总体思路仍是使用div+css布局,但也碰到了几个问题。
问题一: 背景有透明效果但字不透明的按钮。
本来尝试着使用opacity,结果发现按钮上的字也会被透明处理。最后使用了background:rgba(0,0,0,0.7)的css样式,只对背景进行透明化处理。
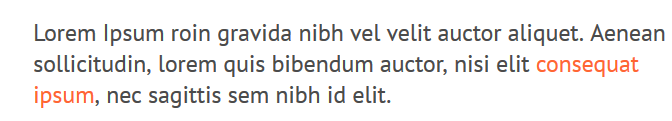
问题二: 对段落中一些特殊文字的处理。
不需要<span>,用<div>即可,使用inline-block属性。

但对上图的效果进行处理时出现了并不想要的换行,刚开始没想明白,用开发者工具调整宽度后明白了用一个<div>框住的文本一定会在同一行出现,于是最后用了两个<div>分别框住。
问题三: 坦白来说在制作过程中对display的inline-block属性和以及定位时的是否使用absolute属性还是有些迷迷糊糊,更多的是写了刷新一下看看效果出来没有。
问题四: 层层嵌套后选择器的使用。尤其是用到了许多<div>和<a href="">的嵌套,这时候在处理间距等问题时就会有些迷糊。
另附 git提交过程