Hbuilder x 安装目录
前言
提示:本篇文章可以快速了解Hbuilder x这款软件:
我是前端开发的小白,但是能写出这款软件的安装教程,并简单举例,说明Hbuilder x这款软件并不复杂,而且使用非常简单,并且是国产软件,所以不用担心不会使用!
提示:以下是本篇文章正文内容,下面案例可供参考
一、Hbuilder x是什么?
答:HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
提示:如果你跟我一样是新手,那么你就可以这样理解我要学前端h5,这款软件就非常适合,简单,快捷!注:“IDE(集成开发环境)”
二、下载步骤
1.官网网址
连接:http://www.dcloud.io/

Hbuilder x 是Hbuilder的最新版本,这款软件免费下载.

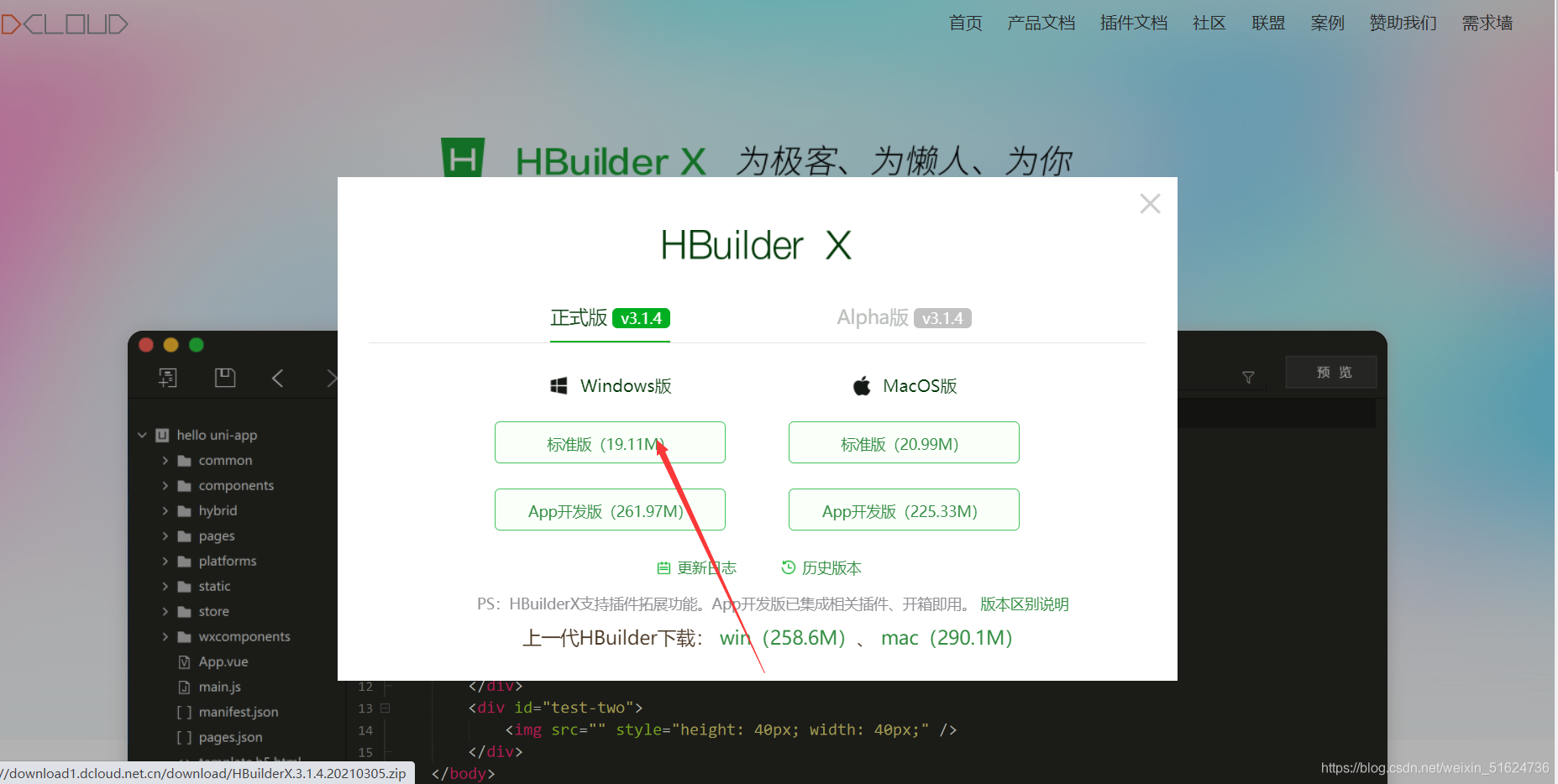
2.选择版本(正式版本、Alpha版本)
正式版本:比较稳定。
Alpha版本:更新比较多,相当于游戏体验服。建议大家选择正式版本。
HBuilder x目前有两个版本,一个是windows版,一个是mac版,下载的时候根据自己的电脑选择适合自己的版本。
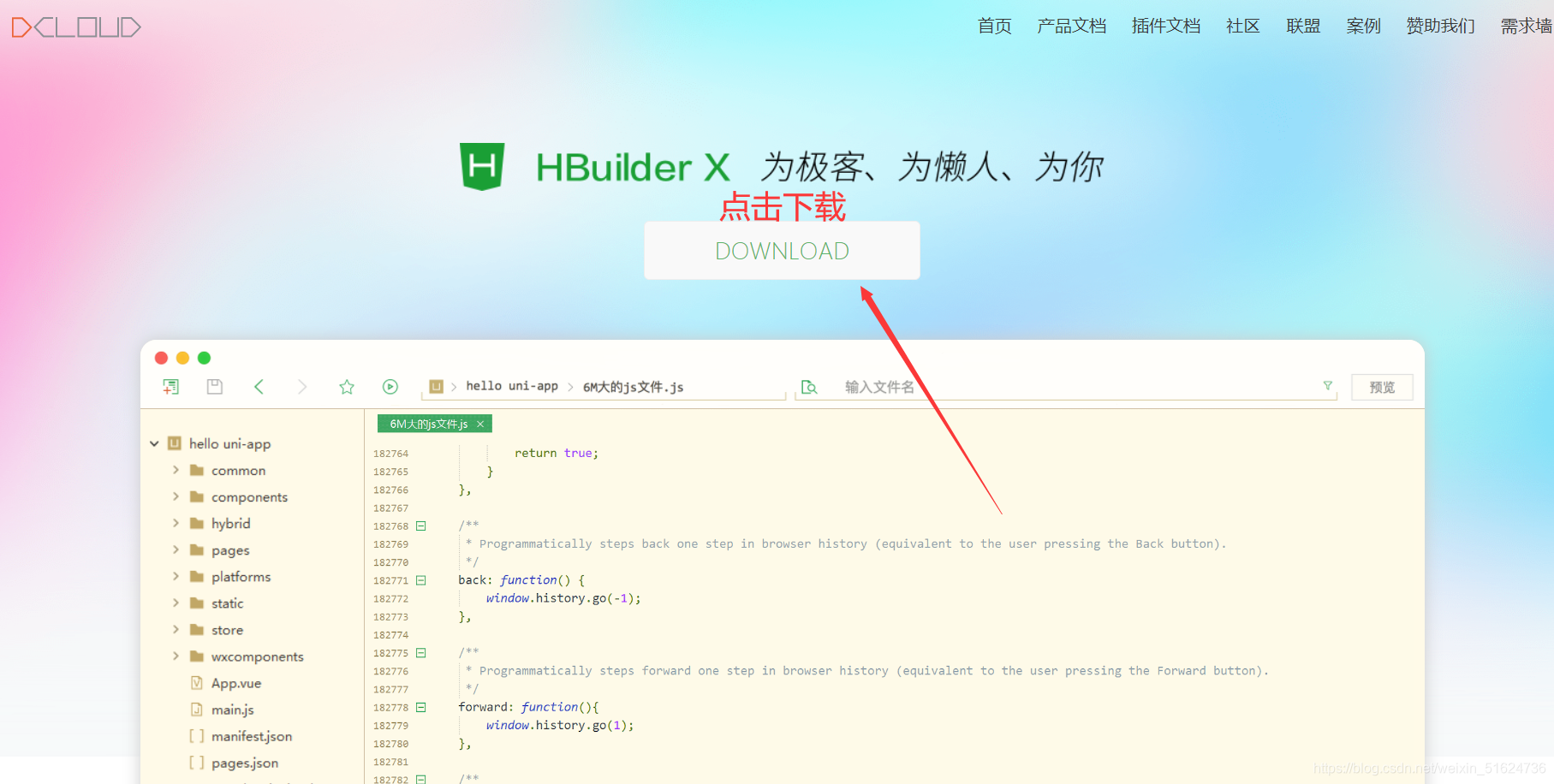
2.1windows版本

点击下载:标准版
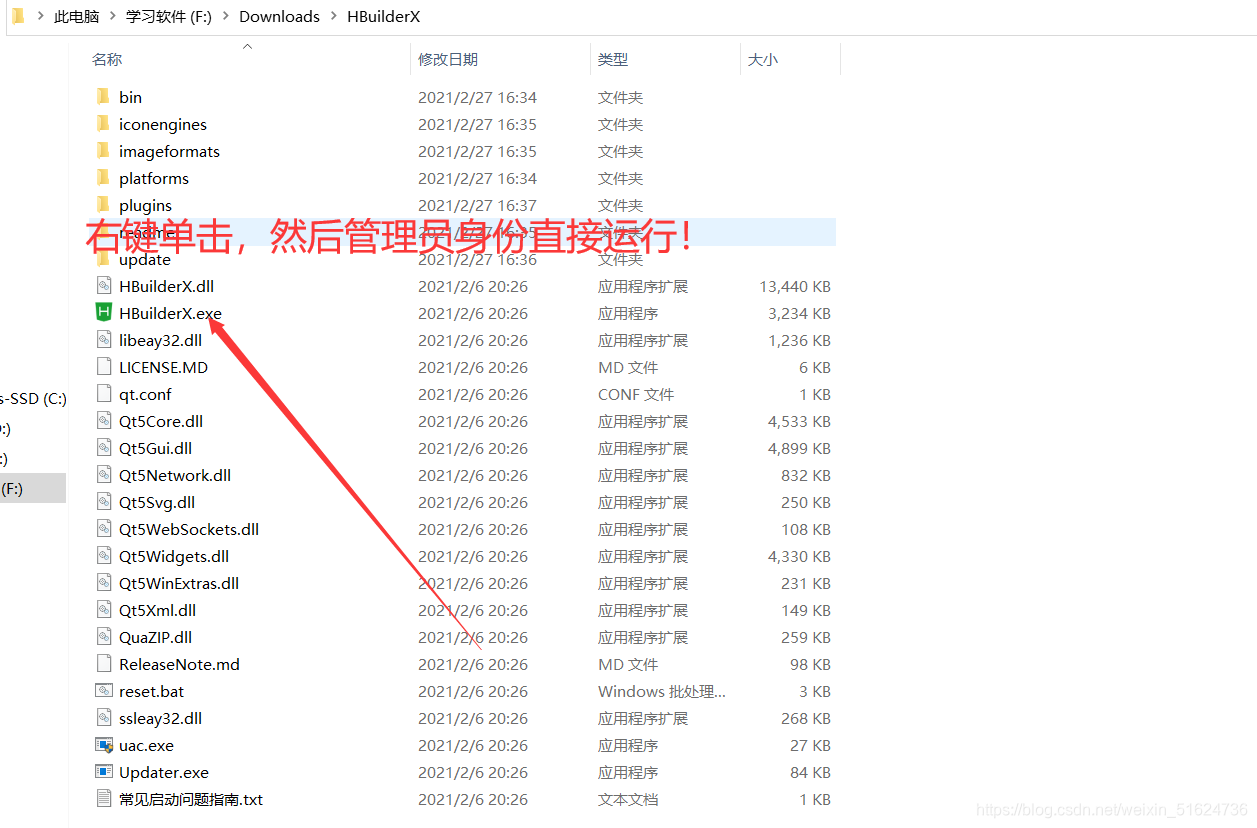
第一步:我们事先准备好一个盘,可以专门放我们平时要用的软件,大家可以看到,在官网下载到的是Hx的压缩包,下载好后我们可以创建一个Hbuilder x文件夹,把我们刚刚下载好的压缩包解压到我们要放的文件夹。
第二步:打开刚才解压好的文件夹,打开后找到Hbuilder x.exe文件,然后右键单击,管理员身份运行。
注:Hbuilder x 不需要安装,就可以直接运行了!

2.2mac版本
因为我的电脑是windows系统,所以对mac 版本了解不多,不过下载过程跟windows系统是一样的。
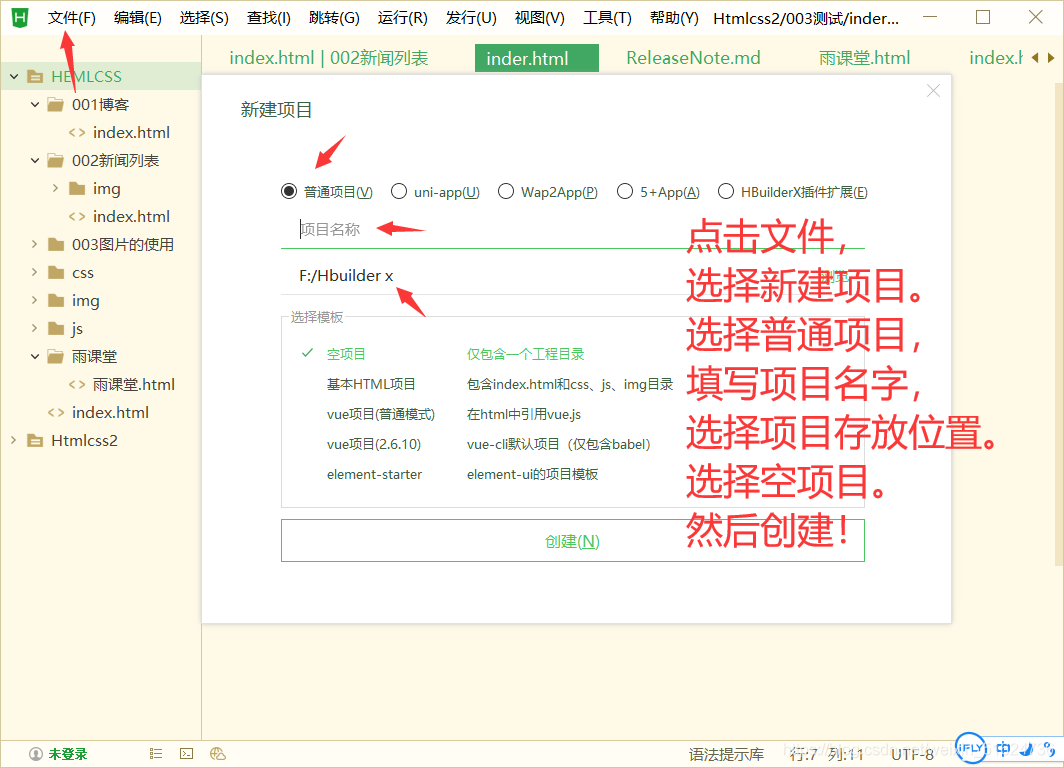
2.3创建项目
提示:个人习惯,码好的程序要单独放在一个文件夹里,这样方便需找。
我们今天只创建简单的Html5项目,并运行程序得到结果!

点击文件,选择新建项目,选择普通项目,填写项目名字,例如我写的就是HEMLCSS,尽量英文,大家应该注意到了,我项目保存的位置是在F盘下的Hbuilder x文件,以后也都是这个位置,便于自己以后查找!
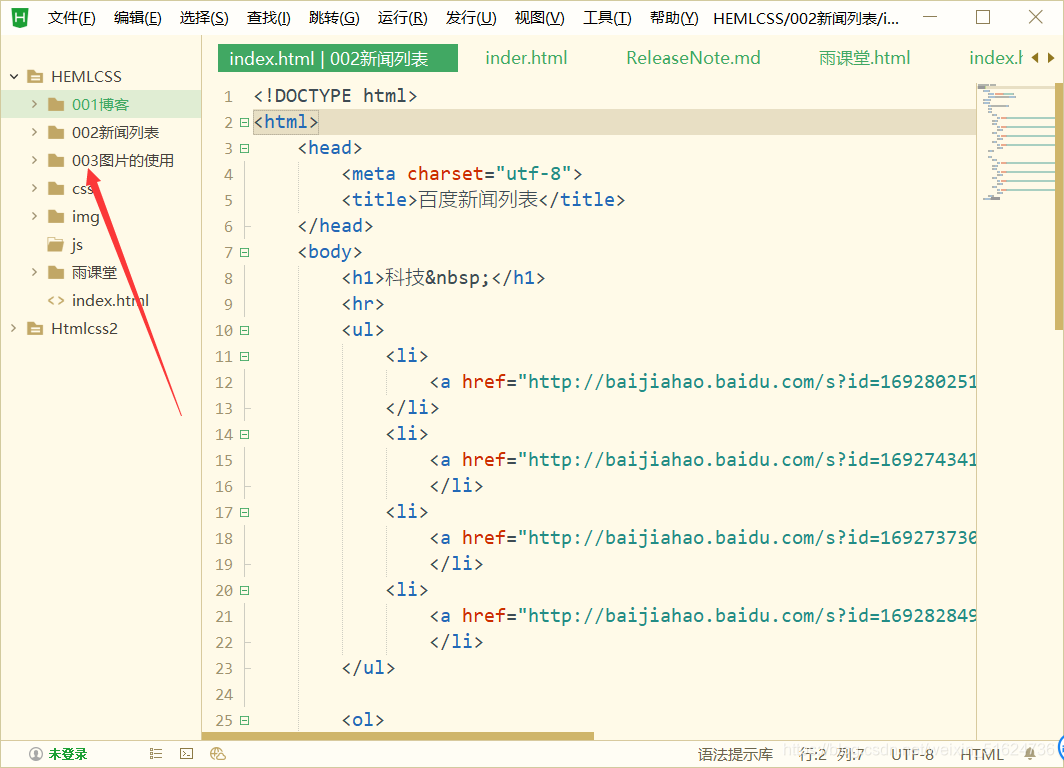
2.3.1在项目里创建目录
一个项目里可以包含很多目录,每个目录下都会有相对应的程序,我们创建好项目之后,就可以右击项目创建目录了,例如图片里我创建的001博客,002新闻列表,003图片的使用等等。

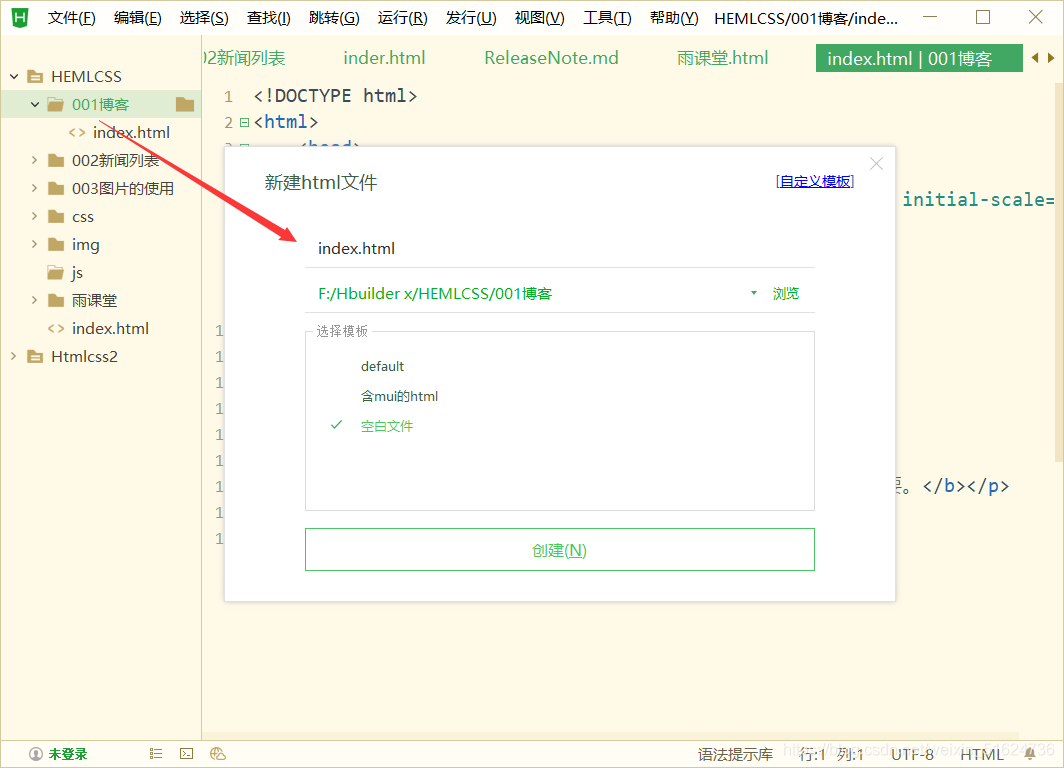
2.3.2在目录下创建.html文件
右键单击001博客目录,选择创建.html文件就可以编写我们的程序了!然后目录下的文件名字我都会
