目录
使用Bootstrap下拉插件切换上下文覆盖来显示链接列表和更多内容。
1、概述
下拉列表是可切换的,上下文覆盖显示链接列表和更多。它们与包含的Bootstrap下拉式JavaScript插件进行交互。它们是通过点击而不是悬停来切换的;这是一个有意的设计决策。
下拉框建立在第三方库Popper上,它提供动态定位和视口检测。请确保在Bootstrap JavaScript之前包含popper. min.js或使用包含Popper的bootstrap .bundle.min.js / bootstrap .bundle.js。Popper不用于定位导航栏中的下拉框,因为动态定位不是必需的。
如果您从源代码构建我们的JavaScript,它需要util.js。
2、可及性
WAI ARIA标准定义了一个实际的role="menu"小部件,但这只针对于触发操作或功能的类似于应用程序的菜单。ARIA菜单只能包含菜单项、复选框菜单项、单选按钮菜单项、单选按钮组和子菜单。
另一方面,引导下拉列表被设计成通用的,适用于各种情况和标记结构。例如,可以创建包含额外输入和表单控件(如搜索字段或登录表单)的下拉列表。由于这个原因,Bootstrap不期望(也不会自动添加)真正aria菜单所需的任何角色和aria-属性。作者自己必须包含这些更具体的属性。
然而,Bootstrap确实增加了对大多数标准键盘菜单交互的内置支持,例如使用光标键在单个的.dropdown-item之间移动和用ESC键关闭菜单的能力。
3、示例
将下拉按钮(您的按钮或链接)和下拉菜单包装在.dropdown中,或者另一个声明position: relative;的元素,下拉框可以从<a>或<button>元素触发,以更好地满足您的潜在需求。
3.1、Single button
任何单个.btn都可以通过一些标记更改转换为下拉选项。以下是使用<button>元素使它们工作的方法
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>

并且使用<a>元素
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>

最棒的是,你也可以用任何按钮变体来实现这一点
<!-- Example single danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>

3.2、Split button
类似地,创建拆分按钮下拉列表,其标记与单个按钮下拉列表几乎相同,但添加了.dropdown-toggle-split,以便在下拉插入符号周围留出适当的间距。
我们使用这个额外的类来将插入符号两边的水平填充减少25%,并删除为常规按钮下拉列表添加的左边距。这些额外的更改使插入符号保持在拆分按钮的中心,并在主按钮旁边提供一个大小更合适的点击区域。
<!-- Example split danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>

4、Sizing
按钮下拉工作与所有大小的按钮,包括默认和拆分下拉按钮。
<!-- Large button groups (default and split) -->
<div class="btn-group">
<button class="btn btn-secondary btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-expanded="false">
Large button
</button>
<div class="dropdown-menu">
...
</div>
</div>
<div class="btn-group">
<button class="btn btn-secondary btn-lg" type="button">
Large split button
</button>
<button type="button" class="btn btn-lg btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
...
</div>
</div>

<!-- Small button groups (default and split) -->
<div class="btn-group">
<button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-expanded="false">
Small button
</button>
<div class="dropdown-menu">
...
</div>
</div>
<div class="btn-group">
<button class="btn btn-secondary btn-sm" type="button">
Small split button
</button>
<button type="button" class="btn btn-sm btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
...
</div>
</div>

5、Directions
5.1、上拉菜单
通过向父元素添加.droppup来触发元素上方的下拉菜单。
<!-- Default dropup button -->
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Dropup
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary">
Split dropup
</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>

5.2、右拉菜单
通过向父元素添加.dropright来触发元素右侧的下拉菜单。
<!-- Default dropright button -->
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Dropright
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary">
Split dropright
</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropright</span>
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>

5.3、左拉菜单
通过在父元素中添加.dropleft来触发元素左侧的下拉菜单。
<!-- Default dropleft button -->
<div class="btn-group dropleft">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Dropleft
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div class="btn-group">
<div class="btn-group dropleft" role="group">
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropleft</span>
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
<button type="button" class="btn btn-secondary">
Split dropleft
</button>
</div>

6、菜单项
历史上,下拉菜单内容必须是链接,但v4不再是这样。现在,您可以在下拉列表中选择使用<button>元素,而不仅仅是<a>。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu2">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>

您还可以使用.dropdown-item-text创建非交互式下拉项。您可以随意使用自定义CSS或文本实用程序进一步设计样式。
<div class="dropdown-menu">
<span class="dropdown-item-text">Dropdown item text</span>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>

6.1、Active
将.active添加到下拉列表项中,使其样式为活动。
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Regular link</a>
<a class="dropdown-item active" href="#">Active link</a>
<a class="dropdown-item" href="#">Another link</a>
</div>

6.2、Disabled
在下拉列表中添加.disabled,将它们样式为disabled。
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Regular link</a>
<a class="dropdown-item disabled">Disabled link</a>
<a class="dropdown-item" href="#">Another link</a>
</div>

7、菜单对齐方式
默认情况下,下拉菜单会自动定位在其父菜单的左侧和顶部。添加.dropdown-menu-right到.dropdown-menu来右对齐下拉菜单。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Right-aligned menu
</button>
<div class="dropdown-menu dropdown-menu-right">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>

7.1、响应式对齐
如果您想使用响应式对齐,可以通过添加data-display="static"属性禁用动态定位,并使用响应式变体类。
要将下拉菜单与给定的断点或更大的断点右对齐,请添加.dropdown-menu{-sm|-md|-lg|-xl}-right。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div class="dropdown-menu dropdown-menu-lg-right">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>

要使下拉菜单的左边与给定的断点或更大的断点对齐,请添加.dropdown-menu-right和.dropdown-menu{-sm|-md|-lg|-xl}-left。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-lg-left">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>

注意,你不需要在导航栏的下拉按钮中添加data-display="static"属性,因为导航栏中不使用Popper。
8、菜单内容
8.1、头部
在任意下拉菜单中为动作部分添加标题。
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>

8.2、分隔符
用分隔符将相关的菜单项分开。
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>

8.3、正文
放置任何自由文本下拉菜单中的文本和使用间距实用工具。请注意,您可能需要额外的大小样式来约束菜单宽度。
<div class="dropdown-menu p-4 text-muted" style="max-width: 200px;">
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p class="mb-0">
And this is more example text.
</p>
</div>

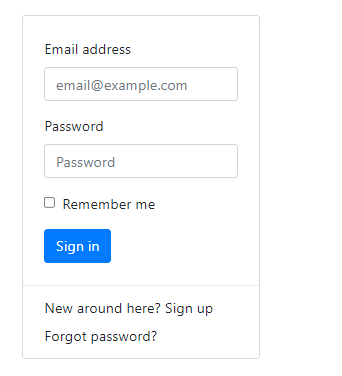
8.4、表单
在下拉菜单中添加一个表单,或者将其变成下拉菜单,然后使用边距或填充工具为其提供所需的负空间。
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" class="form-control" id="exampleDropdownFormEmail1" placeholder="[email protected]">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" class="form-control" id="exampleDropdownFormPassword1" placeholder="Password">
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">New around here? Sign up</a>
<a class="dropdown-item" href="#">Forgot password?</a>
</div>

<form class="dropdown-menu p-4">
<div class="form-group">
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" class="form-control" id="exampleDropdownFormEmail2" placeholder="[email protected]">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" class="form-control" id="exampleDropdownFormPassword2" placeholder="Password">
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck2">
<label class="form-check-label" for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>

9、下拉选项
使用data-offset或data-reference来更改下拉菜单的位置。
<div class="d-flex">
<div class="dropdown mr-1">
<button type="button" class="btn btn-secondary dropdown-toggle" id="dropdownMenuOffset" data-toggle="dropdown" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuOffset">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="btn-group">
<button type="button" class="btn btn-secondary">Reference</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" id="dropdownMenuReference" data-toggle="dropdown" aria-expanded="false" data-reference="parent">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuReference">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>

