android-studio-2020.3.1.25-windows安装包
链接:https://pan.baidu.com/s/19SgimjO3OJmkA2mHjfrXvw
提取码:pt0d
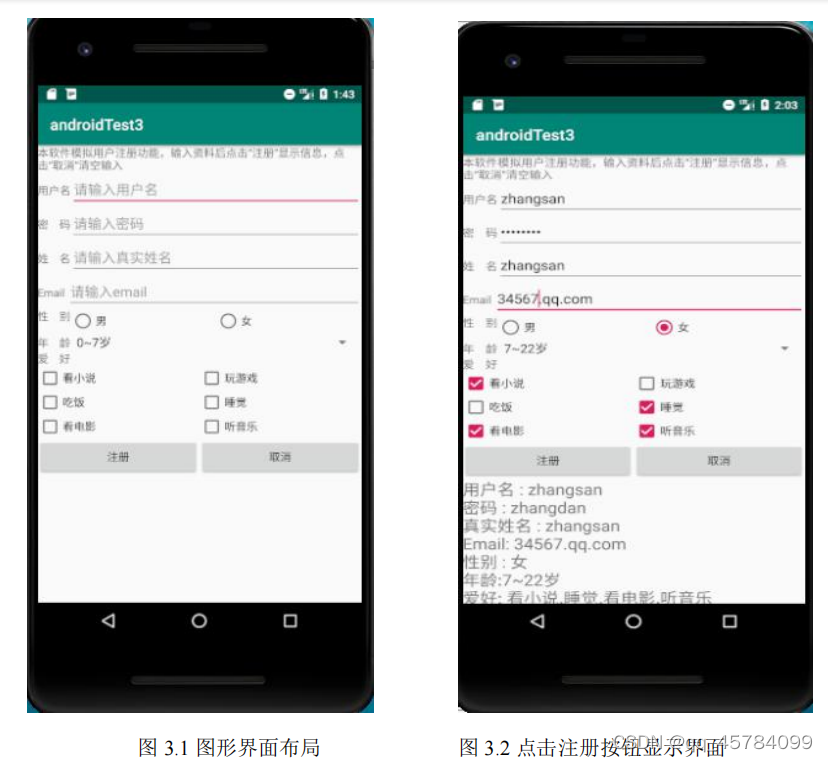
实验要求:在 android studio 中利用相应的混合布局方式完成下面图 3.1 界面布局, 并对按钮添加监听事件,如使点击“注册”按钮后把相应的信息显示如图 3.2, 点击“取消”按钮将相应的界面控件中内容清除。

activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity=""
android:orientation="vertical"
tools:context=".MainActivity"
android:stretchColumns="1">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="本软件模拟用户注册功能,输入资料后点击“注册”显示信息,点击“取消”清空输入"
></TextView>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"
></TextView>
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
></EditText>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码"
></TextView>
<EditText
android:id="@+id/passwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
></EditText>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
></TextView>
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入真实姓名"
></EditText>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"
></TextView>
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入email"
></EditText>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"
></TextView>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
></RadioButton>
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
></RadioButton>
></RadioGroup>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄"
></TextView>
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/languages"/>
</TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"
></TextView>
<TableRow>
<CheckBox
android:id="@+id/novel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="看小说"
></CheckBox>
<CheckBox
android:id="@+id/game"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="玩游戏"
></CheckBox>
</TableRow>
<TableRow>
<CheckBox
android:id="@+id/eating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="吃饭"
></CheckBox>
<CheckBox
android:id="@+id/sleep"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="睡觉"
></CheckBox>
</TableRow>
<TableRow>
<CheckBox
android:id="@+id/movie"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="看电影"
></CheckBox>
<CheckBox
android:id="@+id/music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="听音乐"
></CheckBox>
</TableRow>
<TableRow>
<Button
android:id="@+id/registration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
></Button>
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
></Button>
</TableRow>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></TextView>
</TableLayout>
MainActivity.Java类文件
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button registration=findViewById(R.id.registration);
Button cancel=findViewById(R.id.cancel);
EditText username=findViewById(R.id.username);
EditText passwd=findViewById(R.id.passwd);
EditText name=findViewById(R.id.name);
EditText email=findViewById(R.id.email);
RadioButton male=findViewById(R.id.male);
Spinner spinner=findViewById(R.id.spinner);
CheckBox novel=findViewById(R.id.novel);
CheckBox game=findViewById(R.id.game);
CheckBox eating=findViewById(R.id.eating);
CheckBox sleep=findViewById(R.id.sleep);
CheckBox movie=findViewById(R.id.movie);
CheckBox music=findViewById(R.id.music);
TextView text=findViewById(R.id.text);
//点击注册
registration.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str1=username.getText().toString();
String str2=passwd.getText().toString();
String str3=name.getText().toString();
String str4=email.getText().toString();
text.setText("用户名:"+str1+"\t密码:"+str2+"\t真实姓名:"+str3+"\nEmail:"+str4);
if(male.isChecked()){
text.setText(text.getText().toString()+"\n性别:男");
}else{
text.setText(text.getText().toString()+"\n性别:女");
}
String str5=(String)spinner.getSelectedItem();
text.setText(text.getText().toString()+"\n年龄:"+str5);
text.setText(text.getText().toString()+"\n爱好:");
if(novel.isChecked()){
text.setText(text.getText().toString()+"看小说 ");
}
if(game.isChecked()){
text.setText(text.getText().toString()+"玩游戏 ");
}
if(eating.isChecked()){
text.setText(text.getText().toString()+"吃饭 ");
}
if(sleep.isChecked()){
text.setText(text.getText().toString()+"睡觉 ");
}
if(movie.isChecked()){
text.setText(text.getText().toString()+"看电影 ");
}
if(music.isChecked()){
text.setText(text.getText().toString()+"听音乐 ");
}
}
});
//点击取消
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
username.setText(null);
passwd.setText(null);
name.setText(null);
email.setText(null);
male.setChecked(true);
spinner.setSelection(0,true);
novel.setChecked(false);
game.setChecked(false);
eating.setChecked(false);
sleep.setChecked(false);
movie.setChecked(false);
music.setChecked(false);
}
});
}
}
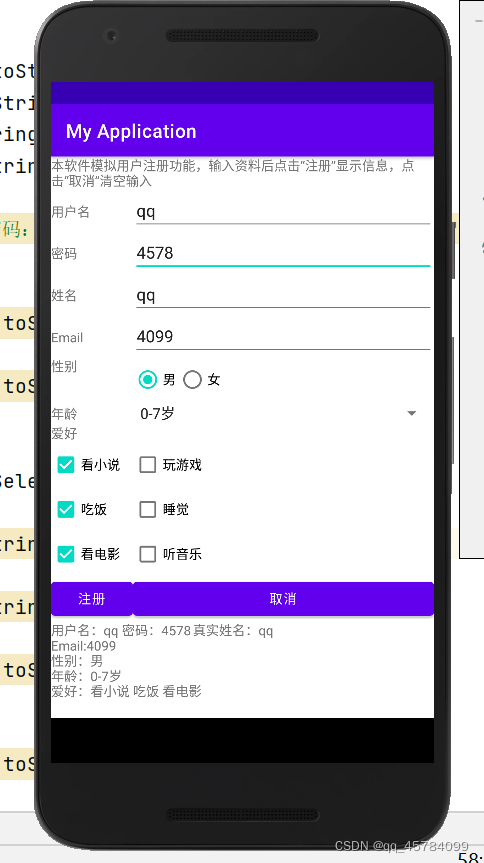
运行结果如下


页面布局设置还需要调整,如有问题,欢迎大家指出。