版权声明:孜孜不辍 https://blog.csdn.net/calculate23/article/details/85029972
前言
Android中的界面开发中常用到的五种布局方式:
1,LinearLayout(线性布局)。在xml文本中啥位置写它就按顺序一个个接在后面。
2,FrameLayout(框架布局),便于让控件一个个叠上去
3,TableLayout(表格布局),顾名思义就像表格那样一个表格容器,然后在里面添加控件
4,RelativeLayout(相对布局),固定参考系,然后相对于参考系的布局,好处的话就时可以容易调位置
5,AbsoluteLayout(绝对布局),顾名思义就是把界面变成一个二维坐标布,根据坐标给控件位置的布局
Android代码:
xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.zhuangzhihuang.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button1"
android:layout_centerHorizontal="true"
android:text="2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/button1"
android:text="3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_centerHorizontal="true"
android:text="4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/button1"
android:text="5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button2"
android:layout_alignLeft="@id/button1"
android:layout_centerHorizontal="true"
android:text="6" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/button3"
android:layout_alignTop="@id/button6"
android:layout_toRightOf="@id/button6"
android:text="7" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button9"
android:layout_alignRight="@+id/button9"
android:layout_alignTop="@id/button7"
android:layout_toRightOf="@id/button7"
android:text="8" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button9"
android:layout_alignRight="@+id/button10"
android:layout_alignTop="@+id/button2"
android:text="9" />
<Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/button1"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/button3"
android:text="10" />
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/button10"
android:layout_alignTop="@id/button4"
android:layout_below="@id/button10"
android:text="11" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/button11"
android:layout_alignTop="@+id/button13"
android:layout_below="@+id/button11"
android:layout_toRightOf="@+id/button13"
android:text="12" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/button3"
android:layout_alignTop="@+id/button14"
android:layout_toLeftOf="@id/button13"
android:text="13" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button4"
android:layout_centerHorizontal="true"
android:text="14" />
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/button5"
android:layout_alignTop="@id/button14"
android:layout_toLeftOf="@id/button14"
android:text="15" />
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button17"
android:layout_alignTop="@+id/button15"
android:layout_below="@+id/button17"
android:layout_toLeftOf="@+id/button15"
android:text="16" />
<Button
android:id="@+id/button17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button18"
android:layout_alignTop="@+id/button4"
android:layout_below="@+id/button18"
android:text="17" />
<Button
android:id="@+id/button18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/button1"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/button5"
android:text="18" />
<Button
android:id="@+id/button19"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button18"
android:layout_alignLeft="@id/button18"
android:layout_alignTop="@id/button2"
android:text="19" />
<Button
android:id="@+id/button20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button19"
android:layout_alignLeft="@+id/button19"
android:layout_alignTop="@+id/button21"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/button21"
android:text="20" />
<Button
android:id="@+id/button21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/button5"
android:layout_alignTop="@id/button6"
android:layout_toLeftOf="@id/button6"
android:text="21" />
</RelativeLayout>
在MainActivity中记得添加:
setContentView(R.layout.activity_main); //设置界面
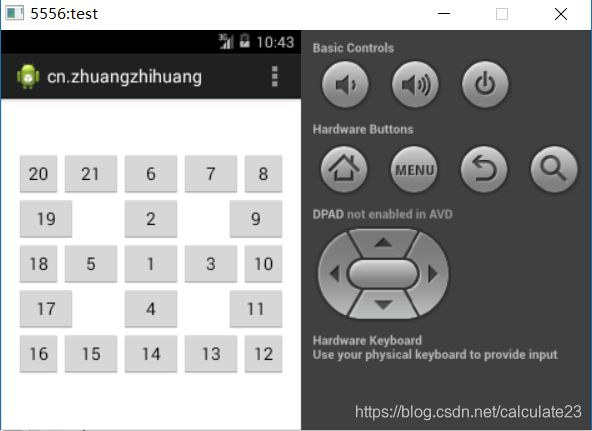
效果: