码绘VS手绘
主题
利用代码绘制一幅图片,同时与手绘的图片进行对比分析。
创作理念
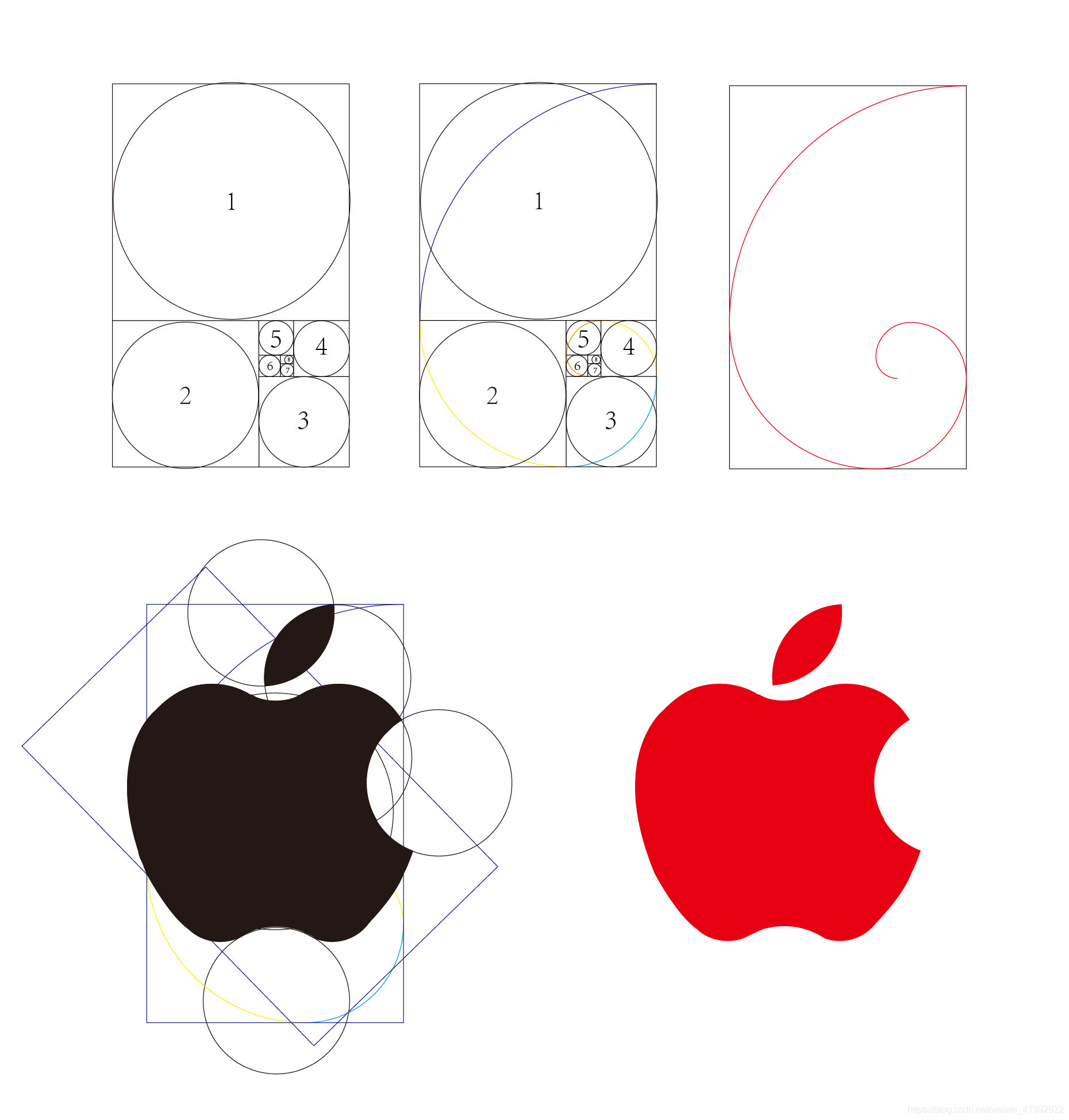
灵感来源于Apple的logo,整个图形全部由规则的圆形构成。
效果图
(图片源自网络)
码绘步骤
工具
p5.js
第一步
绘制三个圆,宽度分别是100:20:100,三个圆必须在同一水平线上居中
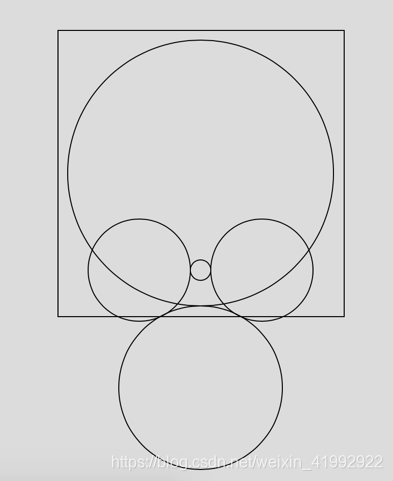
第二步
绘制一个宽度160的圆,与上图两个大圆相切在底部;再绘制一个宽度为260的圆与刚才绘制的圆相切并居中,在以260的圆为中心做一个宽度为280的矩形
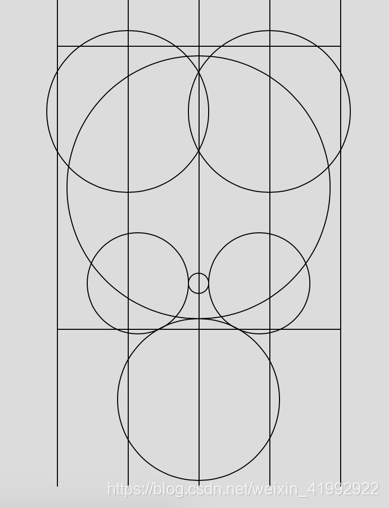
第三步
确定五条参考线,再以矩形的四分之一处为顶点,分别在绘制两个宽度为160的圆
第四步
绘制宽度为60的圆,分别与中间上下两个圆相切,然后再画两个圆,分别与左右两侧的三个圆相切,得到如下效果
第五步
绘制两个圆分别与中间的三个圆相切,如下图
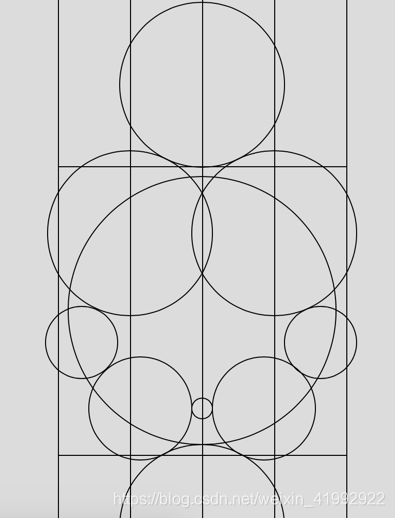
第六步
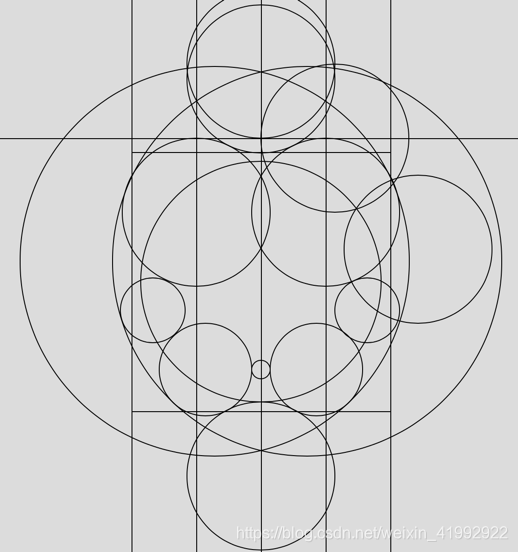
绘制三个宽度为160的圆:(最终图形)
到这里码绘部分就已经实现了,仔细看就可以找到Apple的logo,但是要在这里声明一下,真正的Apple logo并不是这样设计出来的!!!!
代码
function setup() {
createCanvas(600,600);
}
function draw() {
background(220);
noFill();
ellipse(300,305,260,260);
ellipse(300,400,20,20);
