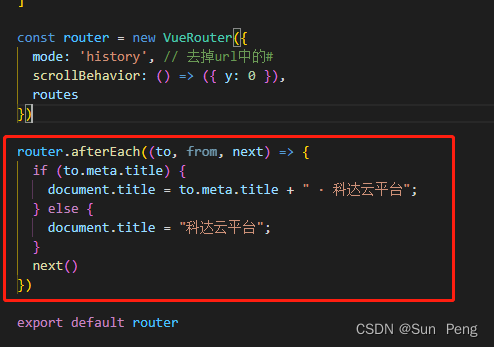
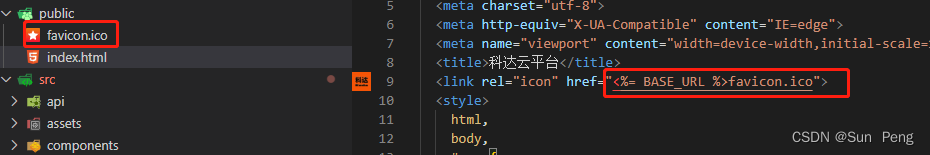
【vue】vue项目动态设置浏览器标题title和图标:
猜你喜欢
转载自blog.csdn.net/weixin_53791978/article/details/130109598
今日推荐
周排行