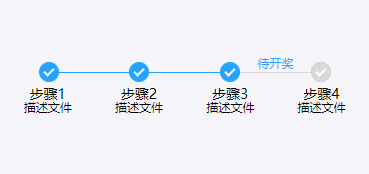
1.先展示步骤条效果

2.使用angular命令快速创建组件
ng g c component/steps
创建的组件在component文件夹下面

打开steps.component.ts文件,可以看到selector的值是app-steps
import { Component, OnInit} from '@angular/core';
@Component({
selector: 'app-steps',
templateUrl: './steps.component.html',
styleUrls: ['./steps.component.css']
})
export class StepsComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
3.代码
steps.component.html
<div class="steps">
<ul class="lineUl">
<li *ngFor="let item of stepsData; let i=index" [ngClass]="{'liWidth': i+1 == stepsData.length}">
<div class="stepsIcon">
<div class="radioSelect radioSelectDisabled" [ngClass]="{'radioSelectDisabled': i+1>active}"></div>
<div *ngIf="i+1 != stepsData.length" class="line" [ngClass]="{'lineDefaule': i+2>active}">
<span *ngIf="!!item.tips">{{item.tips}}</span>
</div>
</div>
</li>
</ul>
<ul class="text">
<li *ngFor="let item of stepsData; let i=index">
<div class="title" *ngIf="!!item.title">{{item.title}}</div>
<div class="description" *ngIf="!!item.description">{{item.description}}</div>
</li>
</ul>
</div>
steps.component.ts
import { Component, OnInit, Input } from '@angular/core';
//引入Input
@Component({
selector: 'app-steps',
templateUrl: './steps.component.html',
styleUrls: ['./steps.component.css']
})
export class StepsComponent implements OnInit {
@Input() stepsData:any;
@Input() active:string;
constructor() { }
ngOnInit() {
console.log(!!!this.active)
if(!!!this.active){
this.active="1";
}
}
}
steps.component.css
.steps ul{
display: flex;
}
li{
width: 100%;
text-align: center;
}
.lineUl{
padding: 0px 10%;
margin-bottom: 5px;
}
.liWidth{
width: 20px;
}
.stepsIcon{
display: flex;
}
.radioSelect {
box-sizing: border-box;
display: inline-block;
border-radius: 100%;
border: 1px solid #26a2ff;
position: relative;
width: 20px;
height: 20px;
vertical-align: middle;
background-color: #26a2ff;
}
.radioSelect::after {
border: 2px solid transparent;
border-left: 0;
border-top: 0;
content: ' ';
top: 3px;
left: 6px;
position: absolute;
width: 4px;
height: 8px;
border-color: #fff;
-webkit-transform: rotate(45deg) scale(1);
transform: rotate(45deg) scale(1);
-webkit-transition: -webkit-transform 0.2s;
transition: -webkit-transform 0.2s;
transition: transform 0.2s;
transition: transform 0.2s, -webkit-transform 0.2s;
}
.radioSelectDisabled {
background-color: #d9d9d9;
border-color: #ccc;
}
.line{
display: block;
flex: 1;
height: 16px;
border-bottom: 1px solid#26a2ff;
margin-top: -5px;
font-size: 12px;
color: #26a2ff;
}
.lineDefaule{
border-bottom: 1px solid#d9d9d9;
}
.title{
font-size: 14px;
}
.description{
font-size: 12px;
}
4在项目中引用创建的组件
<app-steps [stepsData]="stepsData" [active]='3'></app-steps>
public stepsData:any = [
{
title:'步骤1',
description:'描述文件'
},
{
title:'步骤2',
description:'描述文件'
},
{
title:'步骤3',
description:'描述文件',
tips:'待开奖'
},
{
title:'步骤4',
description:'描述文件'
}
];
//stepsData:步骤条参数
//active:设置当前激活步骤,默认为1