以下是关于HBulider的入门使用指引:
A新建一个web项目
(1)目的:HB会为项目建立索引,能管理工程间的文件,以及实现跨文件的智能处理
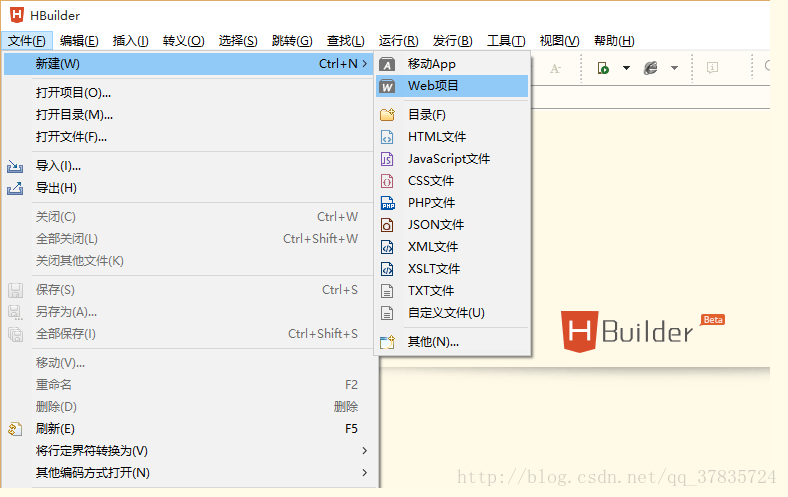
(2)步骤:依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))
Mac OS是一套运行于苹果Macintosh系列电脑上的操作系统。Mac OS是首个在商用领域成功的图形用户界面操作系统。现行的最新的系统版本是OS X 10.12 ,且网上也有在PC上运行的Mac系统,简称 Mac PC。
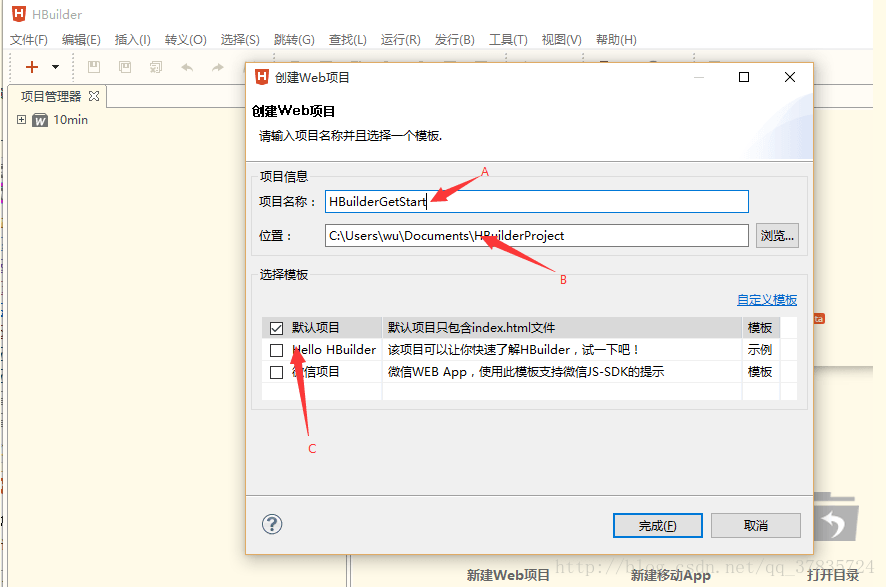
如上图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
B创建HTML页面
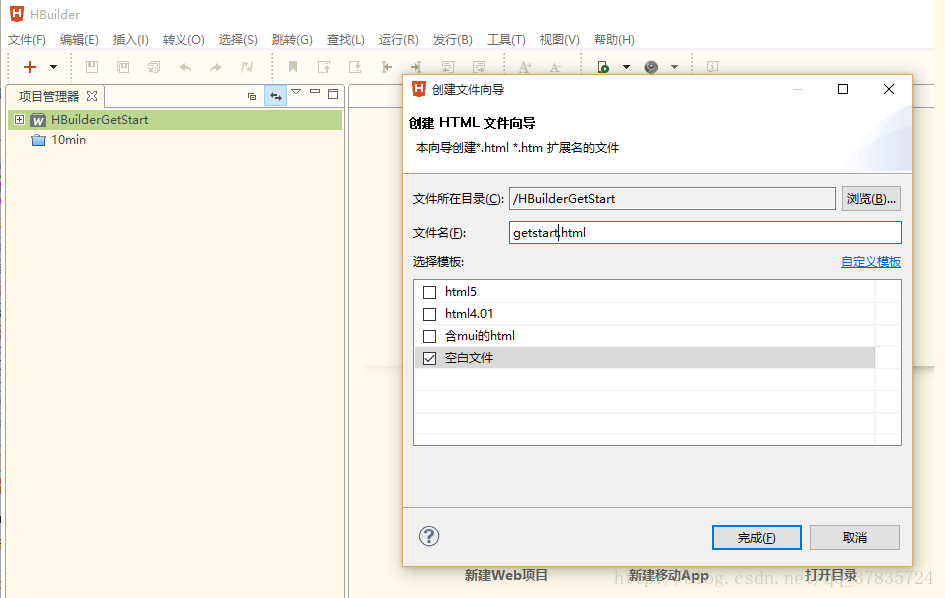
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图
C选择HB的理由
(1)使用边改边看查看编程效果
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
(2)代码块大量减少重复代码的工作量
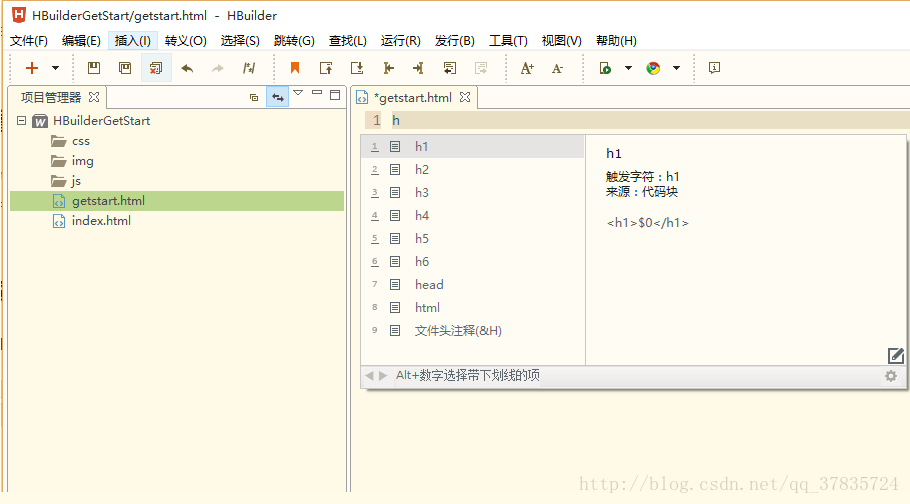
在打开的getstart.html中输入H,如下图
然后按下8,自动生成HTML的基本代码如下图
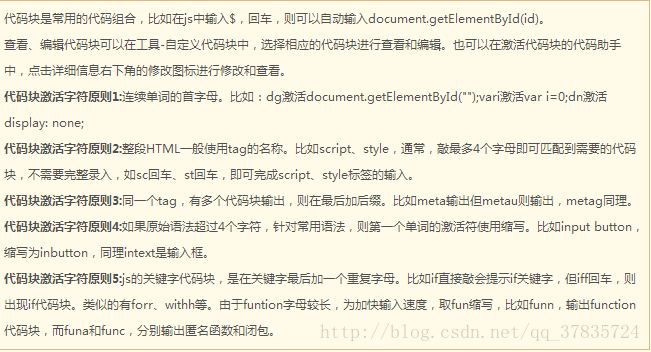
解释一下什么是代码块:
(3)快捷键使你手不离键盘
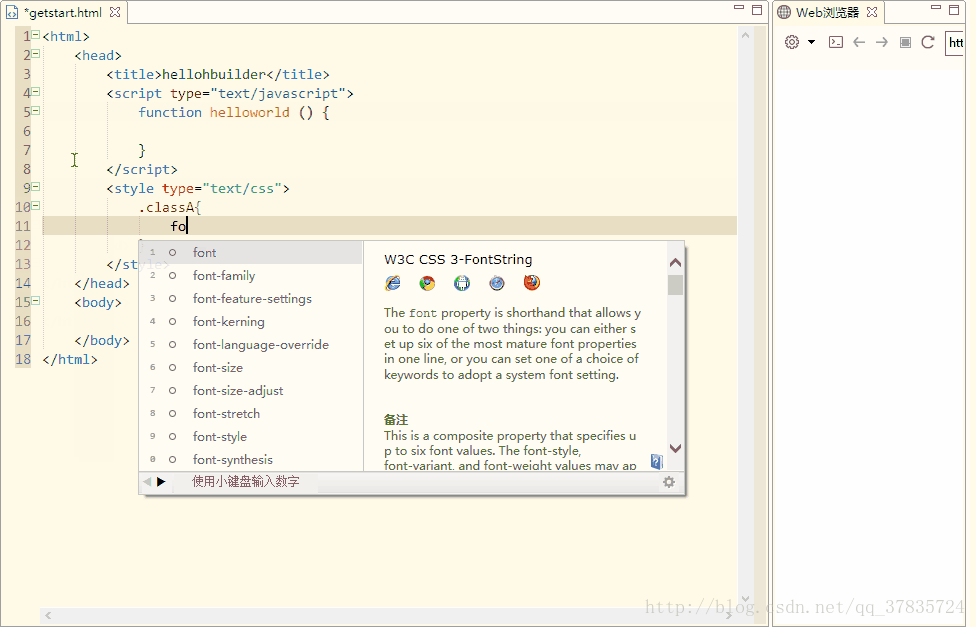
(4)使用CSS选择器快速开发HTML和CSS(支持Emmet)
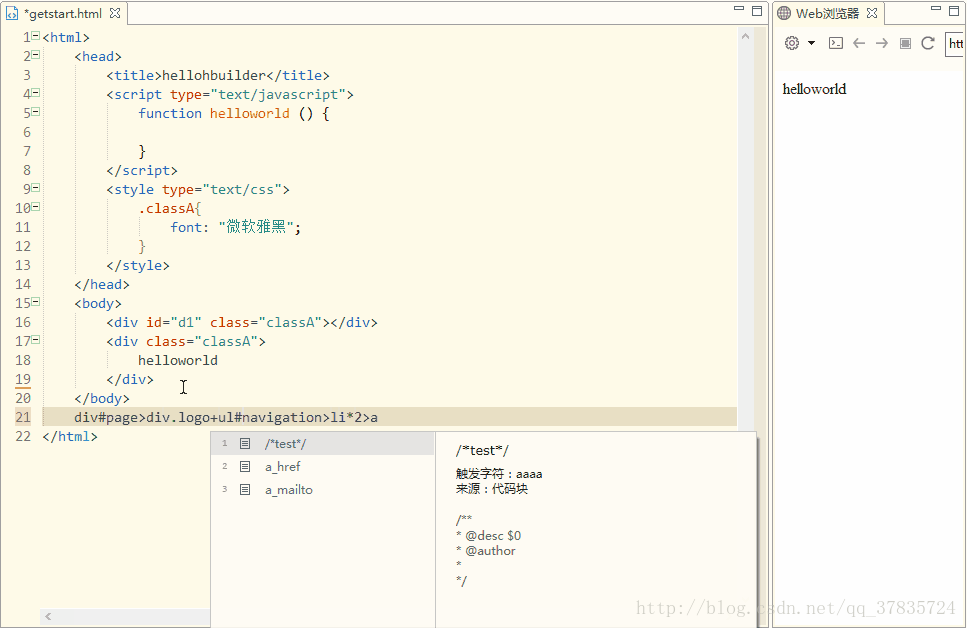
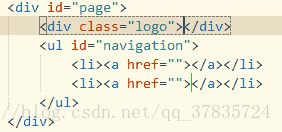
输入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代码如下图
跳转为下列代码行
(5)强大的js解析引擎
1. 提示HTML CSS
2.提示自定义系统方法
3.提示对象
4.提示闭包
闭包的定义:
闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁
(6)跳转到定义处
按下Alt,左键点击引用的方法名、ID、CSS类、文件(链接、图片),均可跳转到引用的地方,跨文件的引用也可以哦 跳转到JS方法定义处