目录
一、HBuilder的下载与安装
1. HBuilder官网
HBuilder简介:它是为前端开发者服务的通用IDE,或者称为编辑器。与vscode、sublime、webstorm类似。它可以开发普通web项目,也可以开发DCloud出品的uni-app项目、5+App项目、wap2app项目。目前有900万开发者在使用HBuilder。
在地址栏中直接输入 https://www.dcloud.io/

2. 选择所需版本 
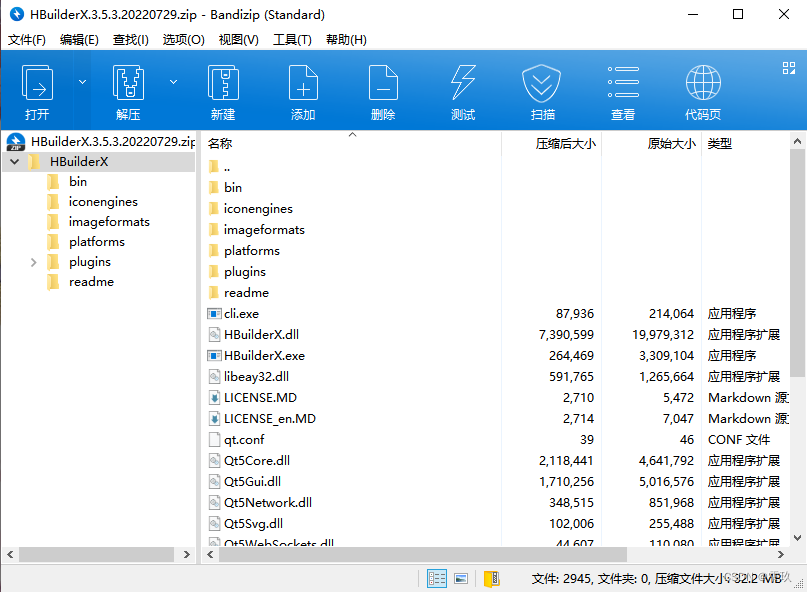
3. 下好后,进行解压。
4. 启动Hbuilder
主题默认绿柔,点击主题切换为酷黑

