LayaBox案例分享 小程序开篇(2)
感谢大家的捧场,这一篇我们先聊点干货。关于小程序小游戏怎么变现。
我们每天都看抖音、新闻、玩小游戏等,暴露在手机屏幕上的广告,产生的流量都转换成别人的分红了。然而作为开发出来这些软件的人们,却又反过来成了消费者。。。
2018年,我做了很多尝试,尝试过各平台发文章,比如今日头条、趣头条、百家号、大鱼号、网易号等,每天各种推广,各种和别人互点,很辛苦,但是这些努力都没有白费,换来了今日的经验。大家可以自行各种搜索群,发现参差不齐。我想通过自己的经历,把经验分享出来给各位,希望大家重视自己的手艺(码农),把它不仅当做一份工作,更应该当做一种事业,自己的事业去做,在公司成长的同时,做一些自己擅长的功能展示出来给大家分享,然后大家一起享受互联网红利。千万不要因为自己不擅长或者觉得觉得复杂就不去做了,事事唯有坚持而已。
大家可以体验一下,请扫码:

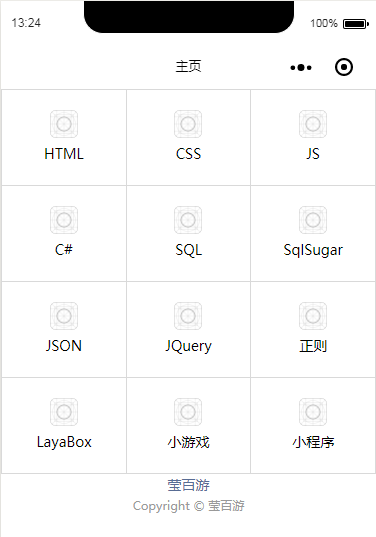
闲话少续,我们开始讲解第二个页面的代码。先上图。

本页面布局使用WEUI,先上码,在分析,
<!--pages/home/home.wxml-->
<view class="page">
<!--页头-->
<view class="page__hd"></view>
<!--主体-->
<view class="page__bd">
<view class="page__bd">
<view class="weui-grids">
<!-- 网格控件 -->
<block wx:for="{{grids}}" wx:for-item="grid" wx:key="*this">
<navigator url="{{grid.navigator}}" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="../../images/icon_tabbar.png" />
<view class="weui-grid__label">{{grid.title}}</view>
</navigator>
</block>
</view>
</view>
</view>
<!--页脚-->
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">莹百游</navigator>
</view>
<view class="weui-footer__text">Copyright © 莹百游</view>
</view>
</view>
是不是很简单明了,结构很清晰,顶部、内容区和文档结尾,一目了然。关于,WEUI大家可以自己搜索,很多资料,包括实例源码,直接复制黏贴即可用。
再来看看js文件内容,
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
grids: [
{ title: 'HTML', logo: '', navigator:'../detail/detail?CType=html' },
{ title: 'CSS', logo: '', navigator: '../detail/detail?CType=css' },
{ title: 'JS', logo: '', navigator: '../detail/detail?CType=js' },
{ title: 'C#', logo: '', navigator: '../detail/detail?CType=csharp' },
{ title: 'SQL', logo: '', navigator: '../detail/detail?CType=sql' },
{ title: 'SqlSugar', logo: '', navigator: '../detail/detail?CType=sqlsugar' },
{ title: 'JSON', logo: '', navigator: '../detail/detail?CType=json' },
{ title: 'JQuery', logo: '', navigator: '../detail/detail?CType=jquery' },
{ title: '正则', logo: '', navigator: '../detail/detail?CType=ze' },
{ title: 'LayaBox', logo: '', navigator: '../detail/detail?CType=layabox' },
{ title: '小游戏', logo: '', navigator: '../detail/detail?CType=wxxyx' },
{ title: '小程序', logo: '', navigator: '../detail/detail?CType=wxxcx' }
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
}
})
脚本内容很简单,单纯的给grids赋值即可显示网格数据。
你如果是一名小程序开发者,不仿快点行动吧,我们一起分享变现红利。
小程序申请流量主的条件就是满足1000人,你若是有兴趣,就赶紧行动起来,高效实现小程序流量变现,达到人生巅峰。
早一分钟,你就优先别人一步。