

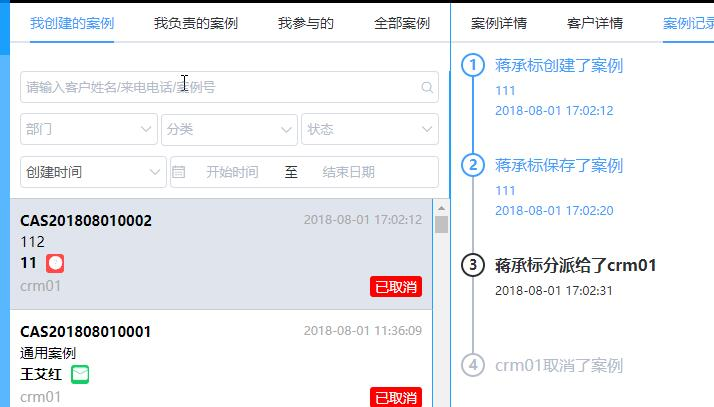
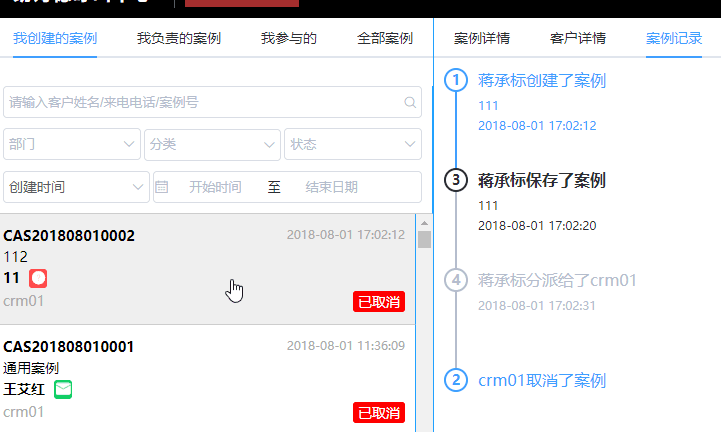
第一次点击左边的列表 步骤条序号是正常的 第二次点击左边的列表 步骤条序号就变了
原因:
第二次点击的时候 没有清空第一次获取到的取消数据对象 所以 第二次点击的时候 还是用第一次的数据取消对象 点击的时候已经存在了 页面就直接渲染出来了 所以会这样
解决方法
第二次点击的时候清空第一次的数据对象就可以了


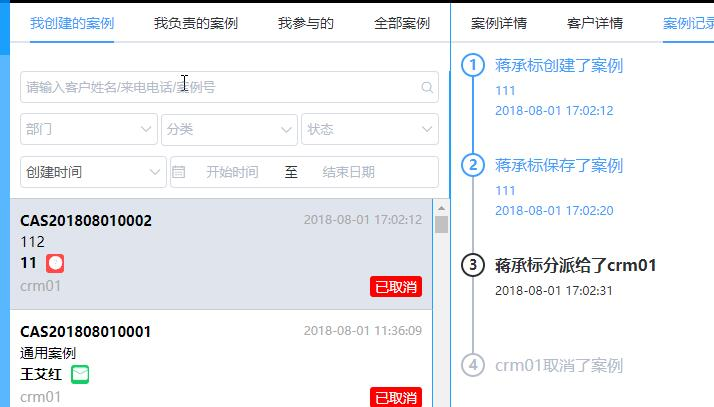
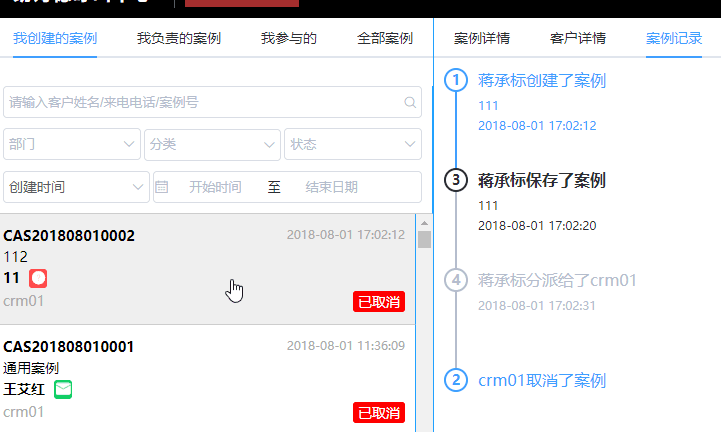
第一次点击左边的列表 步骤条序号是正常的 第二次点击左边的列表 步骤条序号就变了
原因:
第二次点击的时候 没有清空第一次获取到的取消数据对象 所以 第二次点击的时候 还是用第一次的数据取消对象 点击的时候已经存在了 页面就直接渲染出来了 所以会这样
解决方法
第二次点击的时候清空第一次的数据对象就可以了