版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_41014370/article/details/81354094
简洁风格的步骤条 设置 simple 可应用简洁风格,该条件下 align-center / description / direction / space 都将失效。
针对该情况,将简单的步骤条修改为简洁风格步骤条呈现
<el-steps
:active="orderActive"
v-if="progresses.length > 0"
class="el-steps-sn reset-steps">
<el-step
:title="item.title"
:description="item.date"
icon="el-icon-info"
v-for="(item,index) in progresses"
:key="index">
</el-step>
</el-steps>.el-steps--simple.el-steps-sn {
padding: 0 !important;
}
.reset-steps {
.el-step__head{
width:140px;
}
.el-step__line {
background-color: transparent;
position: absolute;
top: 10px;
right:-14px !important;
left: auto !important;
.el-step__line-inner {
&:before, &:after {
content: '';
display: inline-block;
position: absolute;
height: 15px;
width: 1px;
background: #c0c4cc;
}
&:before {
-webkit-transform: rotate(-45deg) translateY(-4px);
transform: rotate(-45deg) translateY(-4px);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
&:after {
-webkit-transform: rotate(45deg) translateY(4px);
transform: rotate(45deg) translateY(4px);
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
}
}
.el-step__main {
.el-step__description.is-process,
.el-step__description.is-finish,
.el-step__description.is-wait {
text-indent: 15px;
}
}
.el-step__icon{background-color:transparent}
}
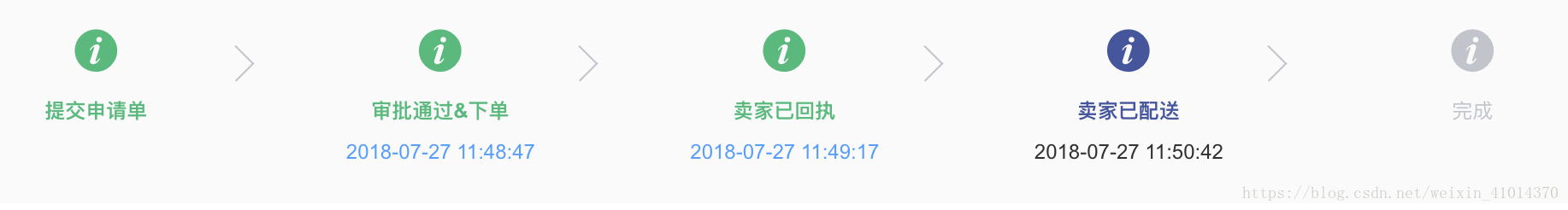
效果如下图: