版权声明:孜孜不辍 https://blog.csdn.net/calculate23/article/details/85030826
前言
常用的界面控件:
1,TextView(文本框)
2,EditText(编辑框)
3,Button(按钮,继承于TextView),ImageButton显示图片的按钮
4,CheckBox(复选框)
5,RadioButton(单选按钮)
6,Spinner(下拉列表)
Android代码:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="10dp">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="姓名" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="性别" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="星座" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="确定" />
</TableLayout>
MainActivity:
package cn.zhuangzhihuang.mywedget;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private String sex;
private String sCon;
private String[] DB = {"白羊座","狮子座","金牛座","射手座","处女座","摩羯座"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// final TextView tv_text = (TextView) findViewById(R.id.textView1);
final EditText ed_text = (EditText) findViewById(R.id.editText1);
Button btn1 = (Button) findViewById(R.id.button1);
RadioGroup radioGroup1 = (RadioGroup) findViewById(R.id.radioGroup1);
// RadioGroup radio1 = (RadioGroup) findViewById(R.id.radio1);
Spinner sp1 = (Spinner) findViewById(R.id.spinner1);
sex = "男";
radioGroup1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId == R.id.radio0) {
sex = "男";
}else {
sex = "女";
}
}
});
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_dropdown_item, DB);
sp1.setAdapter(adapter);
sp1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
sCon = DB[(int)id];
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String name = ed_text.getText().toString().trim();
if(name.isEmpty()) {
Toast.makeText(MainActivity.this, "姓名不能为空!", 0).show();
return ;
}
String temp = name + "是" + sCon + sex +"生";
Toast.makeText(MainActivity.this, temp, 0).show();
}
});
// Toast.makeText(context, text, duration) 显示最下面的文本框
}
}
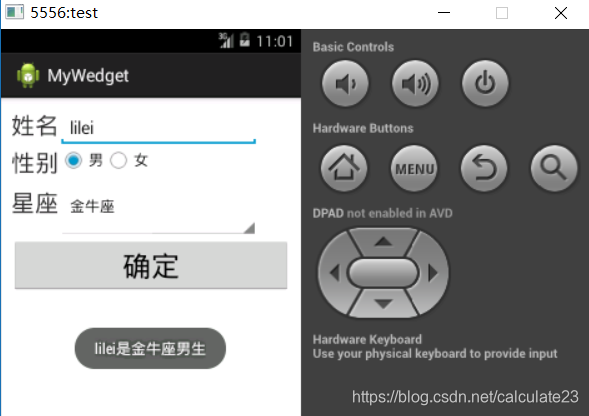
效果: