一,下载HBuilder
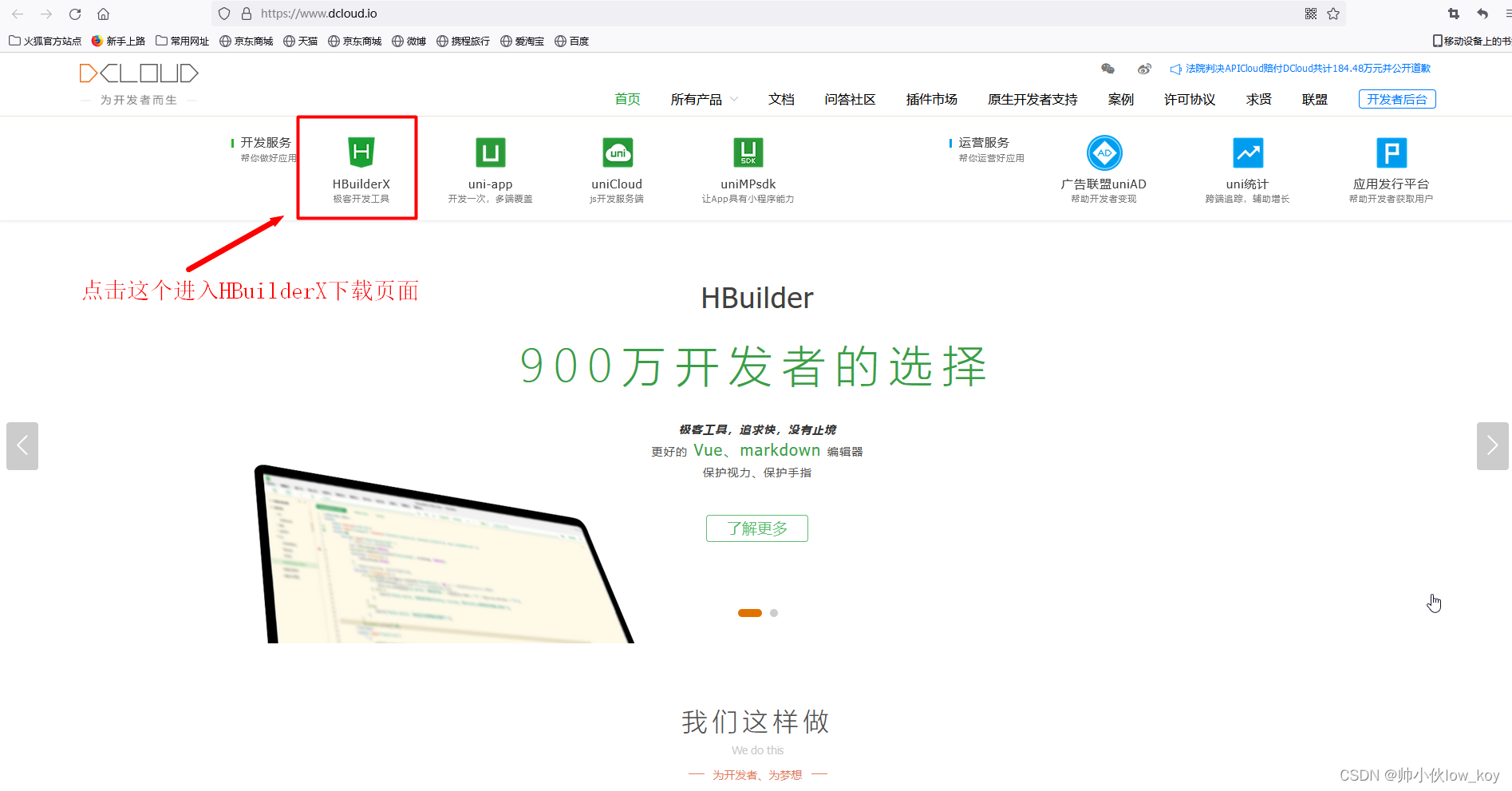
1.点击链接进入HBuilder官网:https://www.dcloud.io/

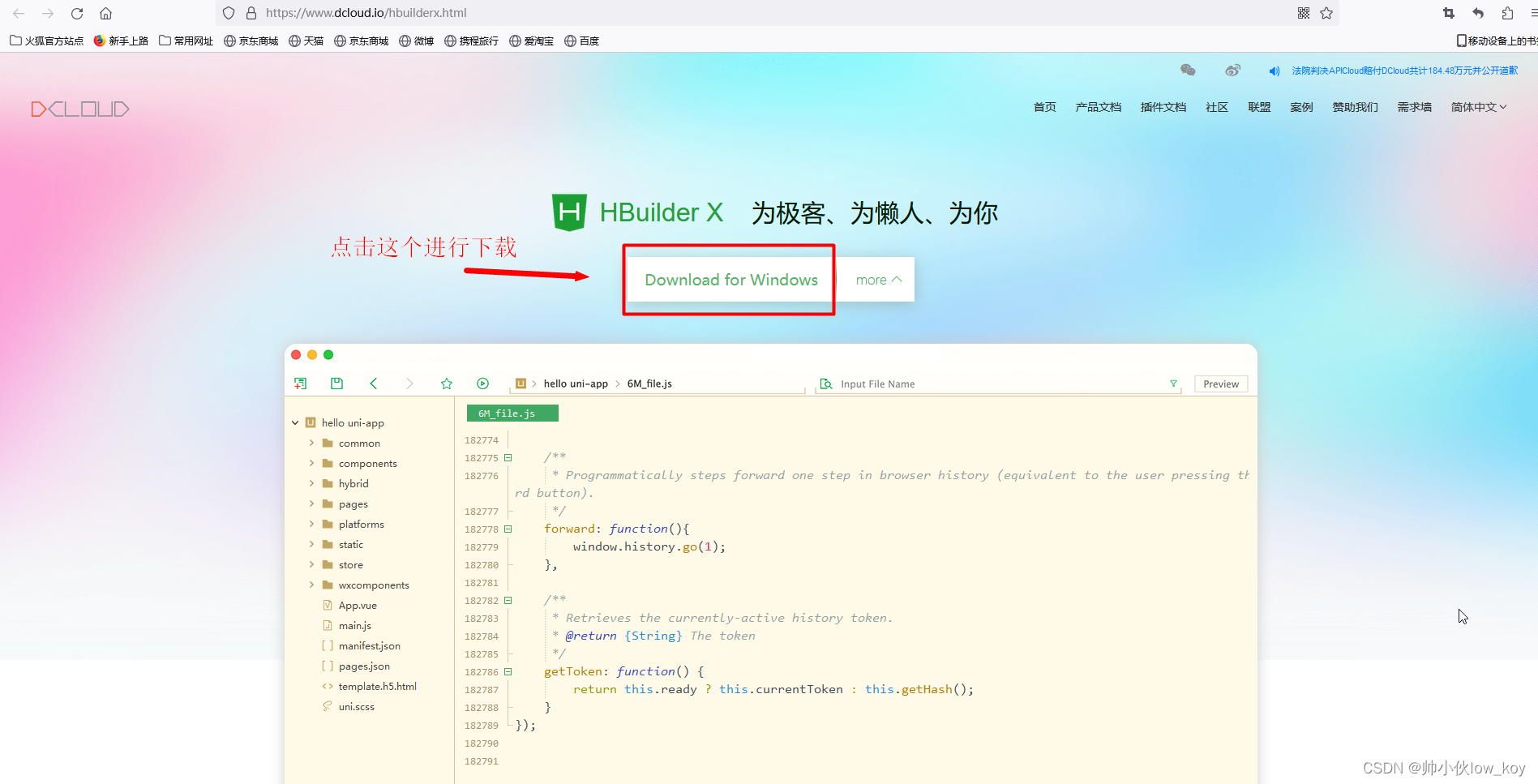
2.点击【Download for Windows】下载正式版压缩包。

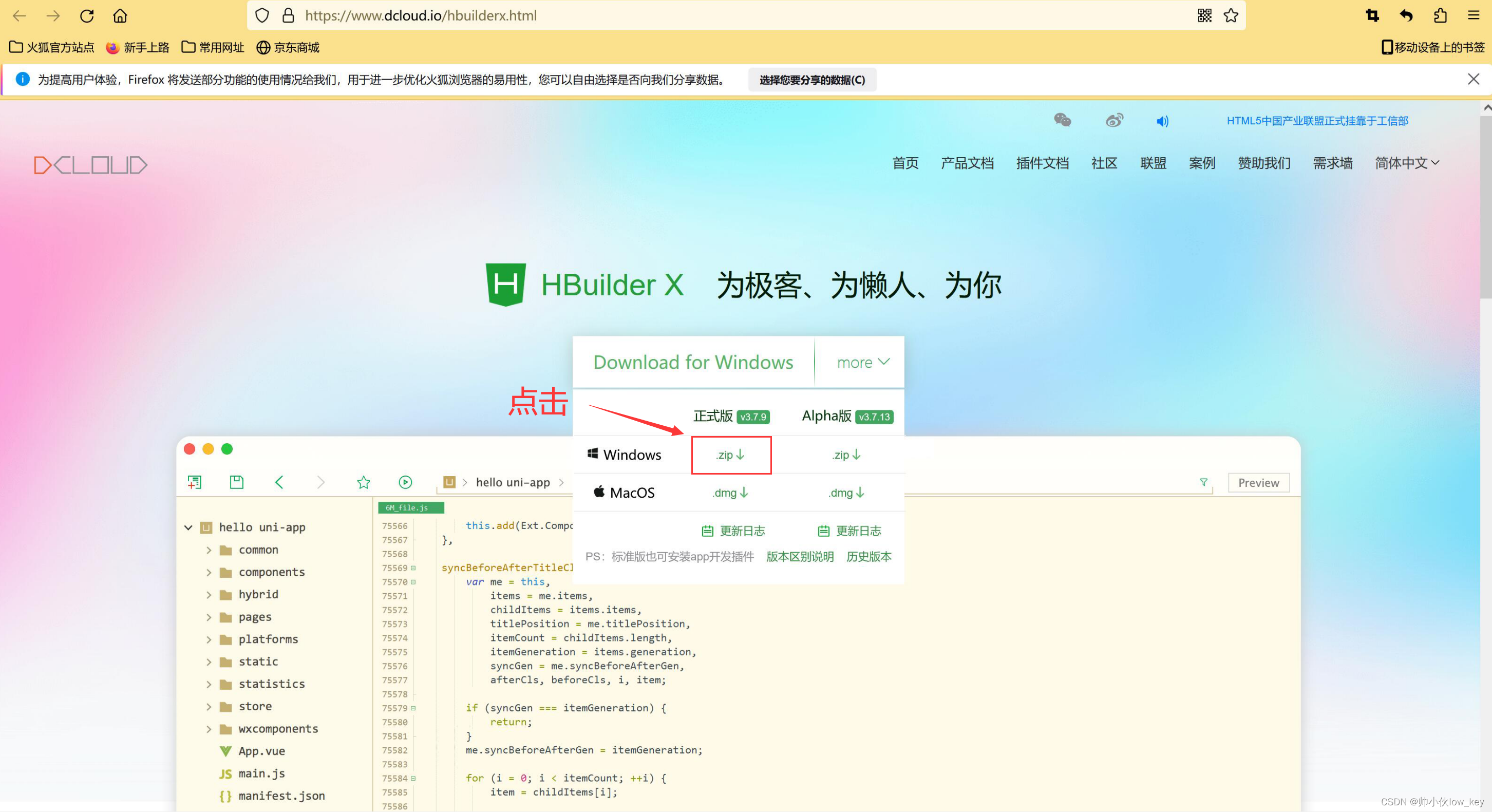
3.或者点击【more】展开选择Windows“正式版”,点击【.zip↓】下载压缩包。
【正式版】:指的就是已经发布过的版本,比较稳定。
【Alpha】:指的就是内侧版,就是未来可能会正式发布的,先让用户体验一下,还处于测试中,会不断的更新,相对于正式版不是很稳定。
【Windows】:指的是Windows操作系统。【MacOS】:指的是苹果操作系统。

二,安装HBuilderX
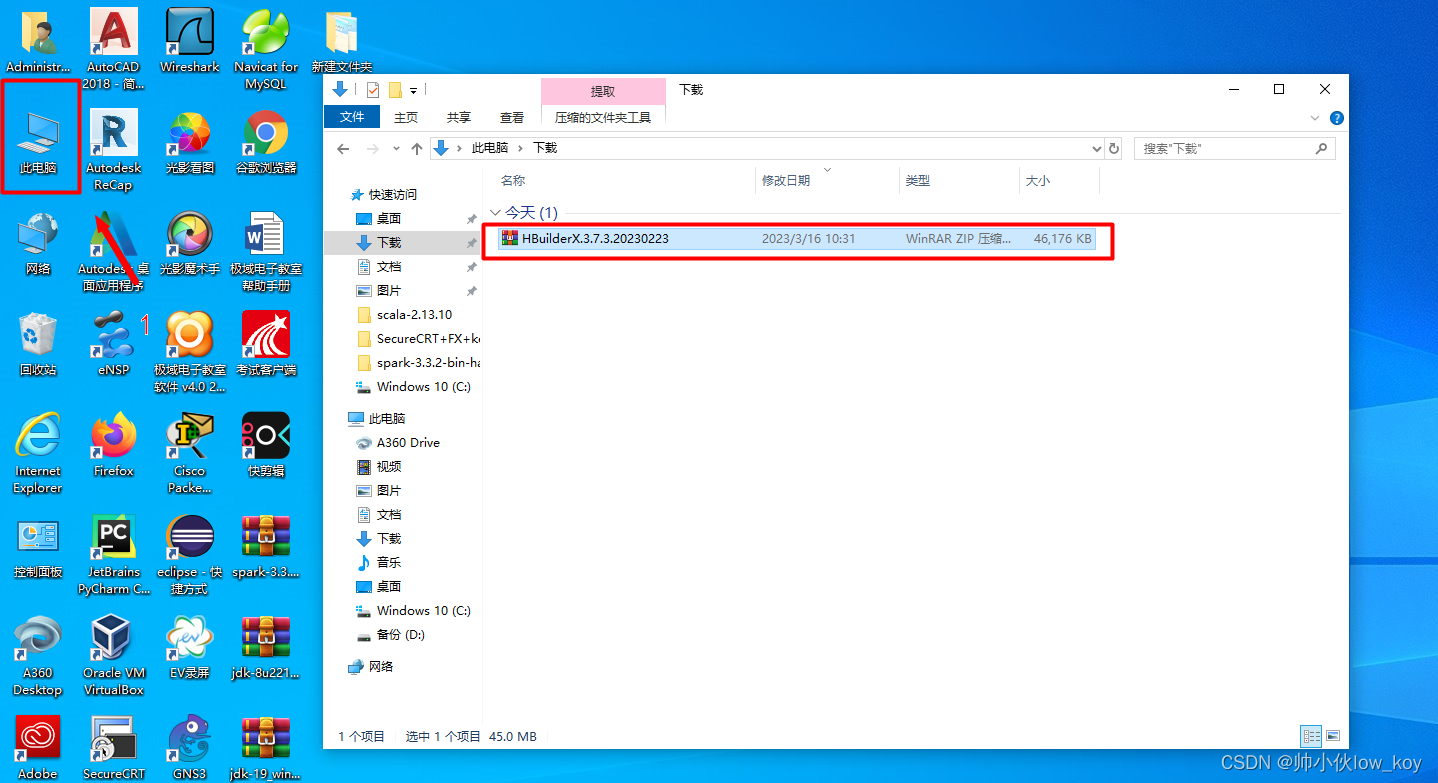
1.双击桌面的【此电脑】,点击【下载】找到HBuilderX压缩包。(仅供参考,每个解压软件都不同)

2.鼠标左键单击选中“HBuilder文件压缩包”,然后右键单击找到【解压文件】。

3.选择解压到“D盘”,然后点击【确定】。(建议新手不管是解压文件,还是安装软件都装在其他硬盘里,只要不安装在C盘里就行。)

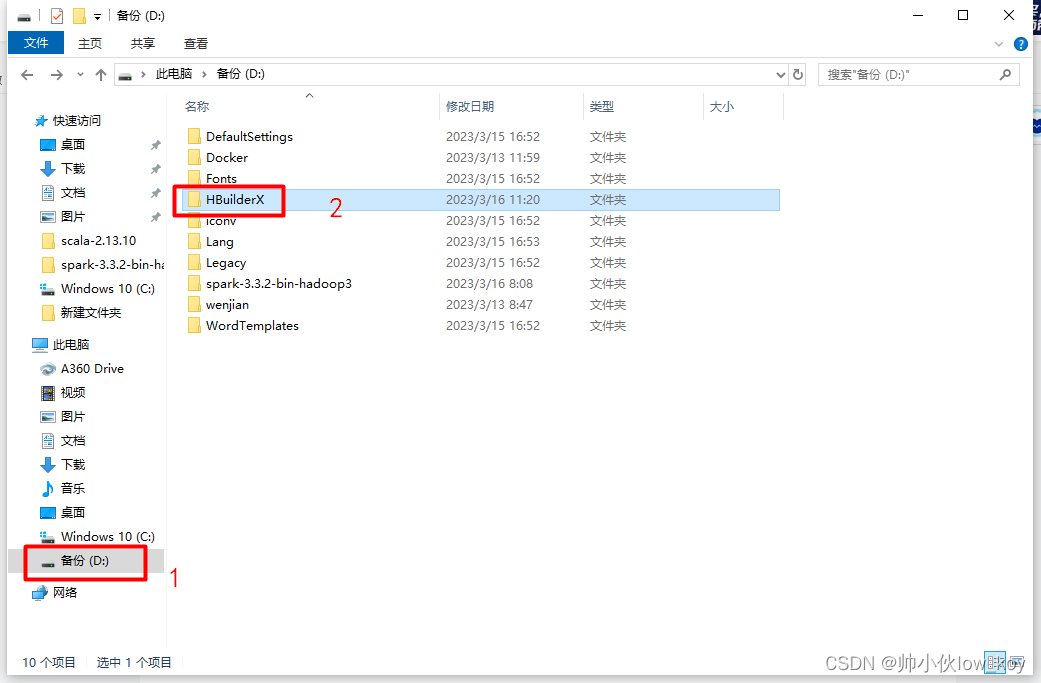
4.去D盘里找到你刚解压完的“HBuilderX文件”,然后鼠标双击打开。 
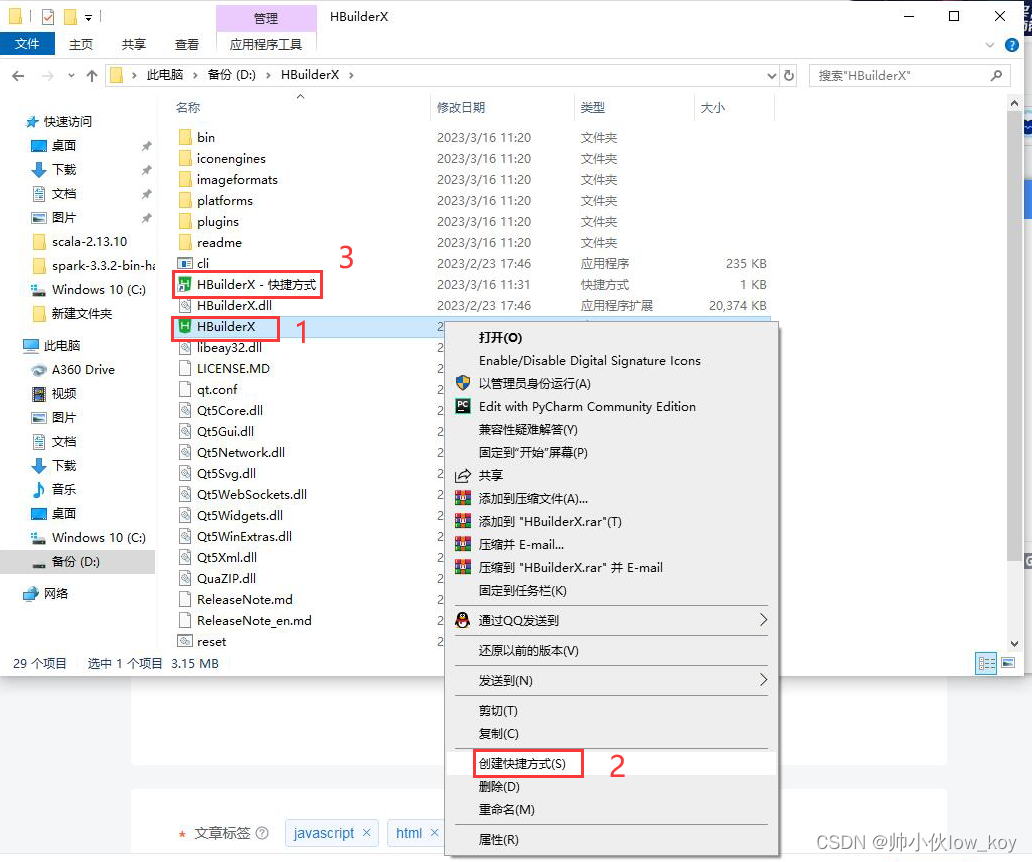
5.鼠标左键单击“HBuilderX”,然后右键单击找到【创建快捷方式】。

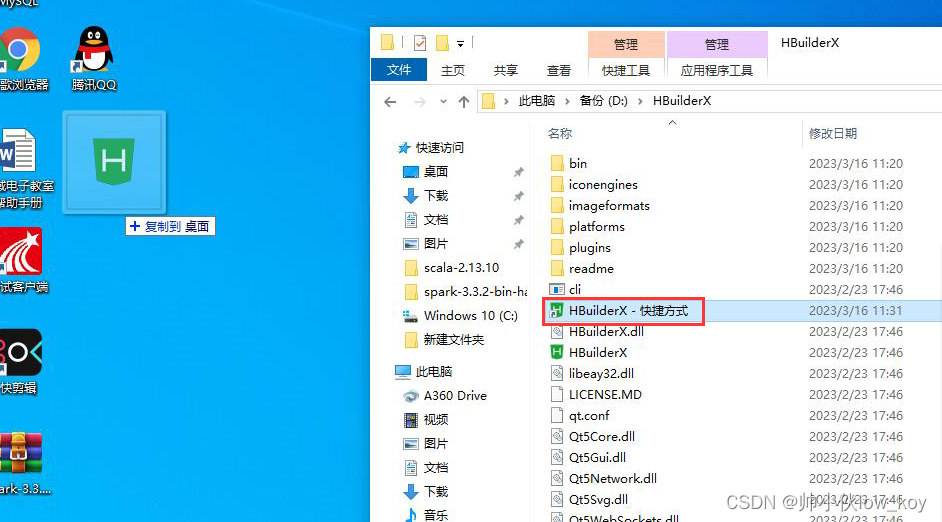
6.然后把创建好的快捷方式拖到桌面,或者用快捷键Ctrl+X把【HBuilderX快捷方式】粘贴到桌面上,然后就双击打开“HBuilderX”软件就可以使用了。

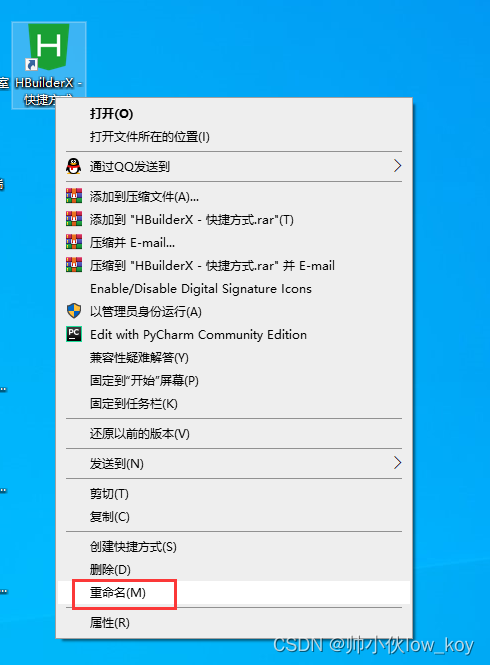
7.如果觉得快捷方式这几个字有点多余,可以鼠标右键单击【重命名】把“快捷方式”这几个字删掉,这个不会影响HBuilderX运行。

三、用HBuilder X编写HTML代码
1、双击桌面HBuilder X启动,点击左上角的“新建”按钮,然后选择.html文件。

2、把"new_file"删掉,取名为“chapter01”(第一章的意思),名字可以随便取,取完名后,去D盘里新建一个文件夹取名为“HTML.homework”,名字也可以随便取,你只要知道这个文件夹是用来存放你以后编写html代码文件的存放地址就行了,点击浏览选择你刚刚创建好的文件,点击确定。然后点击【创建】。(D:/HTML.homework指的就是我的文件存放路径在D盘里HTML.homework文件夹里)

