<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="vue">
<input v-model="num" type="number">
<span v-if="num<18">小孩</span>
<span v-else-if="num<30">少年</span>
<span v-else-if="num<50">中年</span>
<span v-else>老年</span>
<hr>
协议<br>
<input v-model="copyright" type="checkbox">同意<br>
<span v-if="!copyright">请先接受协议</span>
<button v-else>注册</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#vue",
data:{
copyright:false,
num:0,
}
});
</script>
</html>
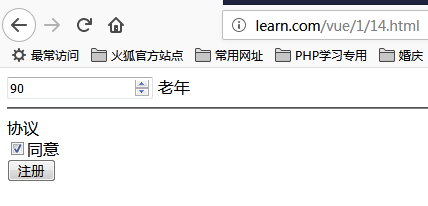
效果:

v-show :将元素display v-if :remove dom元素 v-else 的运用:else 必须跟在v-if
Now you see me
Now you don't
这里面可以传参 对象。数组。字符串。对象可以是{color:true} 这样来判断是否显示等等。
v-for : 三种方式
v-for =" val in items">{{val.text}}
v-for =" (val,name) in items">{{item.text}}
可以遍历属性 如下 可以遍历 obj:{text:1,name:2}
v-for =" (val,name,index) in items">{{item.text}}
indxe 是索引
也可以遍历组件
将组件循环显示多次