命名为index.html,这一点还不知道怎样给大家解释。

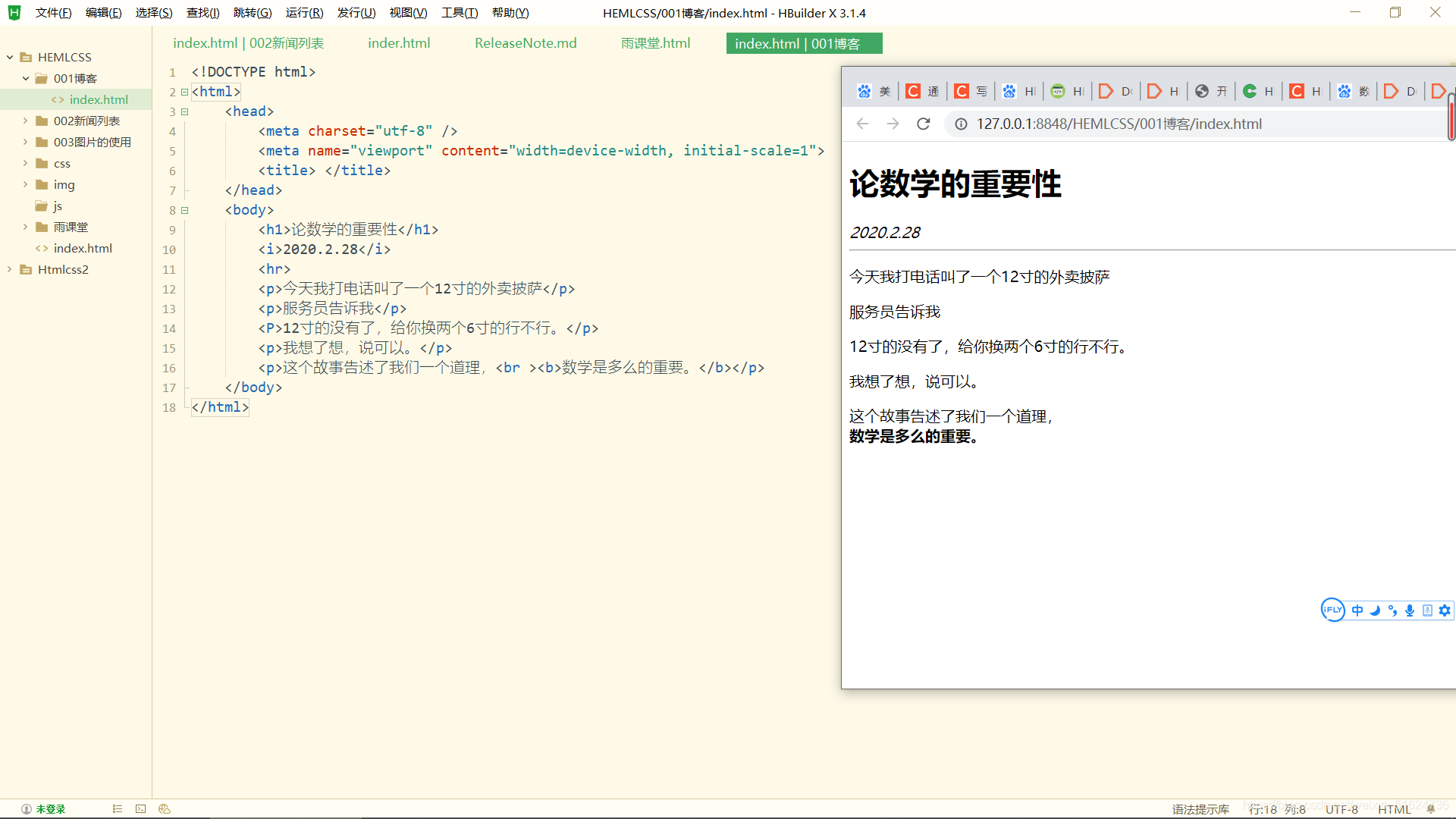
2.4运行程序
代码编写过程我就不讲了,大家直接来看最简单的程序在网页上呈现出来的是什么样的效果就行了!

总结
提示:这里对文章进行总结:以上就是今天要讲的内容,本文简单介绍了Hbuilder x的安装和使用,并运行了一个简单的程序。
作者也是一个小白,写这篇博客的目的就是在于巩固所学知识,与大家共勉,如有错误之处,请大家指正!