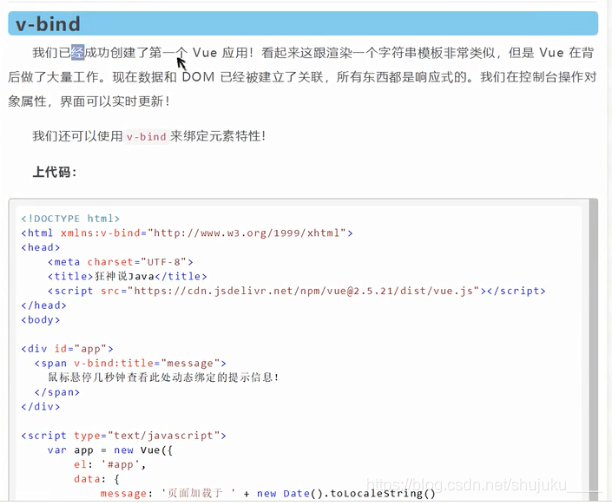
v-bind
需要导入约束
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">



demo2.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
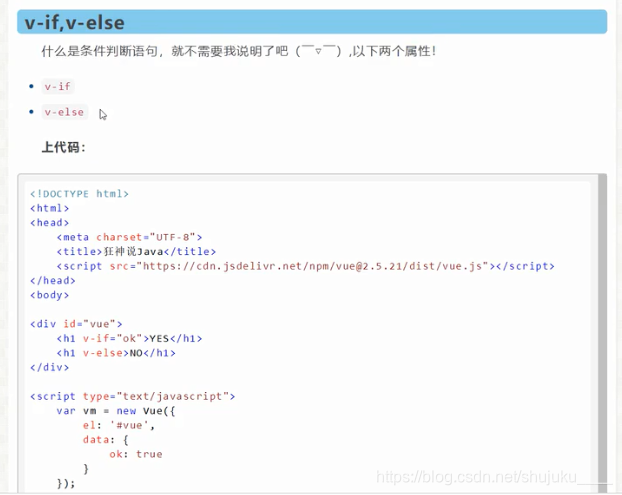
<span v-if="ok" >ok</span>
<span v-else="ok" >no</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
ok: true
}
});
</script>
</body>
</html>
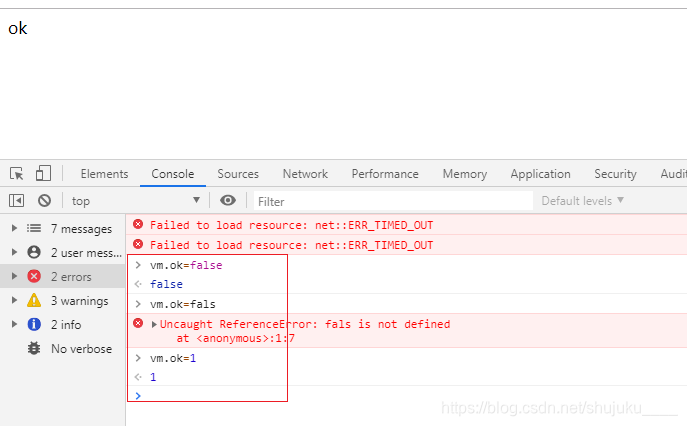
测试:

v-else-if
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<span v-if="type==='A'">A</span>
<span v-else-if="type==='B'">B</span>
<span v-else="type==='C'">C</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'A'
}
});
</script>
</body>
</html>
测试:

v-for
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!--index获取下标-->
<li v-for="(f,index) in fruits">
{{f.fruit}}-----{{index}}
</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
fruits: [{fruit:"apple"},{fruit:"orange"}]
}
});
</script>
</body>
</html>
测试结果: