版权声明:JiahaoZhang原创文章,转载请注明出处 https://blog.csdn.net/GrootBaby/article/details/85231021
有时候我们要实现元素的垂直或者水平翻转,尤其是图片的翻转,两张对称的图片,可以用两张图片来解决这个问题,那么其他的元素呢?而且存两张图片并不是上上策,如何用代码实现呢?
CSS3提供了transform属性,实现方法如下:
水平翻转:
transform: scale(-1,1);垂直翻转:
transform: scale(1,-1);那么问题来了,transform:scale(x,,y)不是缩放吗?为什么可以实现翻转呢?
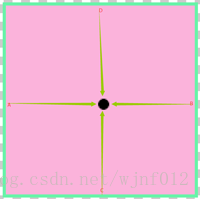
scale是缩放,也就是改变四条边距离中心点的距离,scaleX的值越小,左右A、B两边距离中心点的距离越小,水平方向缩小,当scaleX值为0时,水平方向为0,当scaleX值由0向负无穷递减时,B将在左边距离中心点的距离增大,A将在右边距离中心点的距离增大,这样就是实现了水平翻转。
垂直翻转同理。