflow: hidden;} <div class="wrap"> <div id="div2">div2</div> </div>
本文为个人学习笔记,如有错误欢迎留言指正,谢谢!