什么是快应用?
快应用和微信小程序一样,也是一种不需要安装即可使用的类似于原生App的一种新的手机应用形态,它是由十大手机厂商联合推出的一款产品。和微信小程序不同,它不依赖于微信,而是依赖于各大手机厂商自带的快应用加载器,使用极其方便。

快应用的官方网址为:https://www.quickapp.cn/,有兴趣的同学可以去官网查看其详细的介绍以及相关的开发文档。
但是快应用相比于微信小程序又有一些缺点,例如只能在安卓手机上使用,相关文档没有微信小程序的丰富等等问题。不过我相信这些问题最终都会的到解决的,毕竟十大手机厂商的实力还是有的。
好的快应用开发文档
这里我要推荐几个写得比较详细的快应用文档,毕竟官方文档写得还不是很详细。。。
1.W3C快应用开发文档:https://www.w3cschool.cn/quickapp/
有啥不会的多看看文档,多查查资料自然就会了。
令人头疼的问题
在最开始开发快应用的时候,我发现快应用竟然没有类似于微信小程序自带的底部导航功能,即通过配置app.json就可以自动生成底部导航栏,这令我十分头疼,毕竟有导航栏的App看起来才高大上嘛。


这两个页面,谁看起来更高大上一些呢?肯定是有导航栏的呀。
没办法,在查阅了快应用的文档之后,只有自己使用原生的组件来实现了。
要实现类似于微信小程序的底部导航栏,最关键的就是tabs和tab-bar这两个组件,另外还要知道怎样创建和引用引用自定义的组件,关于这tabs、tab-bar组件和自定义组件的使用请自行查看开发文档,这里就不做介绍。下面我将一步一步地讲解如何使用它们来实现底部导航栏。

开始编写代码
1、准备工作
首先创建一个创建快应用项目:文件-新建快应用

之后在弹出的输入框内输入创建的快应用的信息

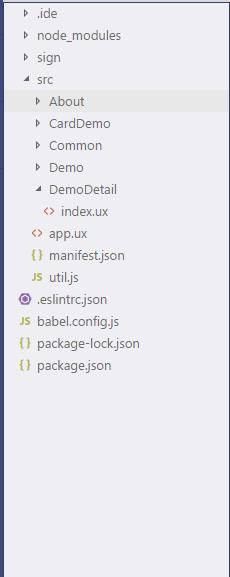
创建好后的项目的目录如下:

这里只需要看src目录下的内容。
其中src/Common下放置快应用项目的相关资源,如图片,音频等。
src下其它的文件夹每一个文件就代表了一个App的页面,其中以".ux"结尾的为页面文件,".js"结尾的为页面逻辑处理文件,".css"结尾的为页面样式文件。
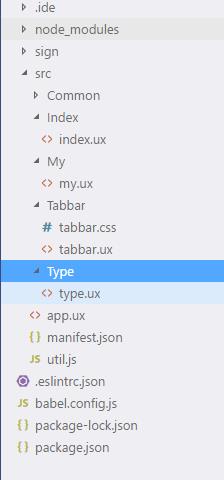
这里为了方便实现导航栏,我们将初始创建的几个目录删除,之后创建成如下目录:

其中Index代表首页,My代表"我的"页面,Type代表"分类"页面。
之后去阿里巴巴矢量图库下载几张适合做底部导航icon的图片到项目的Common文件夹下,地址:https://www.iconfont.cn/
下载好后如图:

可以看到每一张图片都有一个对应的selected的图片,用于作为当前导航栏显示。注意这里的logo.png为项目自动生成的图片,用做App的logo,可在mianfest.josn文件下配置修改App的logo:

配置路由!配置路由!配置路由!
重要的事情说3遍,在一切准备好之后必须去mainfest.json文件内配置路由,将原来"router"内的内容修改为如下:

这里解释一下"router内配置的含义":
(1)entry:主界面,就是打开快应用后看到的第一个页面,注意这里用的"Tabbar"而不是"tabbar",即使用的是放置页面文件的文件夹名,而不是页面文件的文件名。
(2)pages:配置快应用所有的页面,如果不在这里配置打开快应用之后是不能正常跳转到正确的页面的。
(3)Tabbar:填页面文件所在文件夹的名称
(4)component:页面文件夹内页面文件的文件名,当一个页面文件夹内有多个页面文件时,App只能访问到这里配置了的页面。
2、开始写代码
话不多说,直接上代码。
以下是核心代码,用于生成底部的导航栏
(1)Tabbar/tabbar.ux
<!--引入自定义的模版-->
<!--引入首页-->
<import name='index' src="../Index/index.ux"></import>
<!--引入“分类”页面-->
<import name='type' src="../Type/type.ux"></import>
<!--引入“我的”页面-->
<import name='my' src="../My/my.ux"></import>
<template>
<!--注意:template里只能有一个根节点 -->
<div class="container">
<!--根据不同的flag显示不同的页面-->
<block if="{{flag==0}}">
<!--显示"首页"-->
<index></index>
</block>
<block elif="{{flag==1}}">
<!--显示"分类"页面-->
<type></type>
</block>
<block elif="{{flag==2}}">
<!--显示"我的"页面-->
<my></my>
</block>
<!--底部导航栏-->
<tabs>
<tab-bar class="footer-container">
<!--遍历tabBar.list,生成导航栏-->
<block for='tabBar.list'>
<div class="footer-item" onclick="setIndex($idx)">
<!--$idx为tabBar.list当前的索引值,以0开始-->
<!--如果当前页面被选中-->
<block if='{{$idx==flag}}'>
<!--icon-->
<image src="{{tabBar.list[$idx].selected_icon}}" class="footer-item-img"></image>
<!--页面标签值-->
<text class="tab-text" style="color: {{tabBar.list[$idx].selected_color}}">{{tabBar.list[$idx].name}}</text>
</block>
<!--当前页面未被选中-->
<block else>
<image src="{{tabBar.list[$idx].icon}}" class="footer-item-img"></image>
<text class="tab-text" style="color: {{tabBar.list[$idx].color}}">{{tabBar.list[$idx].name}}</text>
</block>
</div>
</block>
</tab-bar>
</tabs>
</div>
</template>
<style src="./tabbar.css"></style>
<script>
module.exports = {
data: {
flag: 0,//默认为 0 首页,1 分类,2 我的
tabBar: {
list: [{
name: '首页',//当前页面标签值
icon: '../Common/home.png',//未选中icon地址
color: '#666666',//未选中时文本颜色
selected_color: '#1296db',//选中时文本颜色
selected_icon: '../Common/home_selected.png'//选中是icon地址
}, {
name: '分类',
icon: '../Common/type.png',
color: '#666666',
selected_color: '#1296db',
selected_icon: '../Common/type_selected.png'
}, {
name: '我的',
icon: '../Common/my.png',
color: '#666666',
selected_color: '#1296db',
selected_icon: '../Common/my_selected.png'
}]
}
},
//初始化,进入界面加载的事件
onInit() {
//设置页面title
this.$page.setTitleBar({ text: this.tabBar.list[this.flag].name})
},
//修改flag实现点击导航栏显示不同的页面,pos为传入的参数
setIndex: function (pos) {
//设置flag,flag改变后显示的页面也会对应的改变
this.flag = pos
//设置页面标题
this.$page.setTitleBar({ text: this.tabBar.list[pos].name })
}
}
</script>导航栏的样式
(2)Tabbar/tabbar.css
.container {
flex-direction: column;
justify-content: center;
align-content: center;
align-items: center;
height: 500px;
}
.footer-container {
width: 100%;
height: 65px;
position: fixed;
bottom: 0;
margin-bottom: 0;
background-color: #FFFFFF;
border-top-width: 1px;
border-top-color: #CCCCCC;
z-index: 999;
}
.footer-item {
width: 25%;
display: flex;
flex-direction: column;
}
.footer-item-img {
margin-left: 32px;
width: 30px;
height: 30px;
}
.tab-text {
text-align: center;
font-size: 12px;
}以下是各页面的内容,需在/Tabbar/tabbar.ux中引入
(1)Index/index.ux
<template>
<div>
<text>首页</text>
</div>
</template>(2)Type/type.ux
<template>
<div>
<text>分类</text>
</div>
</template>(3)My/my.ux
<template>
<div>
<text>我的</text>
</div>
</template>一切都做好之后本以为可以正常运行,可是App运行之后的界面却是这样的:

界面全都乱了。。。。。
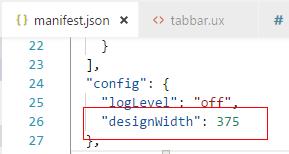
肯定是css出了问题,于是乎我便查阅资料,最后发现快应用的mainfest.json配置文件里有一个“config.designWidth”的选项,其说明如:

原来快应用可以设置页面的基准宽度,看起来感觉比微信小程序好像更灵活些唉。
将基准宽度设置为375之后就正常啦!!!

最终的效果:


感觉效果还可以,哈哈。
3.关于怎样增添导航栏的页面
如果需要添加或删除页面,只需要修改Tabbar/tabbar.ux内tabBar.list的内容就可以啦^_^
不过一定要记得修改后必须要在Tabbar/tabbar.ux内引入相应的页面,并且在显示页面时做判断哦,如Tabbar/tabbar.ux内的:
<!--根据不同的flag显示不同的页面-->
<block if="{{flag==0}}">
<!--显示"首页"-->
<index></index>
</block>
<block elif="{{flag==1}}">
<!--显示"分类"页面-->
<type></type>
</block>
<block elif="{{flag==2}}">
<!--显示"我的"页面-->
<my></my>
</block>最后,我将我的代码上传到github上了,有兴趣的同学可以git clone学习一下:https://github.com/RickyHal/quickApp_tabbar.git