前边步骤参考 :https://www.jianshu.com/p/324fd1c124ad
其中会提示安装 webpack-cli npm install webpack-cli -D
然后会提示The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
大致意思就是设置生产模式还是开发模式,方法是在package.json文件的script的start中加入--mode development:
"scripts": {
"start": "webpack-dev-server --hot --inline --colors --content-base ./build
--mode development",
"build": "webpack --progress --colors"
},
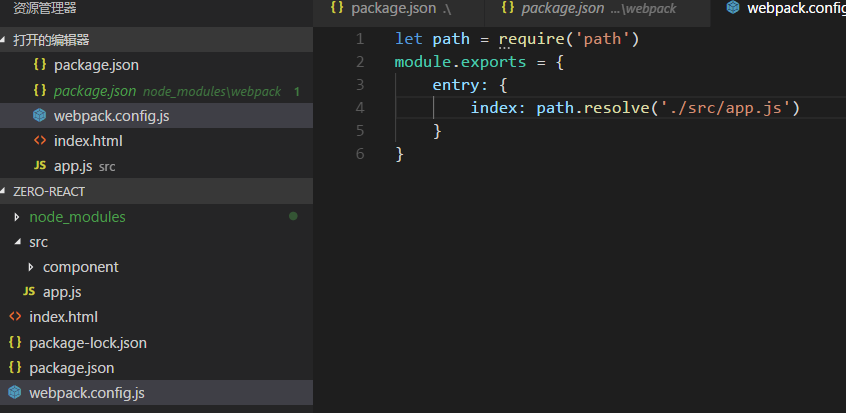
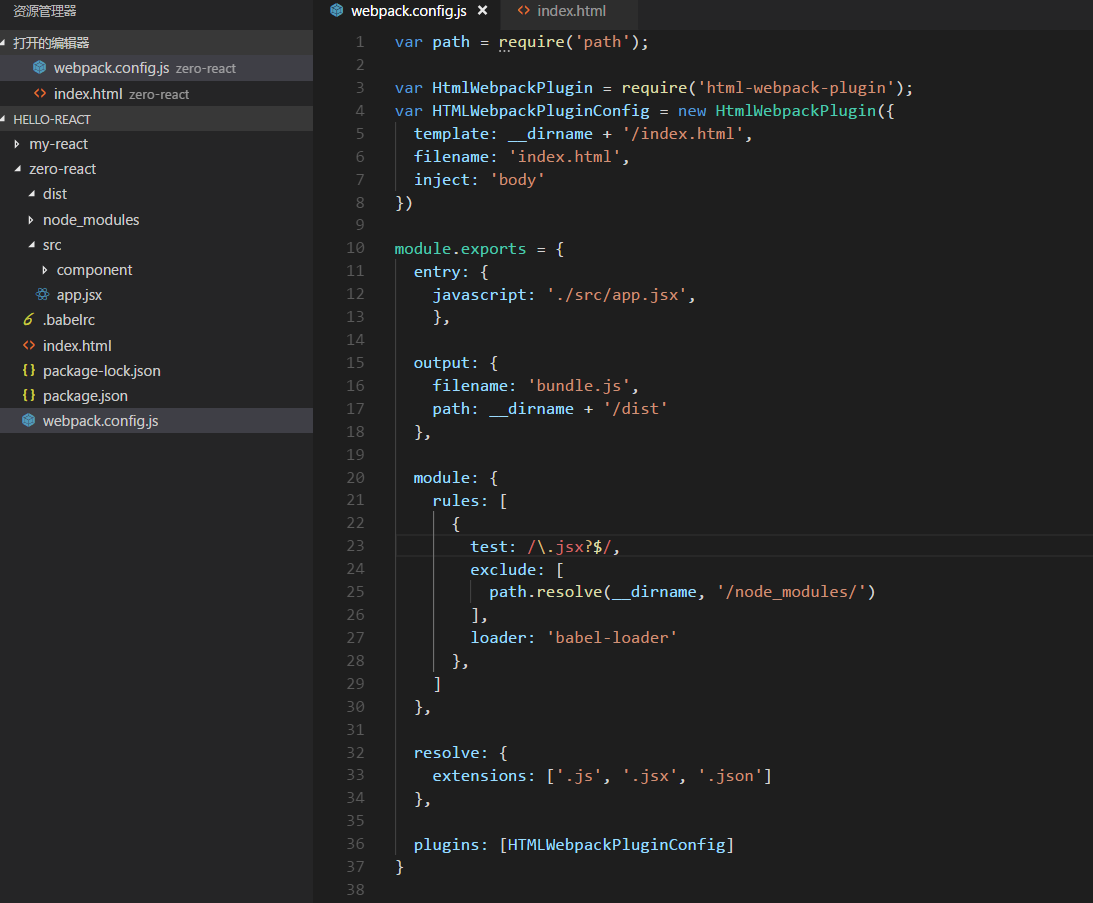
这个时候需要自己在根目录下建一个webpack.config.js文件 进行入口等基础配置

配置完后提示 You may need an appropriate loader to handle this file type.(缺少处理这种文件的合适的loader)
npm install babel-preset-env --save-dev,之后安装html-webpack-plugin插件

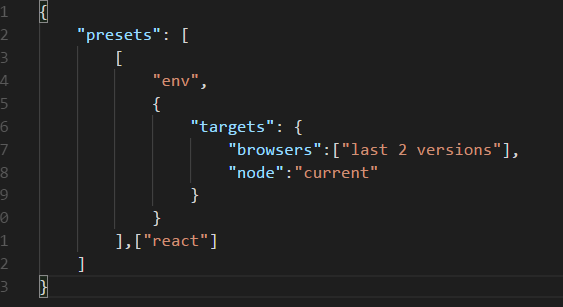
然后配置.babelrc文件
最后就ok啦,项目基础配置见个人github:https://github.com/490567134/webpack-react/upload/webpack-react