Vue项目_设置浏览器上方的项目标题和图标(注意图标放置位置)
1.设置自定义图标注意点:
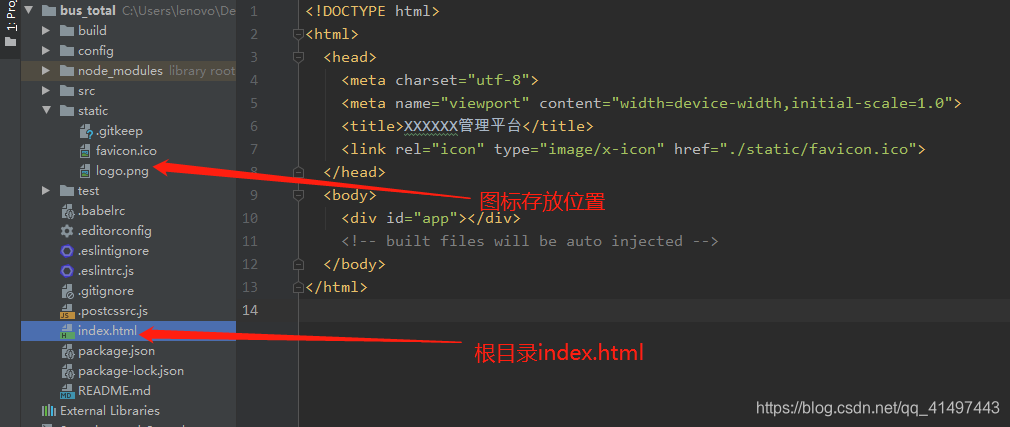
项目根目录的index.html,进行设置:【注】
设置自定义的图标,需要把自己的的图片放在static目录下(与src同级目录,不要放在src目录下,浏览器会找不到)
2.话不多说,直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>XXXX管理平台</title>
<link rel="icon" type="image/x-icon" href="./static/logo.png">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

3.展示效果

修改成功