chrome本身自带了一个编辑器,支持代码高亮显示,自动提示,自动缩进,再加上可以实时查看文档DOM和编辑CSS,简直不要太好用!支持多文件编辑!
下面就来看看如何使用这个工具。
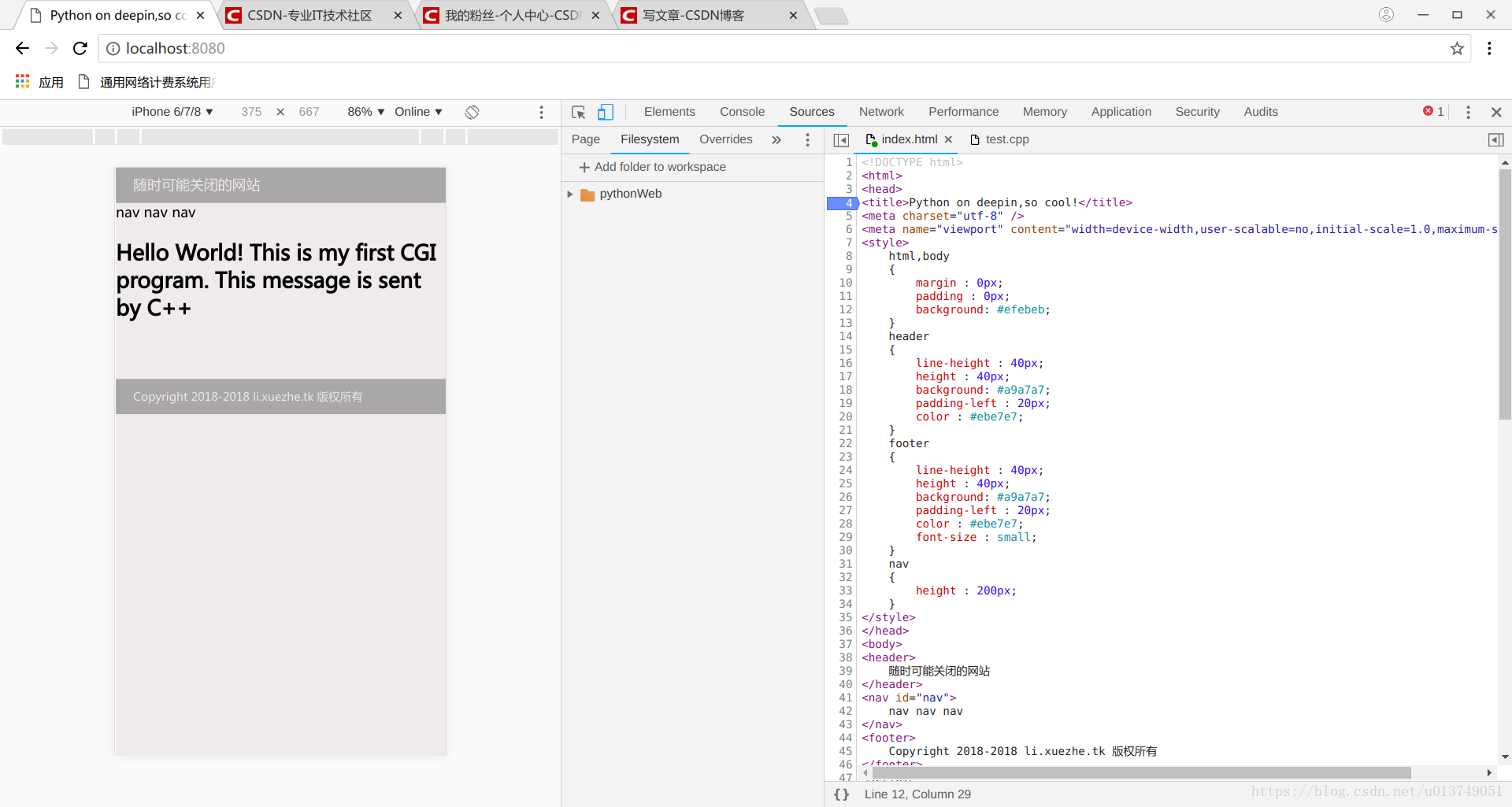
1.打开chrome 按下f12键
按下之后就是这个样子,我已经提前打开了本机的web服务器。
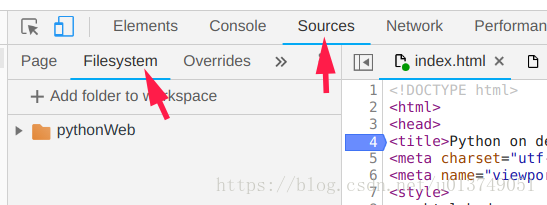
2.切换到Source->FileSystem
如果是第一次进入这,那么将什么也没有。
点击+Add folder to workspace 添加自己的项目文件夹。
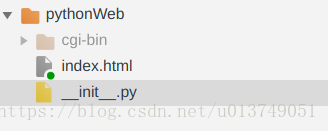
我这里添加了pythonWeb
3.之后就可以编辑文件夹的内容了
编辑之后,按Ctrl+S可以保存。