二、配置文件运行路径
1.配置微信小程序文件路径
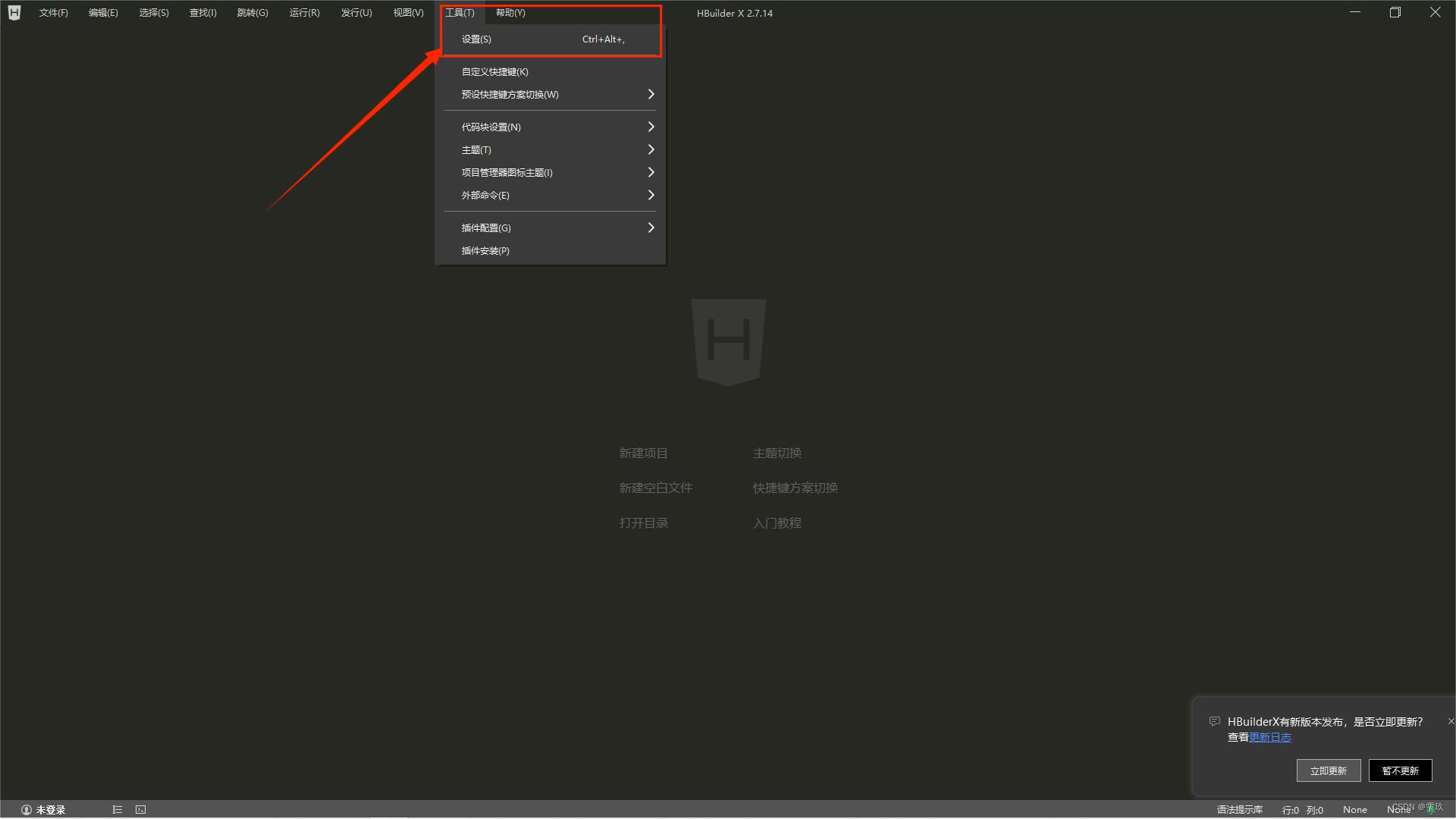
第一步打开HBuilder找到工具设置

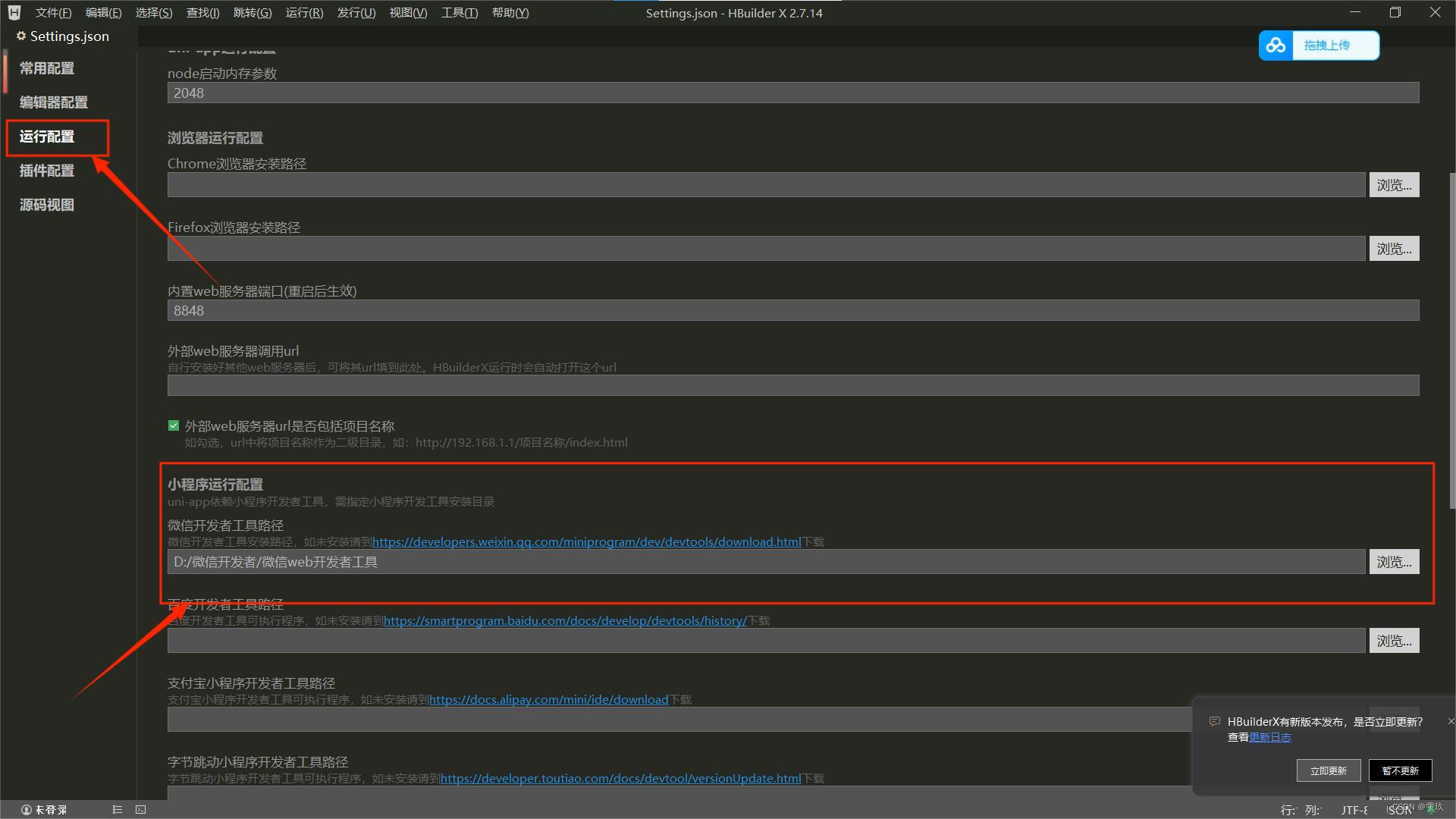
第二步打开运行配置找到小程序运行配置

第三步打开浏览找到微信开发者工具的安装路径并选择

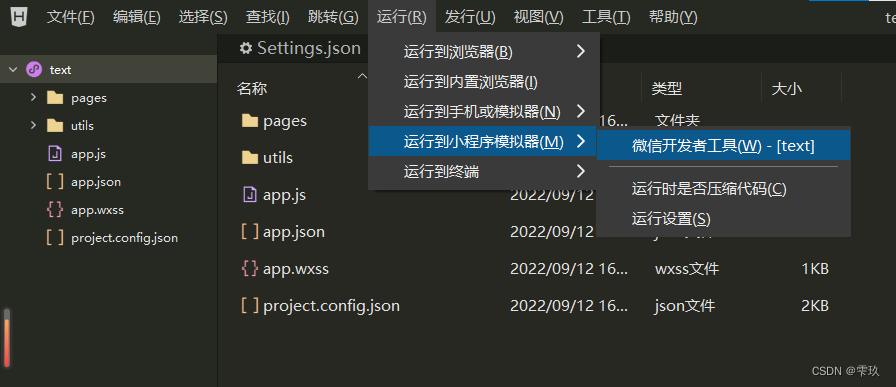
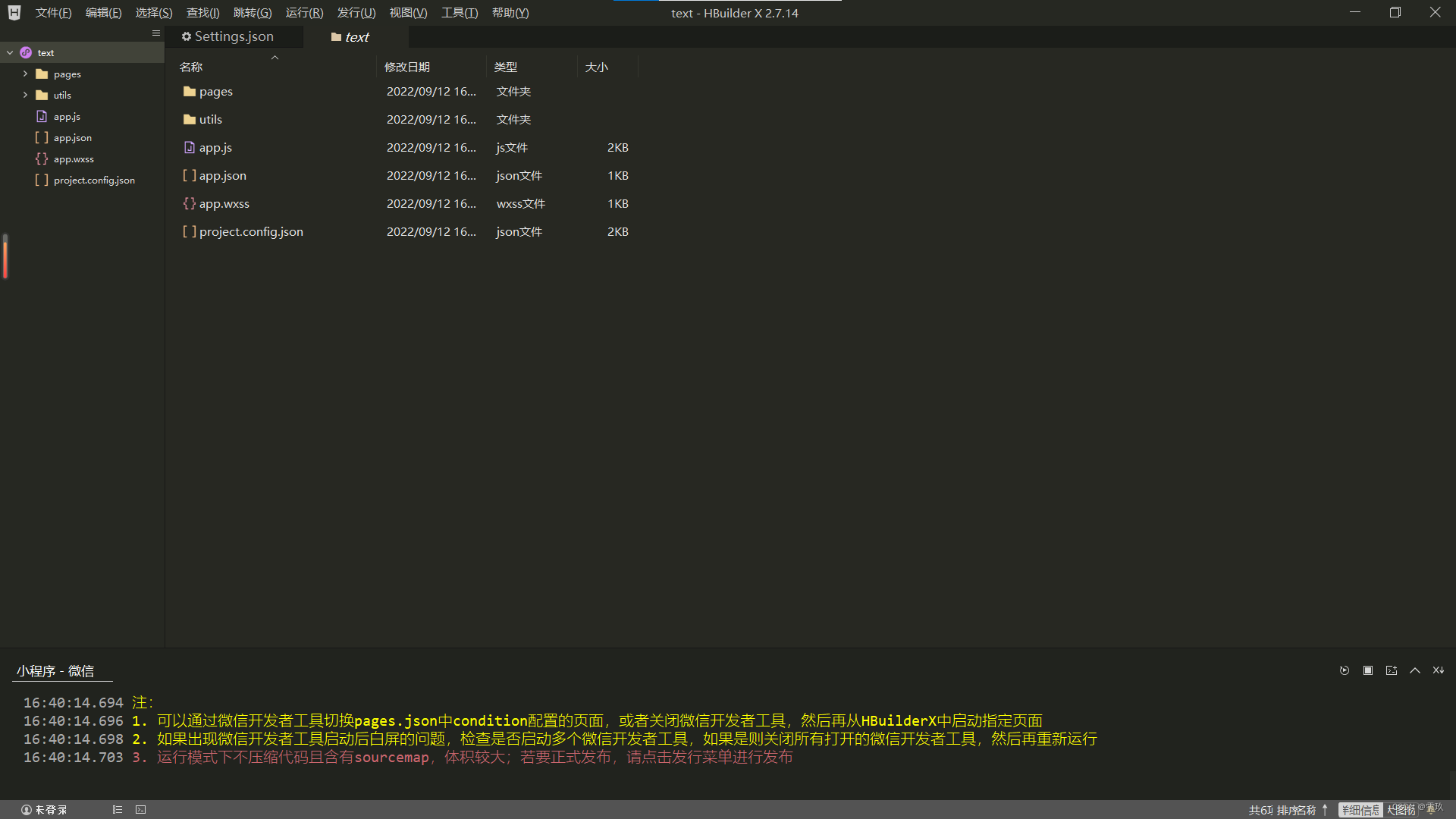
第四步运行


2.配置Firefox浏览器文件路径(其他雷同)
第一步打开HBuilder找到工具设置

第二步打开运行配置找到浏览器运行配置

第三步打开浏览找到Firefox的安装路径并选择

第四步启动浏览器运行选择Firefox