版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wyf2017/article/details/82957739
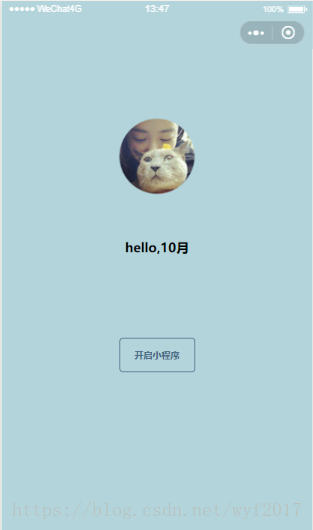
最近在学习微信小程序也算是入门级别的,于是乎跟着学习了下,下面简单的展示下自己做的第一个小程序界面
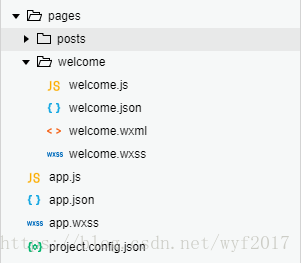
简单介绍下,初次使用微信小程序你可能会觉得不塌适应当然我第一次使用也是这种感觉,但是慢慢钻研一番你就会习惯的,其实用久了你就会发现其实使用微信小程序去做一个东西里面的东西跟做网页一样。说了这么多我来展示下我的目录结构

首先是welcome.wxml
<view class="container">
<image class="user_image" src="/images/avatar/4.png"></image>
<text class="user_text">hello,10月</text>
<view class="user_moto" bindtap="OnTap">
<text class="moto">开启小程序</text>
</view>
</view>
其次是welcome.wxss
.container{
display: flex;
flex-direction: column;
align-items: center;
}
.user_image{
height: 200rpx;
width:200rpx;
margin-top: 160rpx;
}
.user_text{
margin-top: 100rpx;
font-size: 32rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
}
.moto{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
color: #405f80;
}
.user_moto{
margin-top: 200rpx;
border: 1px solid #405f80;
width: 180rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
}
page{
height: 100%;
background-color: #b3d4db;
}因为只是个界面所以json和js里面没写什么(ps:微信开发者工具现在还不是很完善,你在使用的时候还会出一些bug)
比如welcome.json什么都没写就会报错,解决方法就是加一对大括号
附加素材如下
扫描二维码关注公众号,回复:
3930179 查看本文章


ps:想要学习微信小程序的小伙伴请关注我的公众号我会不定期给大家提供学习资源。