题外话:这个是vscode快捷方式总结的网站,忘了可以查一下https://www.cnblogs.com/bindong/p/6045957.html
1、到github上下载压缩包
https://github.com/vuejs/vue-devtools
2、解压到D盘(我是在D盘下又建了一个文件夹来放,可以直接解压在D盘根目录),
打开cmd,用npm在vue-devtools目录下安装依赖包,输入指令:
npm install
扫描二维码关注公众号,回复:
11282231 查看本文章


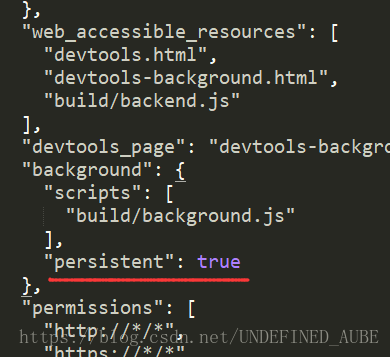
3、vue-devtools>shells>chrome>manifest.json,修改这个manifest.json文件, 把"persistent":false改成true
4、再在cmd中输入指令:npm run build
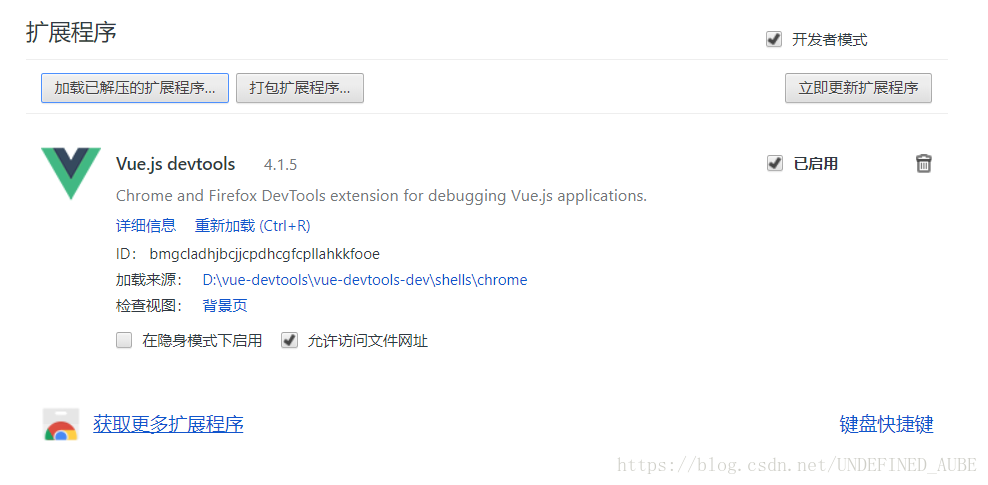
5、打开谷歌浏览器:更多工具>扩展工具,勾上“开发者模式”,点击“加载已解压的扩展程序”
6、找到vue-devtools>shells>chrome,点击确定,成功界面如下:
回到页面中按F12就会看到vue: