
<template>
<div class="margin-top20">
<!-- align-center 不要居中就去掉 -->
<!-- process-status 这几个参数值:改变颜色 wait / process / finish / error / -->
<!-- active 到第几个是绿色 -->
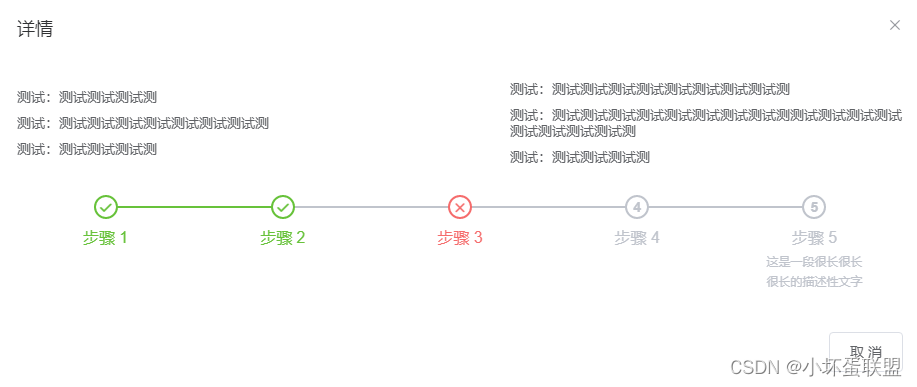
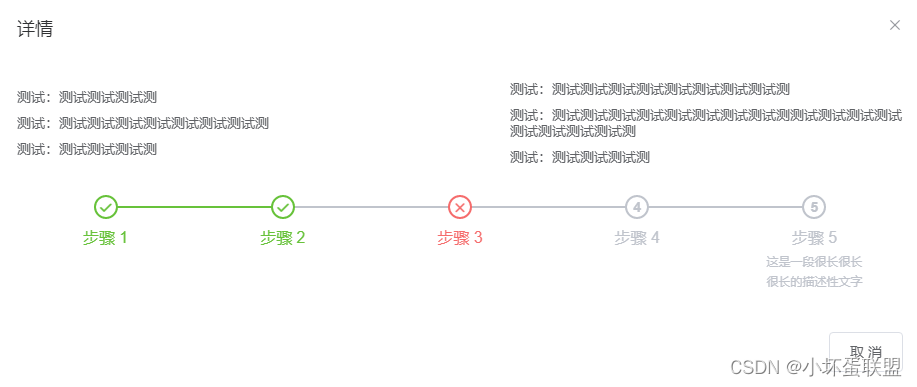
<el-steps :space="200" :active="active" finish-status="success" :process-status="status" align-center>
<!-- <el-step title="步骤 1" description="循环进度" v-for="(item,index) in processList" :key="index"></el-step> -->
<el-step title="步骤 1" description=""></el-step>
<el-step title="步骤 2" description=""></el-step>
<el-step title="步骤 3" description=""></el-step>
<el-step title="步骤 4" description=""></el-step>
<el-step title="步骤 5" description="这是一段很长很长很长的描述性文字"></el-step>
</el-steps>
</div>
</template>
<script>
export default {
data() {
return {
active: 2, //第几个1开始
status: 'finish', //进度颜色值--wait / process / finish / error /
};
},
mounted() {
//这里可以根据实际结果判断-判断颜色-wait / process / finish / error /
if (this.active == 2) {
this.status = 'error';
}
},
methods: {
}
}
</script>