ellipse(240,400,100,100);
ellipse(360,400,100,100);
ellipse(300,515,160,160);
rect(160,165,280,280);
line(300,0,300,600);
line(160,0,160,600);
line(440,0,440,600);
line(230,0,230,600);
line(370,0,370,600);
ellipse(230,230,160,160);
ellipse(370,230,160,160);
ellipse(183,336,70,70);
ellipse(415,336,70,70);
ellipse(300,86,160,160);
ellipse(250,283,421,421);
ellipse(350,283,421,421);
ellipse(300,70,160,160);
ellipse(380,150,160,160);
line(0,150,600,150);
ellipse(470,270,160,160);
}
手绘
工具
圆规和直尺
效果图
创作体验
所绘制图形的组成只有圆和线两种基本图形,但是在确定它们的位置关系的时候却很复杂,尤其在计算两个甚至三个圆相切的时候,还需要复杂的数学计算,码绘的优点在于只要确定了图形及其位置,就可以绘制的相当准确,但是而且对于想要加粗的线(手绘中加粗的线条),码绘就让我觉得我从下手,不知道该怎么完成;手绘的优点在于可以在任意位置画自己想要的形状,而码绘只有固定的形状,相对复杂形状就要用到相对复杂的绘制方法,但是手绘很不精确,就拿我的手绘为例,虽然我用了圆规和尺子,图案画的还是有些不美观。手绘码绘各有优缺点,手绘有时候更是一种情操的陶冶,心灵的慰藉,让人放松中带有专注。