静态对比
码绘:简单而言,码绘即用代码绘图,通过对不同图形的应用达到绘制图像的结果。
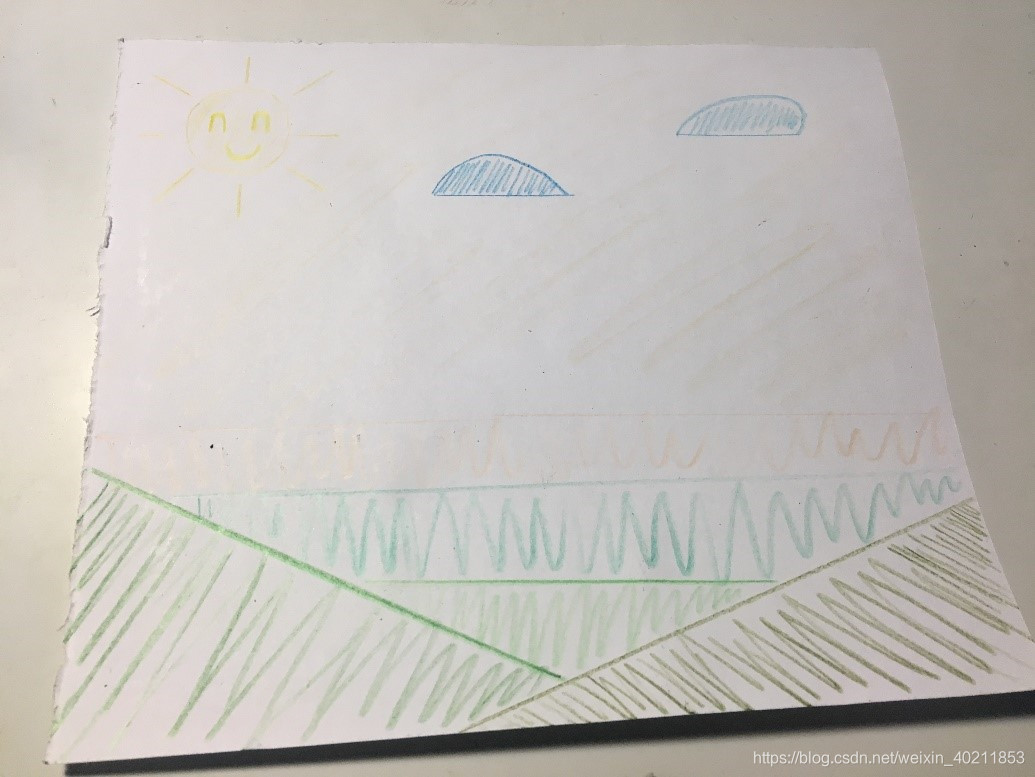
手绘作品:
首先介绍下我的手绘作品,由于本人水平欠佳,艺术细胞匮乏,如果不是作业要求,我只想敝帚自珍,不对外公布TT,外加使用彩铅作为绘图工具,色彩不够鲜艳,拍照效果极为糟糕-_-||
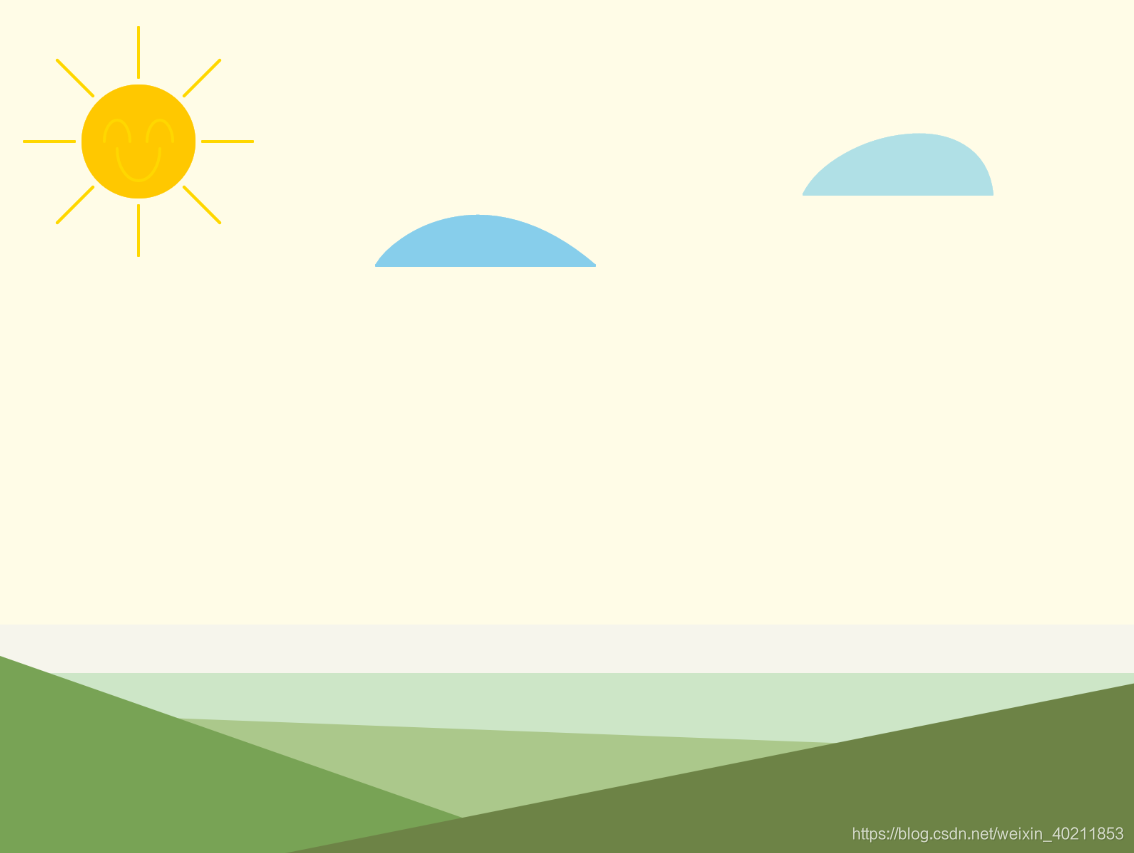
码绘作品:相比较而言,码绘的颜色选择自由,色彩鲜艳,填充饱满,虽然作品水平仍然较低,但至少表现效果完整,也不失一乐。
创作过程:
应用p5.js绘图的有点在于语法简单,函数丰富,并且能边画边查看当前效果。
默认状态下,网页p5.js会有两个函数setup()与draw(),前者用于创建画布,后者用于在画布上绘制。
Step1
为了方便坐标的计算,我选择画布大小为800*600,并将其填充为淡黄色。
Step2
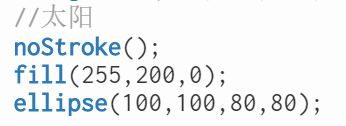
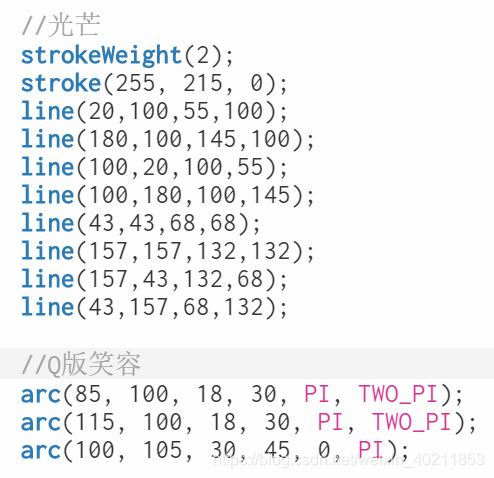
调用ellipse(x, y, w, [h])函数画一个正圆,四个参数分别代表圆心的x,y坐标,以及椭圆的宽度和高度,由于此处运用正圆,w=h,并用fill()函数填充颜色。为了使调用的函数丰富些,这里还给太阳增加了简单的光芒和笑脸,分别用了line()与arc()。