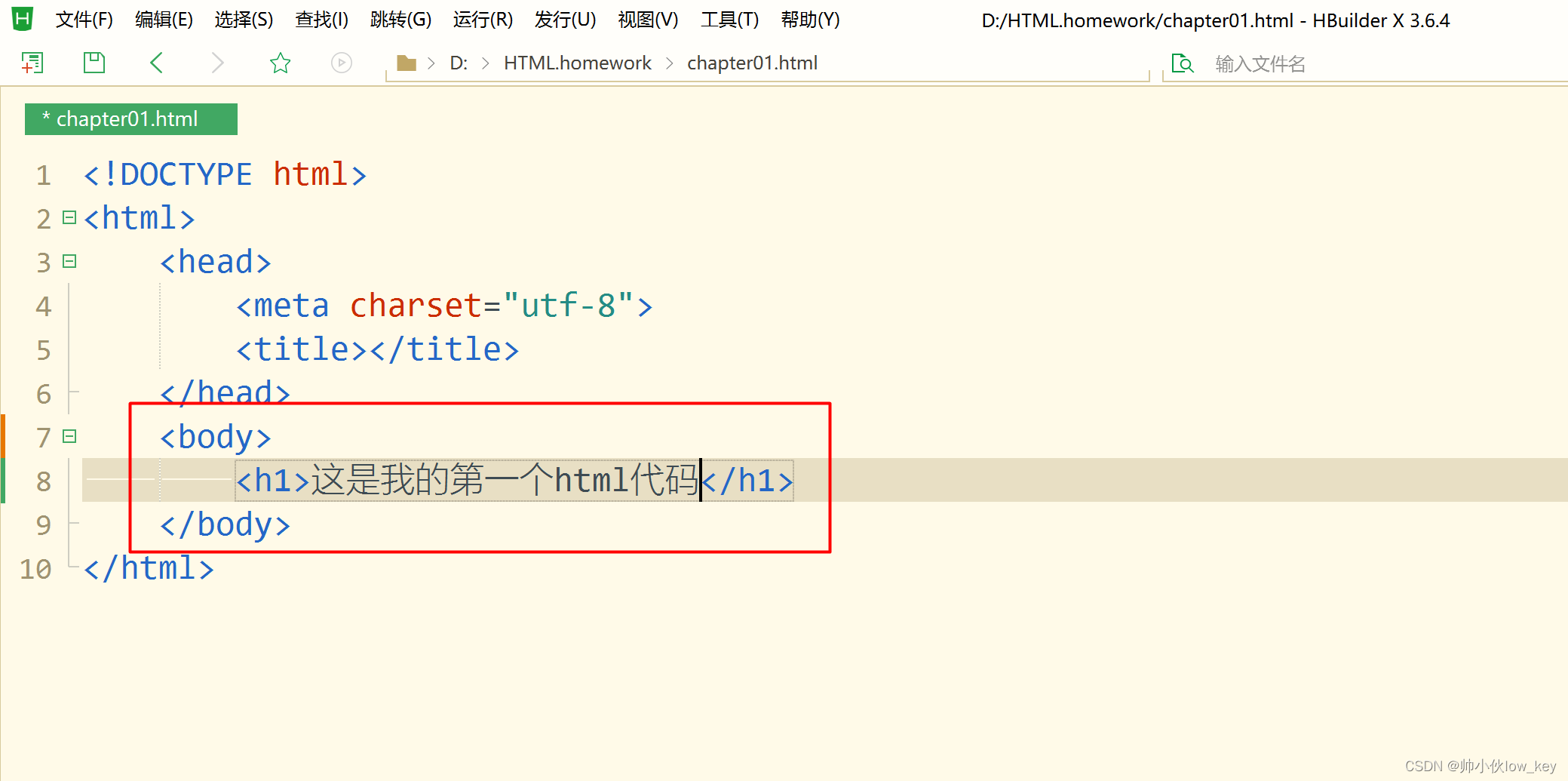
3、在<body>标签里输入一下代码:
<h1>这是我的第一个html代码</h1>
4、输完代码后,点击左上角“保存”按钮保存文件或者按Ctrl+S快捷方式进行保存。

5、点击左上角的【运行】→【运行浏览器】→点击【Chrome】运行代码,选择哪个浏览器运行都行,【Chrome】是谷歌浏览器,【Firefox】是火狐浏览器,【IE】是IE浏览器,【Edge】是Edge浏览器。

6、运行结果如下:
