vue.js前端框架,从零开始搭建一个vue项目,流程如下:
一、安装node.js
1.进入node.js官网下载相应安装包:https://nodejs.org/en/
我这边下载的是稳定版本,然后下载安装

2.安装完成以后,打开命令行,输入node -v 来判断是否安装成功

3.在安装node的时候,npm包管理器会自动安装,我们在命令输出 npm -v 看看是否安装成功

4.安装Vue-cli脚手架:

二、npm包管理器和vue-cli脚手架来搭建
1.新建一个文件夹用来存放将要新建的项目文件,这里命名为:vue-hhhls

2.选择版本2.0或3.0或自定义,自定义添加自己想要的依赖,我这边选择的是vue 2.0

3.等待安装,安装成功如下:

4.cd到项目的文件夹输入命令npm run serve,运行项目
我们复制上面的网址,打开浏览器访问一下

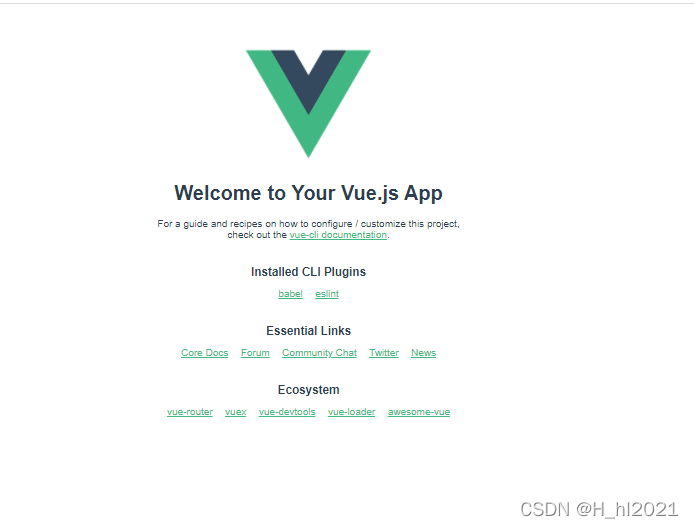
5.看到下面的页面即打开成功,项目创建成功

最后,要是想运行自己打开项目,可以自己配置vue.config.js文件