Step3
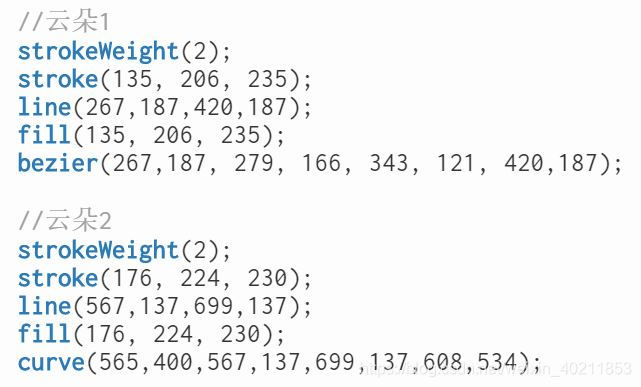
这里分别用了bezier()及curve()两种弧形来绘制云朵的上边。
Step4
最后我们在画面上添加层层叠叠的草地,是画面不是那么单调o( ̄ヘ ̄o#),这里主要使用quad()与triangle()呈现叠加效果。
对比:
(1)思路:手绘创作随心所欲,对线条的掌控更为自由灵活,而码绘则是需要对在函数的定义有一定了解的基础上熟练运用他们,对图形的控制比较局限。
(2)技术:手绘需要绘画一定绘画基础,像我这样先天条件不足作品就比较不堪入目了,相比而言码绘图形有了数学的严谨,只要好好把握代码,绘制的图像最终效果下限不会过低。
(3)创作体验:同一幅手绘作品,在创作过程中的几乎没有可推翻性,一旦画面出现严重错误,就得另起画作,而码绘具有实时反馈的有点,如果不满意重绘的代价也更低。
(4)创作偏好:手绘更适合线条自由的画作,而码绘则注重一定图形的搭配组合。
参考资料
[1]: https://p5js.org/zh-Hans/reference/
[2]:https://blog.csdn.net/magicbrushlv/article/details/77849012