工欲善其事, 必先利其器, 好的工具能助力我们快速而又准确的完成我们的工作
接下来为大家介绍vue开发利器:vue-devtools
安装:
1.github下载:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools
npm install
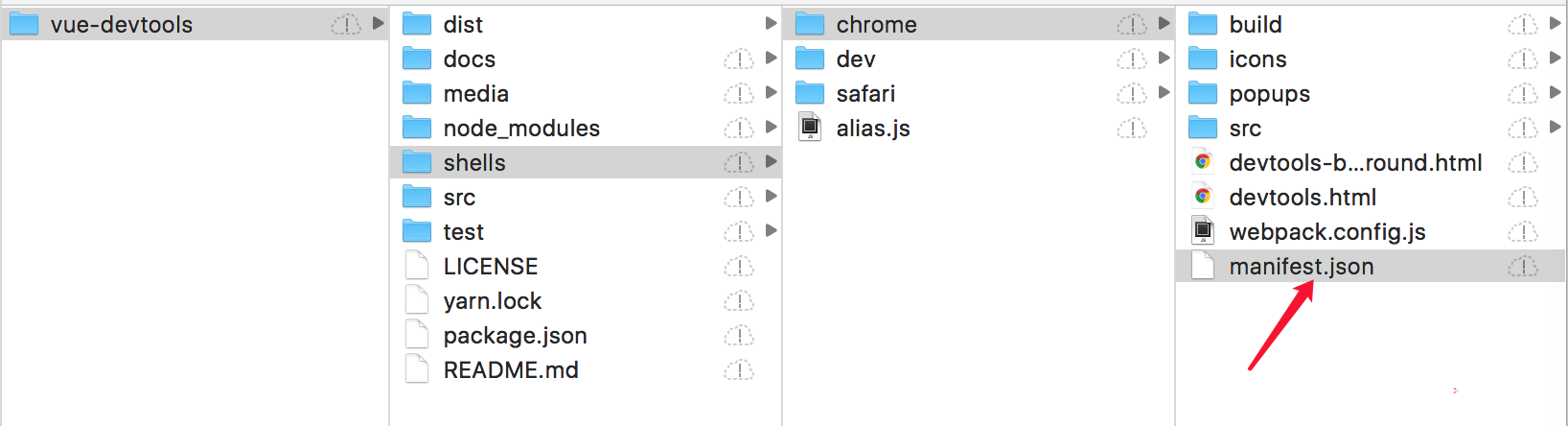
3.修改manifest.json文件
当然,最好用小黑窗:
vi vue-devtools/shells/chrome/manifest.json
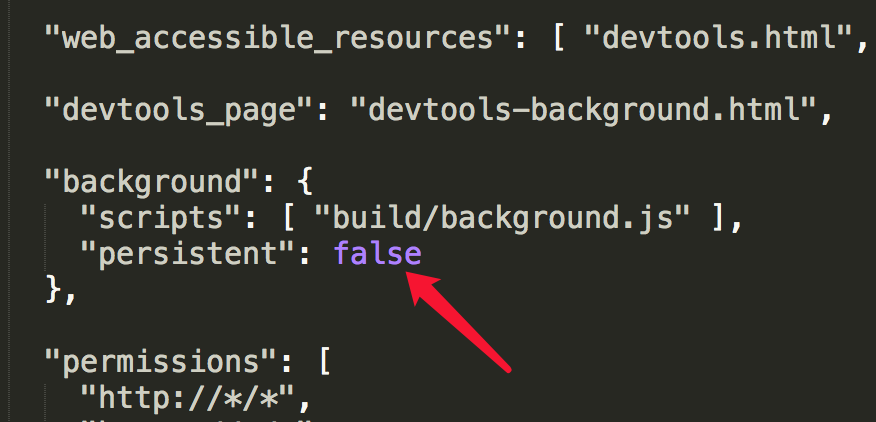
把"persistent":false改成true
4.编译代码(在vue-devtools目录下编译哦)
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入(直接点击chrome文件夹就可以了), 安装成功如下图
6. vue-devtools使用
安装成功后,需要关闭浏览器, 再重新打开, 才能使用,且只出现在vue的html页面哦

vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试
怎么样, 是不是感觉工作效率提高了呢
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用