CSS3实现旋转与放大缩小
开发工具与关键技术:Abobe Dreamweaver 动画旋转与放大缩小
作者:李国旭
撰写时间:2019年1月26日
一、 我们来简单认识一下动画,动画是使元素从一种样式逐渐变化为另一种样式效果。
二、 CSS3首先就要定下@keyframes规则,这个@keyframes规则是用于创建动画。在@keyframes中规定某项CSS的样式,就能把你原来的样式慢慢变成新的样式或者你想要的效果。简单的CSS3的效果有“扭曲、放大、旋转、缩放” 下面我是用一个大的div容器container来装这些图片,然后里面是img图片标签。
~~
~
三、 接着给它写样式给第一张图片宽和高设置跟屏幕一样大小,让它有一种像背景图片的感觉,如果不想设置背景图片也可以,那就是以原始的屏幕为开始来进行编辑图片的样式;一定要选择到第一张图片,给它设置相对定位为下面的图片做下铺垫,避免出现找不到图片的尴尬。
~~
~~
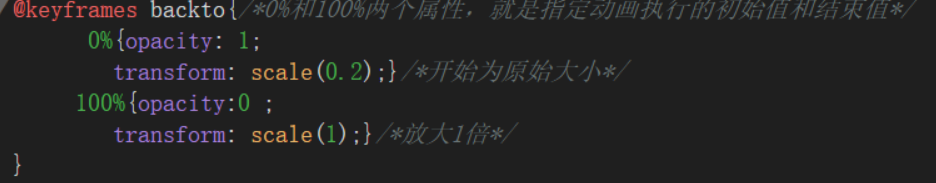
注意:当我们在@keyframes中创建动画时,一定要把它绑定达到某个选择器上,否则不会产生动画效果。通过规定俩个CSS3动画属性:第一规定动画的名称;第二规定动画的时长,就可以将动画绑定到选择器上了。
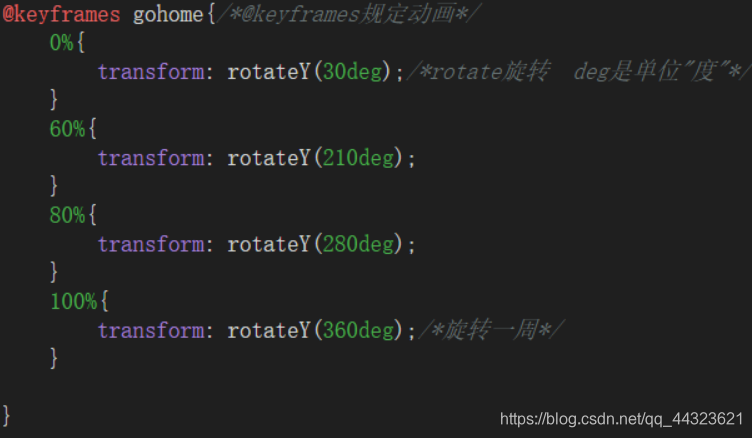
1、 实例:
~~
~~
上图中的0%-100%就相当于from和to ,0%是动画的开始,100%是动画的完成。开始为原始的大图;100%是放大1倍之后的效果。
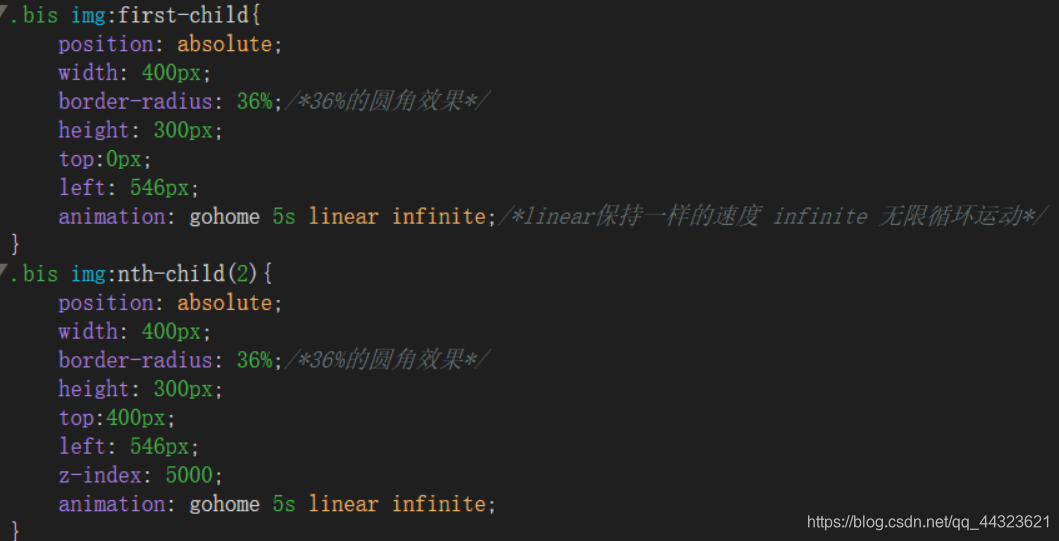
下面我分别给这些图片设置了宽和高,再给它绝对定位、一个百分之三十六的圆角效果;这里面最重要的是那句animation这句起着关键的作用,然后给他绑定元素并且设置时间五秒,让它运动五秒保持一样的速度来进行无限循环的运动。
~~
~~
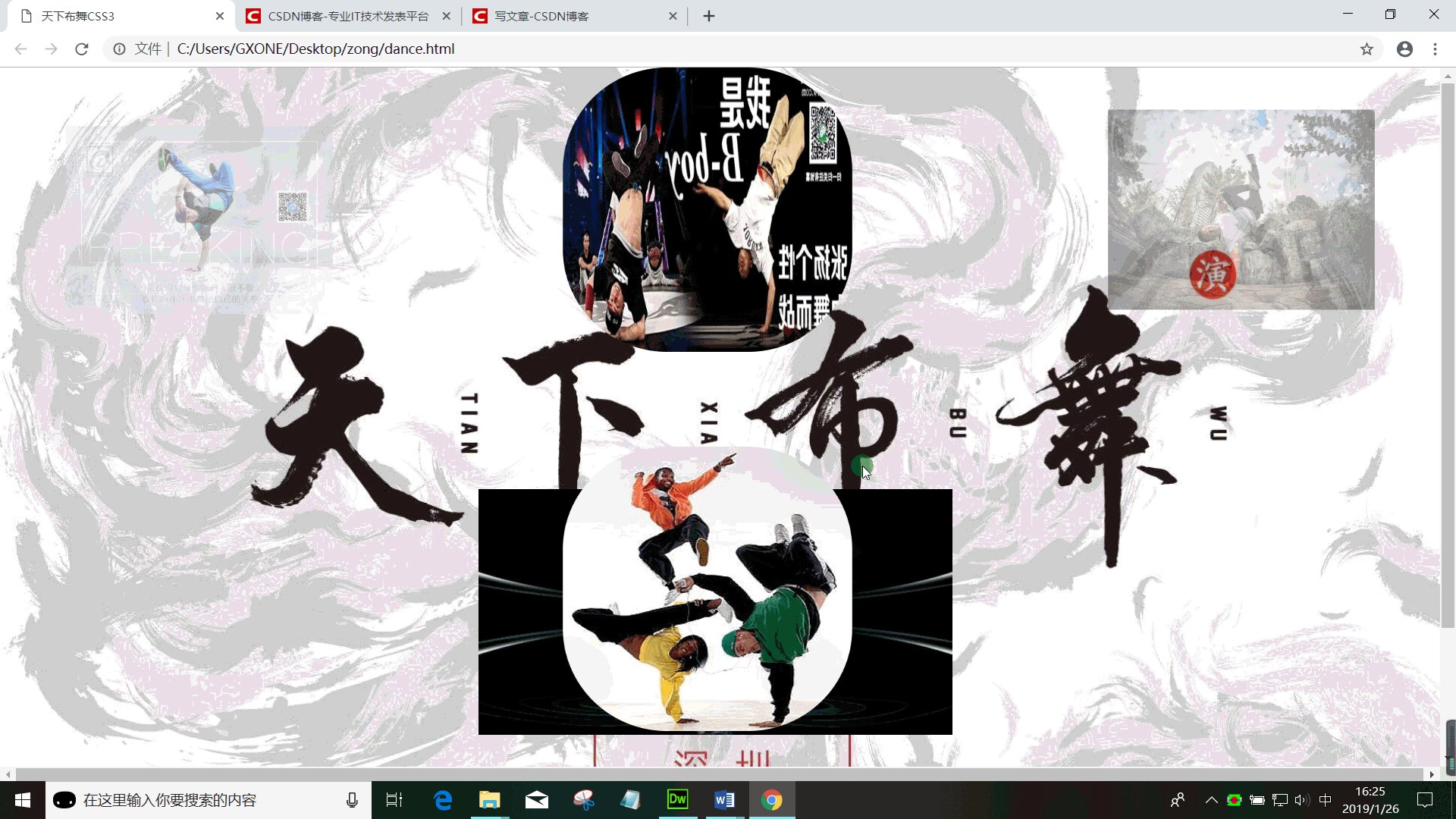
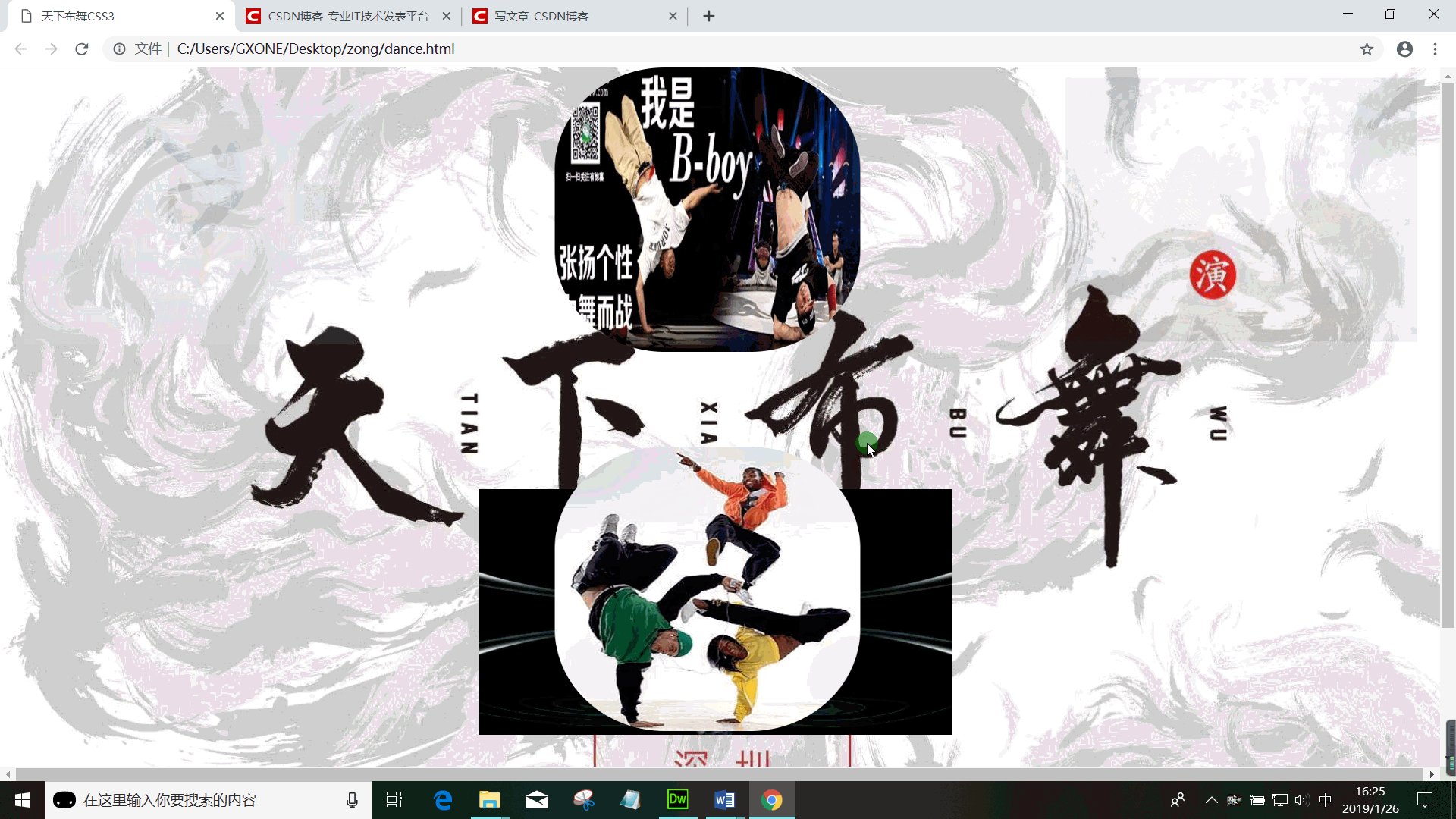
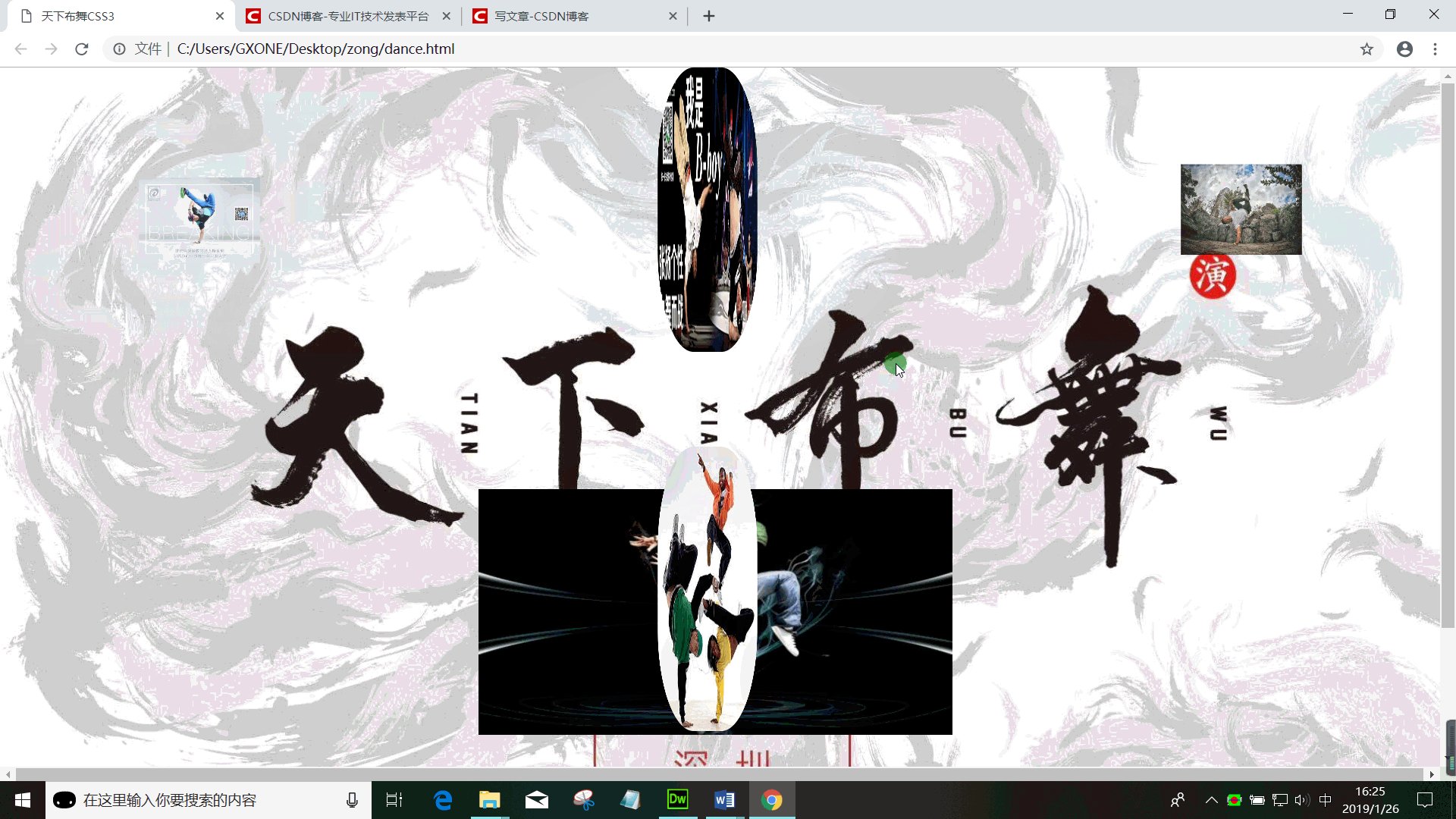
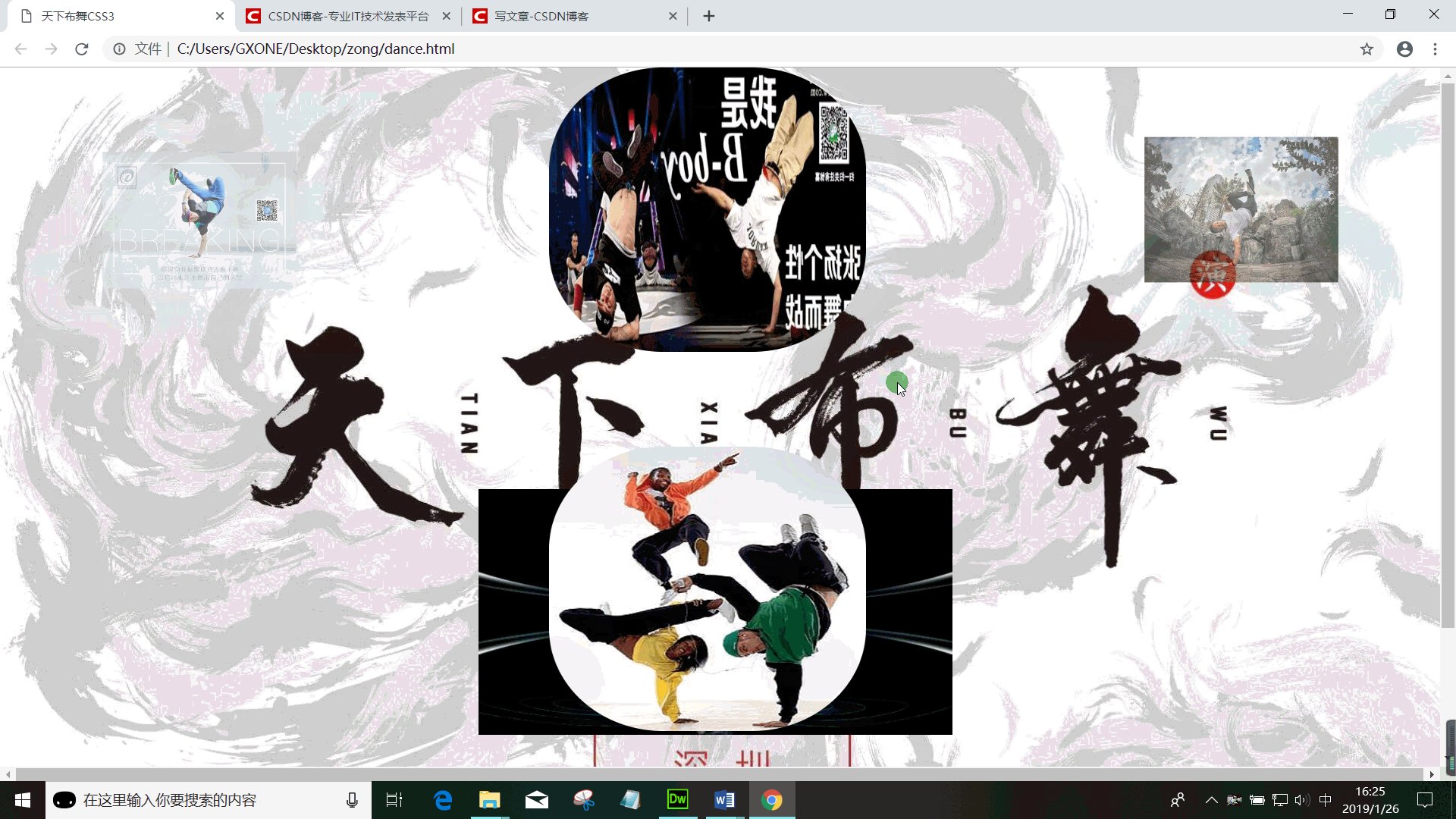
效果图;
~~
~~
最大的那张就是背景图片左右俩张为放大与缩小的效果,而中间的俩张是同时旋转的,最下面的那张是一张底图为承接图片的
2、 实例:核心代码
~~

~~
这些代码则是这个动画效果的核心代码都是根据这个@keyframes的规则来运行的,如果不给 它创建动画,那么他只是一些简单的图片在上面,不会出现你想要的那种效果,动画的效果就是让人感觉到一种立体会动;任它千变万化,但是万变不离其宗 都是由一句重点的代码来控制的,那就是“transform”。