既然想要学习JavaScript,首先得知道在哪里写吧?
其实JavaScript的编辑器有很多,不过在此我只推荐两个:
1.WebStorm (人人用了都说好)
2:HBuilder(中国人自己的编辑器,别说你看不懂中文哦)
其实还有一个,就是大家经常使用的浏览器

接下来我演示就是火狐浏览器写的代码(代码比较少,用这个更方便一点,至于以后我都会用HBuilder去编写(公司开发用的是它的框架,所以就直接拿来用吧))
好的,话不多说,直接上手,写一个每个程序员学习一门语言写的第一个代码,大名鼎鼎的Hello Word!
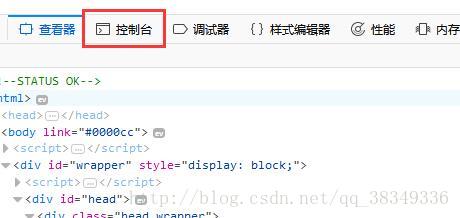
第一步,右键浏览器
看到没有,这个小红圈,没错,就是它了!
第二步:选择控制台
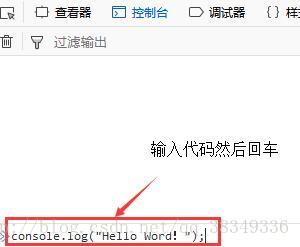
第三步:浪去吧!
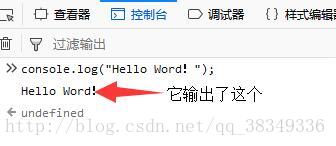
结果。。。。
咱们再换个代码试试。。。
然后。。。变成了一个弹出框
这样呢,我们的第一个代码就写出来了,是不是很简单啊?但是有人又要说我了,你叉叉的,就一行代码而已,怎么那么多废话!其实我之所以用那么长的篇幅写着两行代码就是为了显示这两种输出方式的不同,因为在以后的学习甚至工作中都会用到它们。这世上本是没有什么重要代码的,用的人多了变成了重要的代码。
关于alert()与console.log()
简单的说alert 是弹出提示,console.log是在调试工具里打日志,很简单明了,下面再说说他们的区别:
1.alert()
1.1有阻塞作用,不点击确定,后续代码无法继续执行
1.2alert()只能输出string,如果alert输出的是对象会自动调用toString()方法
如:alert(“1,2,3”]);//1,2,3
1.3alert不支持多个参数的写法,只能输出第一个值
如:alert(1,2,3);//1
2.console.log():
1.在打印台输出
2.可以打印任何类型的数据
console.log(“1,2,3”);//1,2,3
3.支持多个参数的写法
console.log(1,2,3);//1 2 3
嗯,就是这样的。