10、用法
通过数据属性或JavaScript,下拉插件通过切换父组件.dropdown-menu上的.show类来切换隐藏的内容(下拉菜单)。data-toggle="dropdown"属性在应用程序级别用于关闭下拉菜单,因此始终使用它是一个好主意。
在支持触摸的设备上,打开下拉菜单会向<body>元素的直接子元素添加空($.noop)鼠标悬停处理程序。这个丑陋的hack是必要的,以解决iOS事件委托的一个怪癖,否则将阻止任何地方以外的下拉菜单触发关闭下拉菜单的代码。一旦关闭下拉菜单,这些额外的空鼠标悬停处理程序将被删除。
10.1、通过data属性
添加data-toggle="dropdown"到链接或按钮,以切换下拉菜单。
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown trigger
</button>
<div class="dropdown-menu" aria-labelledby="dLabel">
...
</div>
</div>
10.2、通过JavaScript
通过JavaScript调用下拉列表
$('.dropdown-toggle').dropdown()
data-toggle="dropdown"仍然需要
无论你是通过JavaScript调用还是使用data-api,data-toggle="dropdown"总是需要出现在下拉列表的触发器元素上。
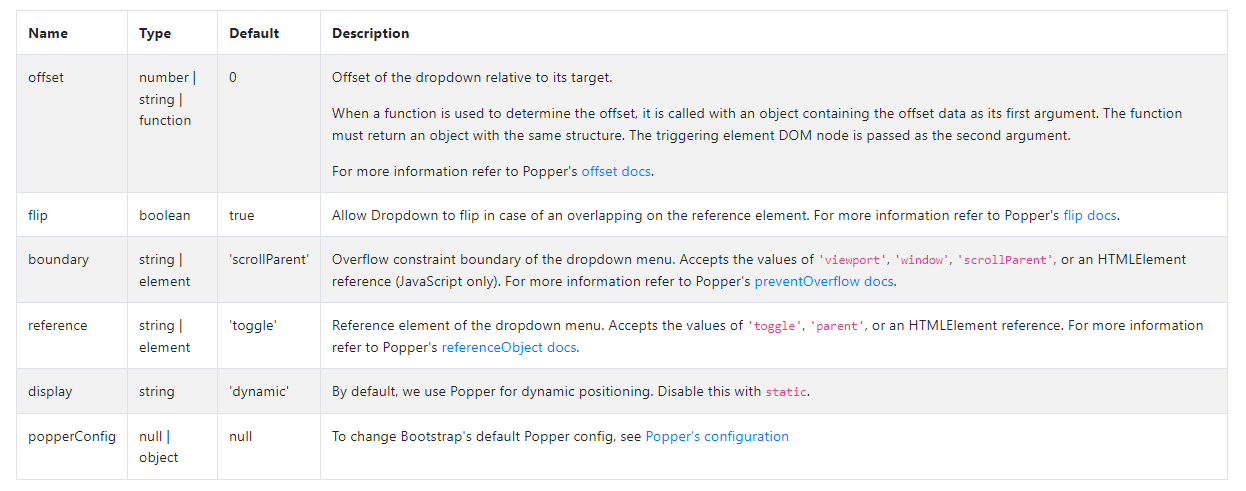
10.3、选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,如data-offset=""。

注意,当boundary被设置为’scrollParent’以外的任何值时,样式position: static将应用于.dropdown容器。
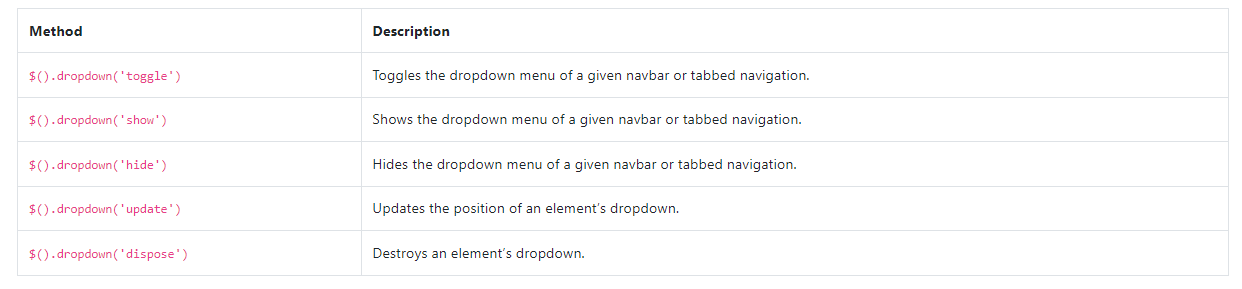
10.4、方法

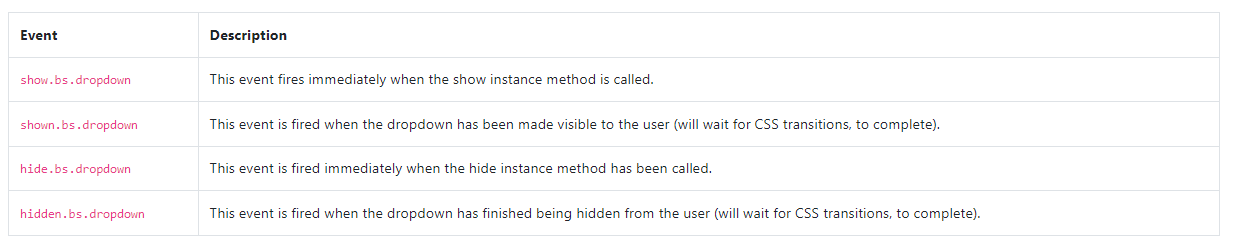
10.5、事件
所有下拉事件都是在.dropdown-menu的父元素上触发的,并且有一个relatedTarget属性,其值是切换锚元素。hide.bs.dropdown和hidden.bs.dropdown事件有一个clickEvent属性(仅当原始事件类型为click时),其中包含一个click事件的事件对象。

$('#myDropdown').on('show.bs.dropdown', function () {
// do something...
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
