HBuilder的安装与使用
- Hbuilder是由有我国的 前端(页面) 后端(编程) 开发人员编写的一款前端开发IDE,
- 绿色软件 免安装 解压了直接就能用
安装HBuilder
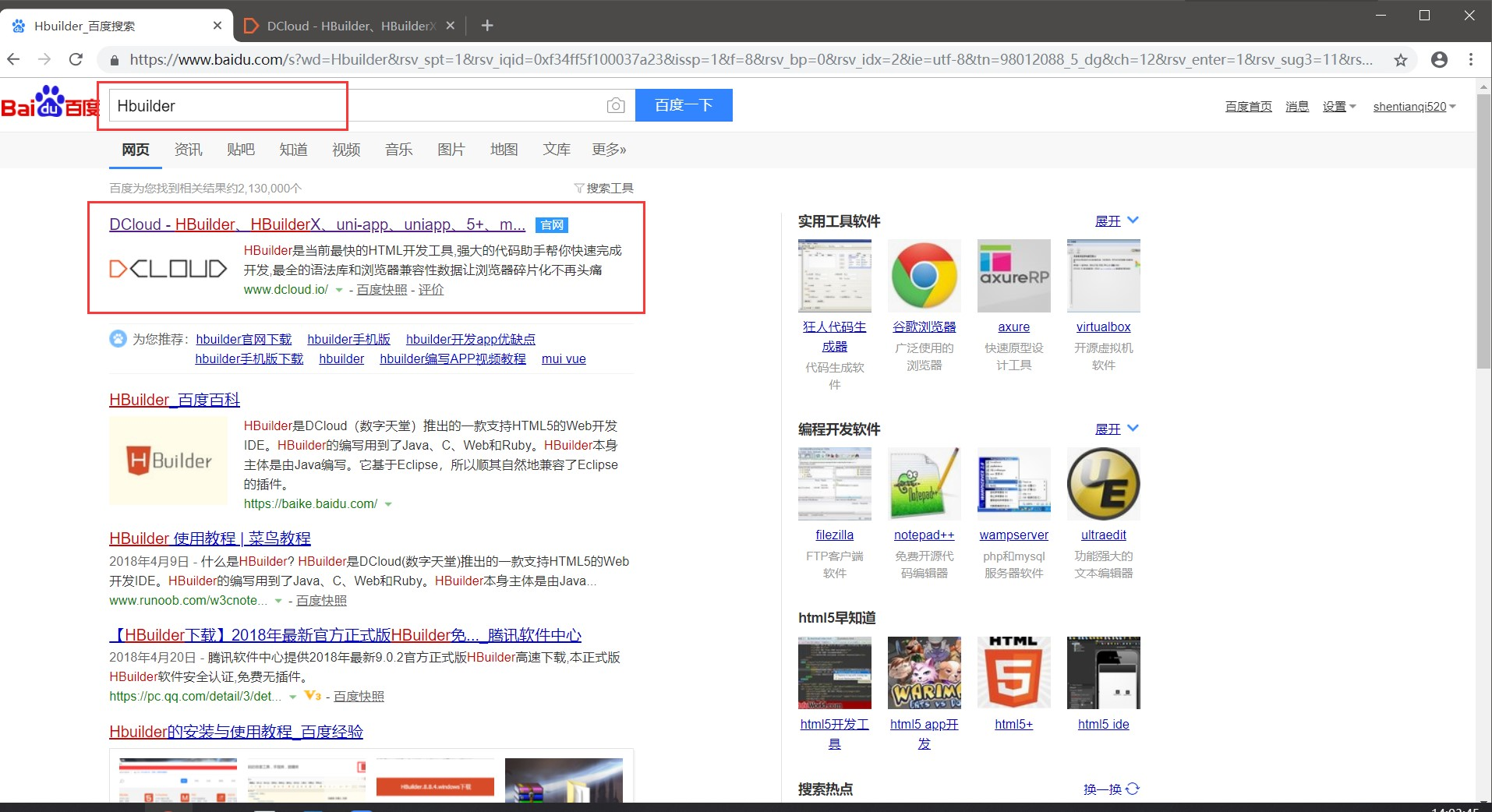
在百度搜索 Hbuilder

进入官网之后,找到“Hbuilder”的栏目,跳转到Hbuilder的下载页面


点击页面上的 DOWNLOAD 按钮 下载Hbuilder , 点击按钮后会弹出下载版本,根据自己的电脑版本下载即可

下载好之后我们会得到一个压缩包
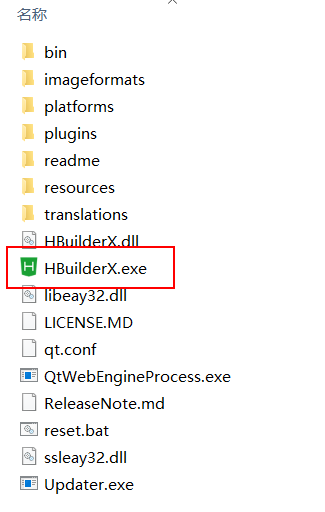
找个非C盘根目录解压它就可以了
双击打开文件夹,双击程序运行即可

此处我们会看见HBuilder的自述文件,就是说一下好处此处可以省略

使用HBuilder
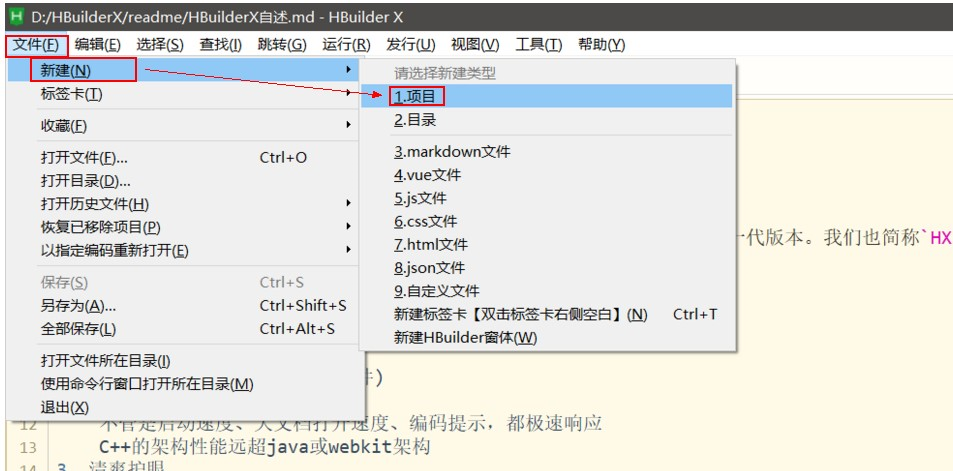
创建项目 点击 "文件" --> "新建" --> "项目"

在弹出的对话框中输入项目名称并选择项目位置

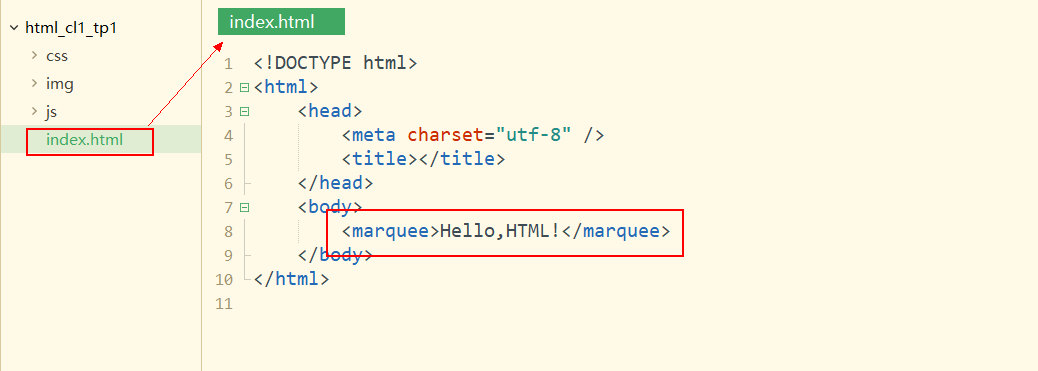
创建好项目之后,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

- css文件夹用来存放 .css后缀的 样式文件
- img 文件夹用来存放网页中用到的图片,所以网页中如果用到声音 可以创建 audio 文件夹 如果用到视频可以创建 video 文件夹
- js 文件夹用来存放 .js后缀的 脚本文件
- index.html 是一个网站的首页,
运行
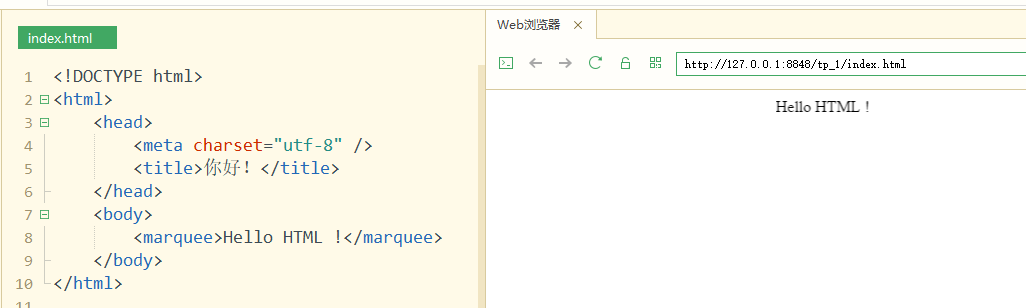
双击打开index.html 然后在body标签里写内容即可

运行结果